タブバー

iPhoneのiTunesやAppStoreなどで見られる画面再下部にあるボタン群です。
ボタンバーとは別物扱いなんですね。
ここでは、ファイル名に"TabBar"が含まれるファイルを紹介します
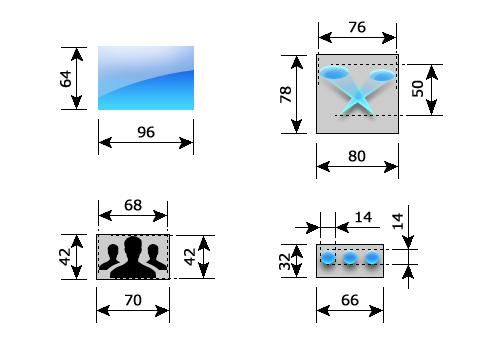
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UITabBarBlueGradient@2x.png (96×64) |
 |
|
|
UITabBarBookmarksTemplate@2x.png (56×40) |
 |
|
|
UITabBarContactsTemplate@2x.png (64×58) |
 |
|
|
UITabBarDownloadsTemplate@2x.png (58×58) |
 |
|
|
UITabBarFavoritesTemplate@2x.png (58×56) |
 |
|
|
UITabBarFeatured@2x.png (80×78) |
 |
|
|
UITabBarFeaturedSelected@2x.png (80×78) |
 |
|
|
UITabBarFeaturedTemplate@2x.png (76×50) |
 |
|
|
UITabBarHistoryTemplate@2x.png (50×50) |
 |
|
|
UITabBarMore@2x.png (58×32) |
 |
|
|
UITabBarMoreSelected@2x.png (66×32) |
|
|
|
UITabBarMoreTemplate@2x.png (58×14) |
 |
|
|
UITabBarMostRecentTemplate@2x.png (46×46) |
 |
|
|
UITabBarMostViewedTemplate@2x.png (70×42) |
 |
|
|
UITabBarSearchTemplate@2x.png (48×48) |
 |
|
<注意>
ここでは、ファイル名に"TabBar"が含まれるファイルを紹介しています。
高さが揃うように画像表示しているので、実際の画像サイズとは異なります。
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

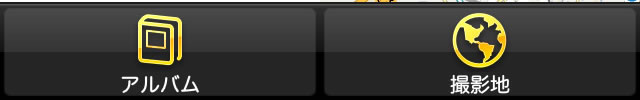
今回は、思うところがあり、左の画像のみ作成しました。
色は金運成就の黄色です。

オリジナル画像で、青色が用意されている「おすすめ」と、「その他」は、やはり用意された画像が表示されました。
しかし、それ以外は、作成した画像が適用されています。オリジナル画像を2週間程眺めていて気付いたことなのですが、的中しましたね。
そんなに考えず、適当な画像でやっていれば、もっと早く気付けたのにね・・・
ちなみに、画像はYouTubeのタブバーで、それぞれを連結したものです。

写真のタブバーでも、思った通りの表示になりました。

ちなみに、DropBoxでも確認してみました。「よっしゃー」って感じです。
今回のテストテーマをこちらで配布しています。
boke_tab_barのダウンロード

