ステータスアイコン(Wi-fi)

ステータスバーにあるWi-fi画像は、Wi-fiの受信感度を表示します。
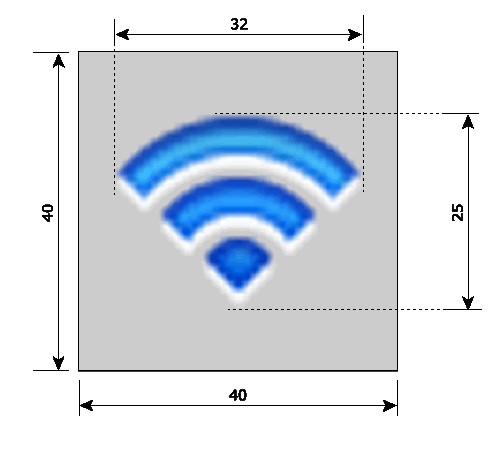
オリジナル画像サイズ詳細

私が測ってみたところ、外側の2本の線幅は4pxで、間隔も4pxでした。
中央は、6pxでした。
白いシャドウは2pxですが、はっきり見えるのは1pxで、残りの1pxにはアルファがかかっています。普通にシャドウかな?
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色背景用: |
Silver_0_WifiBars@2x.png Wi-fi感度0画像(40×40) |
 |
|
Silver_1_WifiBars@2x.png Wi-fi感度1画像(40×40) |
 |
|
|
Silver_2_WifiBars@2x.png Wi-fi感度2画像(40×40) |
 |
|
|
Silver_3_WifiBars@2x.png Wi-fi感度3画像(40×40) |
 |
|
| 暗色背景用: |
Black_0_WifiBars@2x.png Wi-fi感度0画像(40×40) |
 |
|
Black_1_WifiBars@2x.png Wi-fi感度1画像(40×40) |
 |
|
|
Black_2_WifiBars@2x.png Wi-fi感度2画像(40×40) |
 |
|
|
Black_3_WifiBars@2x.png Wi-fi感度3画像(40×40) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
<追記>
Springboard.appのトラブルに伴い、めでたく4.2.1になりました。
4.0.1で作成中の記事なので、4.2.1で検証したら更新します。
遊んでみた

かなりネタに困り、仕方がないのでこれもレインボーにしようかと、アメトークを見ながら考えていたら、目の前にありました。
題して、アメトークです!!(まんまですね)
これもお遊びなので、深く追求していません。

感度最高時のホーム画面のスクリーンショットです。

感度最高時のアプリ起動時のスクリーンショットです。
急遽、明色用画像にシャドウを付けましたが、仕上がりはイマイチですね。
今回のテストテーマをこちらで配布しています。
Boke_Wifi_statusのダウンロード
2011/02/19
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。


 boke_lightblue_wifi.zipのダウンロード
boke_lightblue_wifi.zipのダウンロード
2011/05/22
遊んでみた2

個人的に「大作」だと思い込んでいる「進化論」をWi-Fiに移植してみました。
発想とデザインがマッチしすぎているので、他のものへの流用は考えていなかったのですが、「アメトーク」よりは良いのかな?
信号本数が違うので、1本・3本・5本をそれぞれ割り当てました。

ホーム画面のスクリーンショットです。
オリジナルデザインと比べると、やはり場所を取っていますね。

アプリ起動時のスクリーンショットです。
今回のテストテーマをこちらで配布しています。
Boke_Wifi_status2のダウンロード




 boke_brown_wifi.zipのダウンロード
boke_brown_wifi.zipのダウンロード


 boke_green_wifi.zipのダウンロード
boke_green_wifi.zipのダウンロード


 boke_orange_wifi.zipのダウンロード
boke_orange_wifi.zipのダウンロード


 boke_pink_wifi.zipのダウンロード
boke_pink_wifi.zipのダウンロード


 boke_red_wifi.zipのダウンロード
boke_red_wifi.zipのダウンロード


 boke_violet_wifi.zipのダウンロード
boke_violet_wifi.zipのダウンロード