テーブルグラバー

テーブルグラバーと聞いても私は分かりませんでした。
ネタ探しで、ArtWork内を眺めていて見つけたのですが、そのファイル名を見て知ったのが、このテーブルグラバーです。
ちなみに、辞書で調べると、そのまんまでした・・・
そう!Safariのブックマークなどのリストを移動させる際、右端にある3本線の画像です!
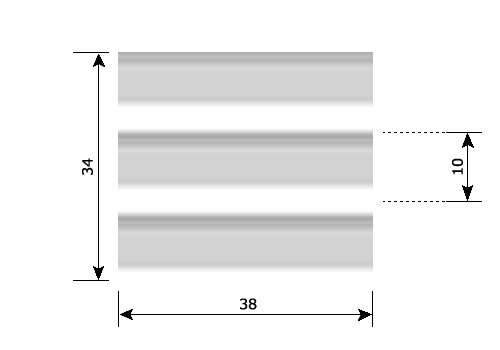
オリジナル画像サイズ詳細

線1本は10px、間隔が2pxで、トータル34pxになります。
線のメインは灰色で6pxです。
その上にアルファ50%くらいの黒が2pxあります。
下にはアルファ50%くらいの白が2pxです。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UITableGrabber@2x.png |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
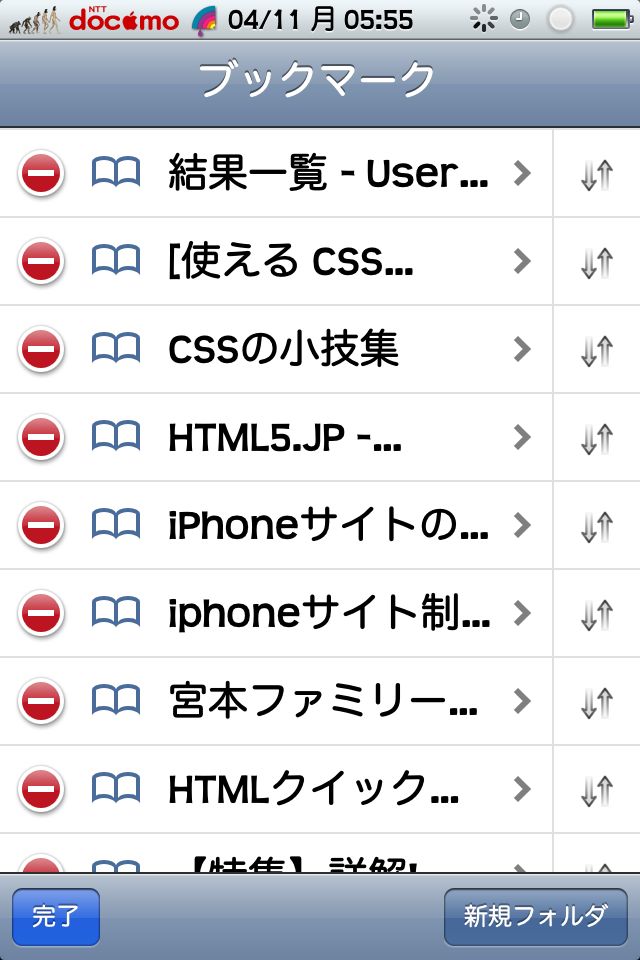
遊んでみた

「遊んでみた」という程、遊んではないですね。
オリジナルよりもはっきり分かる「矢印」にしました。
もう少し装飾しても良いのかな?

Safariのブックマークで表示してみました。
今回のテストテーマをこちらで配布しています。
boke_tablegrabberのダウンロード

