スイッチ

iPhoneの設定でよく見かけるスイッチです。
オン・オフを切り替えるスイッチなのですが、アップルらしいデザインに仕上がっていると思います。
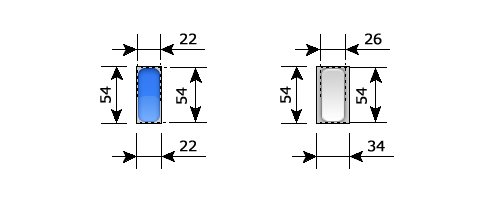
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UISwitchTrackOrange@2x.png オン時文字背景画像(22×54) |
 |
|
|
UISwitchButtonFullShadowed@2x.png タップによる変更時アニメーション中のボタン画像(34×54) |
 |
|
|
UISwitchButtonFullShadowedDown@2x.png ボタンホールド時中央用(34×54) |
 |
|
|
UISwitchButtonLeftShadowed@2x.png スイッチON時に表示されるボタン画像(34×54) |
 |
|
|
UISwitchButtonLeftShadowedDown@2x.png ボタンホールド時右端用(34×54) |
 |
|
|
UISwitchButtonOff@2x.png (28×32) |
 |
|
|
UISwitchButtonOn@2x.png (4×32) |
|
|
|
UISwitchButtonRightShadowed@2x.png スイッチOFF時に表示されるボタン画像(34×54) |
 |
|
|
UISwitchButtonRightShadowedDown@2x.png ボタンホールド時左端用(34×54) |
 |
|
|
UISwitchLeftCapOrange@2x.png (10×54) |
 |
|
|
UISwitchTrackBlue@2x.png オン時文字背景画像(22×54) |
 |
|
|
UISwitchTrackClear@2x.png オフ時文字背景画像(22×54) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

金運成就の黄色ベースです。
スイッチ画像は引き延ばして表示するものの、表示される位置によって使われる画像が用意されています。

サウンドの設定画面のスクリーンショットです。
ファイル名に、"LeftShadowed"とあるのは、影が左側に来るので、画像自体は右端に表示される画像です。
ファイル名に、"Down"の付いた画像は、実際に触っているときの画像です。今回はこの"Down"画像を作りませんでした。
スクリーンショットでお分かりかと思いますが、移動中のボタンはオリジナル画像です。
ちなみに、右端にあるボタンを、移動することなく触っているだけの状態の場合は、"LeftShadowedDown"が表示される訳です。
今回のテストテーマをこちらで配布しています。
boke_switchのダウンロード

