未読インジケーター

メールアプリでしか確認していませんが、未読メールを示してくれる画像です。
私は未だ左の画像を見たことがありません。
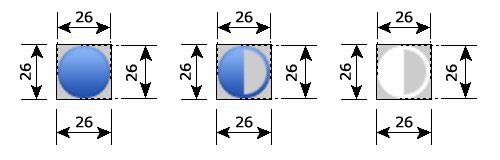
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIUnreadIndicator@2x.png (26×26) |
 |
|
|
UIUnreadIndicatorPartial@2x.png (26×26) |
 |
|
|
UIUnreadIndicatorPartialPressed@2x.png (26×26) |
 |
|
|
UIUnreadIndicatorPressed@2x.png (26×26) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

これもファイル名挿入パターンをやめて、1から作りました。
金運成就の黄色ベースです。影を付けようと思いましたが、オリジナルのように影なしにしました。
今回も、珍しくまともな画像になりました。

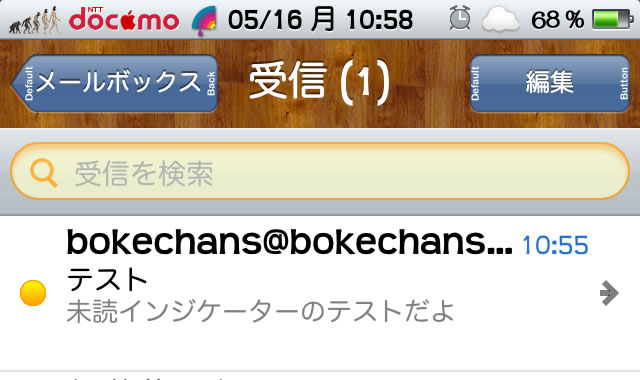
スクリーンショットです。
特にコメントはありません。
今回のテストテーマをこちらで配布しています。
boke_unreadIndicatorのダウンロード

