いきなりやってみよう2(CSS編)
いきなりやってみよう(HTML編)では、iPhoneのホーム画面に文字を表示しました。
ウィジェットの導入のため、力技になってしまったところもありました。
一般的にHTMLでは、装飾に関することはスタイルシートで指定することが推奨されています。
ここでは、HTML編でやってみたことをスタイルシートで実現するところから始めます。
そして、HTMLの装飾ではできないことをいろいろ取り入れて紹介します。
スタイルシートを使うことで、装飾の可能性がぐっと広がることをご確認下さい。
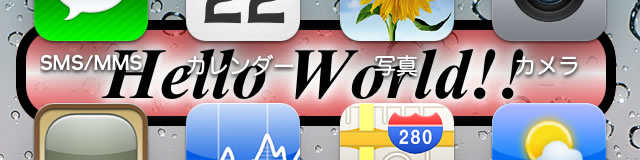
いきなりやってみよう

Fig.1 サンプルファイル構成
Fig.1は、ここで使用するサンプルの構成です。
ダウンロードはこちらからどうぞ。
ダウンロードが嫌な方は、この図を参考にして自作して下さい。
それぞれの「サンプルHTMLソース」や「サンプルスタイルシート」の部分にダウンロードファイルのリンクを張っておきます。
では、ファイルの中身を紹介します。
以下に示すのが、Wallpaper.htmlの中身(ソース)です。
<head>
<meta name="viewport" content="width=320px"/>
<link href="./test.css" rel="stylesheet" type="text/css" />
</head>
<body>
Hello World!!
</body>
</html>
サンプルHTMLソース
注目して欲しいのは、「Hello World!!」の装飾に関するタグが一切なくなっていることです。
その代わり、test.cssというファイルが増え、そのファイルを参照するために、linkタグが1行増えています。(きちんとリンクされていれば、ファイル名が「test」である必要はありません)
このようにすることで、HTMLファイルは「文書」に集中でき、CSSファイルは「装飾」に集中できます。
color: white;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 100px;
}
サンプルスタイルシート
次に、スタイルシート(test.css)の内容を紹介します。
理解しやすいように、HTML編でやった順に効果を記述しています。上から、文字色を白にして、太字にして、斜体にして・・・といった具合です。
スタイルシートを使うと、HTMLの装飾と違って、文字色はcolorだけで済みますし、プロパティを並べれば適用されるという形で覚えやすいと思います。
両方覚えても良いのですが、勘違いしているのに気付かず、上手く表示されないと何時間も悩んでしまいがちなので、今後のことも考えて、どうせ覚えるならスタイルシートを覚えましょう。
HTMLファイルとCSSファイルをペアで使用しますが、基本的にHTMLファイルはそのまま使用するので、ここからは、スタイルシートをメインに紹介していきます。HTMLファイルが不要になった訳ではありませんので、誤解のないようにお願いします。
ダウンロードファイルには、必ずHTMLファイルとCSSファイルをセットで用意してあります。
文字の大きさを変更する
color: white;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 85px;
font-size: 36px;
}
サンプルスタイルシート2
では、スタイルシートで書き換えた文字装飾を、さらに拡張していきましょう。
常にすべてのプロパティを紹介するので、逆に見にくいかもしれませんが、追加したプロパティは下に追加するようにします。確認しやすいように、ここで追加や変更されたプロパティに色を付けました。
手始めに、フォントサイズを変更しましょう。
サイズは36pxにします。
実際の表示をみてみると、少し大きいかと思ったのですが、大きさが変更されることを確認するには十分な大きさなので、このまま進めます。
大きくしたことで、文字が下がってしまったので、少し上げました。
(注)文字にグラデーションが掛かっているように見えますが、これはiPhoneの「グラデーションマスク」や「アイコンシャドウ」によるものです。
文字に影を付ける
color: white;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 85px;
font-size: 36px;
text-shadow: 2px 2px 3px white;
}
サンプルスタイルシート3
では、大きくなった文字に影を付けましょう。
「text-shadow」というプロパティを使います。
文字に対して、右に2px、左に2px、ぼかし幅を3px、影の色を白にするサンプルを用意しました。
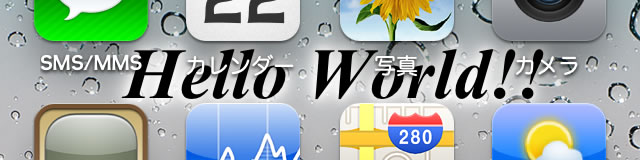
Respringして表示した結果です。
文字に影を重ねる
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 85px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
}
サンプルスタイルシート4
影を付けたものの、思ったより微妙な結果だったので、効果を強いものにしましょう。
といっても、色を濃くすることはできませんし、ぼかし幅を大きくすると薄くなってしまうため、効果を重ねることで実現します。
今回のサンプルは、「後光」をイメージして、位置はずらさず、その場で効果を重ね合わせることで、強いぼかし効果を実現してみました。
ぼかし幅を大きくしながら、5つのぼかしを重ねました。
ぼかし効果が分かるように、文字色を黒にしました。
Respringして表示した結果です。
文字の色や、重ねる影の色やぼかし幅によっては、個性的な表現ができそうですね。
背景画像を指定する
ここまでは、HTMLで表示した文字装飾をスタイルシートに置き換え、さらにスタイルシートで文字装飾を拡張してきたのですが、ここで、少し文字装飾から離れましょう。
ずっと、背景が黒かったことを気にしていた方も少なくないと思います。
背景色や画像を指定していなかったので、黒いのは仕方がないにしても、私自身も気になっていたこともあり、ここで、画像の取り扱いについて紹介します。
画像を取り扱うことに伴って、HTMLにも変更を加えます。
以下に、変更を加えたHTMLソースです。赤い文字が変更箇所です。
<head>
<meta name="viewport" content="width=320px"/>
<link href="./test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wallpaper">
<img src="/Library/Wallpaper/iPhone/100@2x.png" width="320px"/>
</div>
<p>Hello World!!</p>
</body>
</html>
サンプルHTMLソース2
これまでは、bodyタグで文字を表示し、bodyに対して装飾を施してきましたが、divタグとpタグを追加し、それぞれに画像と文字を配置して、それぞれに対して別々のスタイルをスタイルシートで指定します。
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 85px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 320px;
position: relative;
}
#wallpaper {
position: absolute;
top: 0px;
left: 0px;
}
サンプルスタイルシート5
続いて、変更されたスタイルシートを示します。
bodyに対するプロパティは全てpに対するプロパティになるので、bodyがpになります。
pタグは「ブロック要素」というものになるので、幅も指定しておきます。
表示位置は、そのままを保つためにposition指定もしておきます。
今後のことを考えて、画像はdivタグに配置されている形にしました。
そして、そのdivタグにidを付けることでdivタグ特定できるので、そのidに対してプロパティを記述していきます。
絶対位置指定で左上にぴったり貼付けました。
画像の上に文字を表示させるために、divタグの後にpタグを記述しました。
重なりの順番を指定するプロパティもありますが、下手にプロパティ増やしても分かりにくくなり、美しくないので、このように記述しました。
(本来なら、marginやpaddingも設定したいのですが、省略してあります)
Respringして表示した結果です。
試してお気付きになると思いますが、デフォルトの画像にしました。
iPhoneを使い始めて、そのままの壁紙のまま使っている方はほとんどいないと思うので、あの頃のトキメキと、新しいことが融合された画面を見て新鮮な気持ちになったのは私だけでしょうか?
以前のiOS(4.0.1)では、/var/mobile/Library/SpringBoard/HomeBackground.jpgを指定すれば、壁紙設定した画像を引っ張ってこれたのですが、iOS4.2.1で確認したところ、ファイル構成が変更されており、通用しないやり方になってしまいました。
他の画像を使いたい場合は、いくつか方法はありますが、Wallpaper.htmlと同じ場所に画像を格納するフォルダーを作り、その中に画像を置き、その画像を指定する方法をオススメします。
この段階では早いかと思いましたが、この先、画像を切り替えることを考えると、画像置き場を作っておくと分かりやすいと思います。
そのやり方で別の画像を指定したやり方のファイルを用意しました。
こちらからダウンロードして確認してみて下さい。
文字を枠で囲う
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 80px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 290px;
position: relative;
border: 5px solid black;
}
#wallpaper {
position: absolute;
top: 0px;
left: 0px;
}
サンプルスタイルシート6
画像を扱う際に、文字をpタグで配置しました。
このpタグは「ブロック要素」と呼ばれるものの1つで、「かたまり」として認識されます。
そのメリットはいろいろありますが、ここからは、このpタグに対してスタイルを追加していきます。
それでは、Pタグの範囲で枠線を表示してみましょう。
追加するプロパティはborderです。
ここでは、5pxの黒線で枠を表示しています。
前後左右に5px広がるので、幅と上下位置も変更しました。
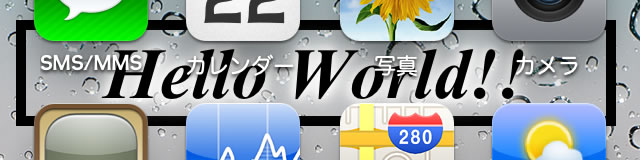
Respringして表示した結果です。
真四角の枠が表示されました。
文字を囲った枠の角を丸くする
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 80px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 290px;
position: relative;
border: 5px solid black;
-webkit-border-radius: 20px;
}
#wallpaper {
position: absolute;
top: 0px;
left: 0px;
}
サンプルスタイルシート7
文字列のあるブロックを枠で囲んだのですが、味気ないこともあり、デザイン的によく用いられている「角の丸い枠線」を表示してみます。
改めて表示する訳ではなく、表示された枠線の角を丸くする形です。
-webkit-border-radiusを追加するのですが、iPhoneで表示する際に使用する「レンダリングエンジン」というものがWebKitなので、このような記述になります。
この記述で表記されたサイトを、他のFireFoxやOperaといったブラウザで表示しても、表示されません。
iPhoneでの表示を前提にしているので、iPhone用の記述のみを紹介していますので、誤解のないようにお願いします。
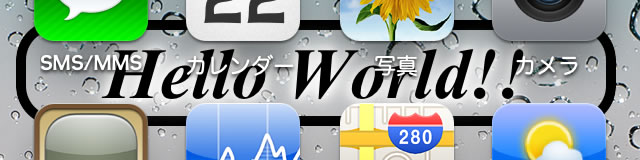
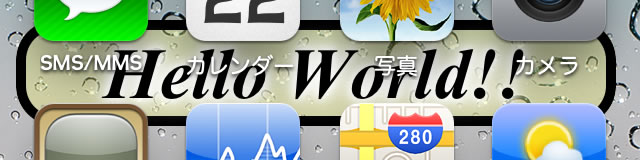
Respringして表示した結果です。
角の丸い枠が表示されました。
背景色を指定する
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 80px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 290px;
position: relative;
border: 5px solid black;
-webkit-border-radius: 20px;
background: rgba(255, 255, 99, 0.3);
}
#wallpaper {
position: absolute;
top: 0px;
left: 0px;
}
サンプルスタイルシート8
「デザイン的」な意味合いで枠線の角を丸くしたので、このまま「デザイン的」な方向で装飾していきます。
ここでは、枠内に色を塗ってみましょう。
追加するプロパティは、backgroundです。
背景色の指定ができるのですが、単純に「yellow」としても良いのですが、せっかく「デザイン的」な方向に向かっているので、アルファ値を伴った色(透過色)の指定をしましょう。
指定には、rgbaを使います。
一般的なRGBの指定に、アルファ値を加えたのもです。(まんまやんけ)
ここでは、赤255、緑255、青99で、アルファ値0.3で指定しました。
Respringして表示した結果です。
背景に色が付きました。
後ろの画像が透けて見えます。
背景色も角の丸いボックスに従っています。
背景色をグラデーションで指定する
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 80px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 290px;
position: relative;
border: 5px solid black;
-webkit-border-radius: 20px;
background: -webkit-gradient(
linear,
left top, left bottom,
from(rgba(255, 0, 0, 0.5)),
color-stop(0.5, white),
to(rgba(255, 0, 0, 0.5))
);
}
#wallpaper {
position: absolute;
top: 0px;
left: 0px;
}
サンプルスタイルシート9
もう少し「デザイン的」にしてみましょう。
背景色の指定部分が変わるだけですが、またまた-webkit-の登場です。
指定方法は、右にあるサンプルの通りで少し長くなりますが、上から下へ直線的に、赤から白になり、また赤へと変化するグラデーションにしました。
赤はrgbaでの指定にして、アルファ値を0.5にしてあります。
白になる位置は、0.5(50%)としたので、ちょうど真ん中になっています。
Respringして表示した結果です。
デザイン的なものになりましたでしょうか?
背景色のグラデーションを派手なものにする
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 80px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 290px;
position: relative;
border: 5px solid black;
-webkit-border-radius: 20px;
background: -webkit-gradient(
linear,
left top, right bottom,
from(red),
color-stop(0.2, orange),
color-stop(0.3, yellow),
color-stop(0.5, green),
color-stop(0.7, blue),
color-stop(0.8, indigo),
to(violet)
);
}
#wallpaper {
position: absolute;
top: 0px;
left: 0px;
}
サンプルスタイルシート10
ちょっとここで、極端なことをやってみましょう。
と言っても、色の数を増やす程度ですが・・・
余り多くても入力が面倒なので、適度に派手なレインボーカラーにします。
左上から右下へのグラデーションなので、斜めのグラデーションなのですが、横長のボックスなので傾きはそれほどではなくなっています。
赤から紫へと変化しますが、途中5色を通過します。
変化の度合いは、右のサンプルを参考にして下さい。
Respringして表示した結果です。
デザイン的なものになりましたでしょうか?
枠線にも影を付ける
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 80px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 290px;
position: relative;
border: 5px solid black;
-webkit-border-radius: 20px;
background: -webkit-gradient(
linear,
left top, right bottom,
from(red),
color-stop(0.2, orange),
color-stop(0.3, yellow),
color-stop(0.5, green),
color-stop(0.7, blue),
color-stop(0.8, indigo),
to(violet)
);
-webkit-box-shadow:
0px 0px 10px 5px yellow;
0px 0px 3px 3px yellow inset;
}
#wallpaper {
position: absolute;
top: 0px;
left: 0px;
}
サンプルスタイルシート11
枠線を表示してから、枠線自体の装飾を忘れていたので、枠線に影を付けて、少し枠線に存在感を出します。
text-shadowにもあったように、向きや大きさが指定できるので、「影」という暗い感じではなく、「装飾」という明るい感じのサンプルにしました。
今回は、-webkit-box-shadowというプロパティを追加します。
text-shadowと比べると、1つ項目が増えています。
オフセット2値とぼかし幅までは同じなのですが、これに加え、広がり幅が指定できます。おかげで、効果を重ねる必要がなくなりました。
(text-shadowにあっても良いのに)
基本設定は外側に対してなのですが、「inset」と記述すると内側への効果になります。
枠線の「黒」に対して、内側のレインボーからには白系統の色がほとんどないため、枠線と背景色の境界に黄色の線を入れてメリハリを付けます。
黒と黄色のペアは目立つので、そのまま外側へもぼかします。
Respringして表示した結果です。
枠線が目立ちました。
レインボーカラーが邪魔してますが、サンプルなのでこのままとします。
ここで大事な確認
ここで1つ、とても大事な確認をしたいと思います。
これまでは、スタートとなった「Hello World!!」という文字に対して装飾を施してきました。
装飾のやり方として、HTMLからスタートし、HTMLの限界辺りでスタイルシートに乗り換え、そのままスタイルシートで拡張してきました。
でも、すべて文字に対する「装飾」に過ぎません。
近くにあるので、Fig.11を見ながら考えて欲しいのですが、本来なら、これって画像を用意しませんか?こんな感じの装飾をイラストレーターなどのソフトを使って画像を書き出し、その画像を貼付けませんか?
大袈裟に言うと、「グラフィックソフトがないとできなかったことがスタイルシートでできる」ということなんです。
「へぇ〜」でも良いのですが、ポイントはその先にあるんです。
いろいろな装飾を施してきましたが、基本の部分は一切手を加えていません。
基本の部分というのが、「Hello World!!」なんです。
つまり、「文字列の変更が可能」ということが、この長ったらしいサンプル達を使って伝えたかったことなんです。
では、文字列を変更しましょう。
今回は文字列の変更だけなので、スタイルシートはそのままです。
以下に示す通り、文字列の部分のみの変更となります。
<head>
<meta name="viewport" content="width=320px"/>
<link href="./test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wallpaper">
<img src="/Library/Wallpaper/iPhone/100@2x.png" width="320px"/>
</div>
<p>bokechans.net</p>
</body>
</html>
サンプルHTMLソース3
Respringして表示した結果です。
装飾はそのままで、文字列のみ変更されました。
日本語への対応
文字列を変更する際、日本語の文字列にしてしまい、「どえりゃーことになってまった」方はいらっしゃいませんか?
うっかりの方も、あえて試した方も大歓迎です。
画像を導入した時HTMLを書き換えたのですが、本来なら、その時に日本語に対応した記述もしておくべきだったのです。でも、装飾を優先したので、ここで改めて紹介します。
HTMLソースに対し、以下の通り追加します。追加するのは1行のみです。
<html>
<head>
<meta name="viewport" content="width=320px"/>
<link href="./test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wallpaper">
<img src="/Library/Wallpaper/iPhone/100@2x.png" width="320px"/>
</div>
<p>ビギナーズラック</p>
</body>
</html>
サンプルHTMLソース4
Respringして表示した結果です。
日本語の文字列が表示されました。
もちろん装飾はそのままです。
勘の良い方はお気づきかと思いますが、日本語が表示されたことによって高さが変わってしまいました。バランスを整えるために文字を上げています。
さらに、幅も広くなったので、実際には改行されてしまったのですが、文字間隔を狭くしました。
これら2つはスタイルシートで対応しています。今回は日本語表示の紹介なので、それに伴うスタイルシートの変更は紹介しません。後から出てきますが、今回はサンプルで確認するようお願いします。
(注)表示されている日本語フォントは「ヒラギノ丸ゴシック」です。
これはスタイルシートによるものではなく、システムフォントの変更によるものです。
システムフォントの変更に関しては、当サイトの「日本語フォントを変更してみた」を参考にして下さい。
おまけ
日本語を表示して終わろうかと思ったのですが、せっかくなので、もう少し文字列で遊ぼうと思います。
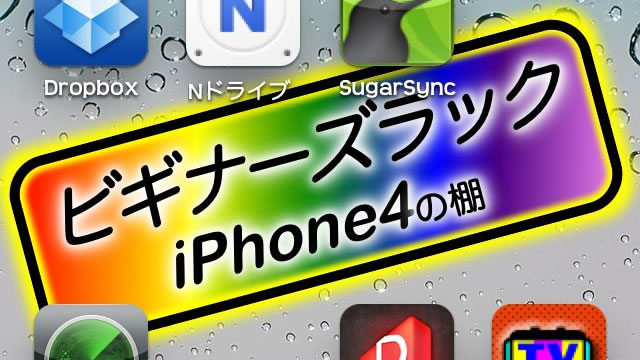
今回のお題は、「ビギナーズラックiPhone4の棚」です。
そうです!このページのタイトルバナーにもなってる文字列です。
以下に、サンプルHTMLソースを示します。
<html>
<head>
<meta name="viewport" content="width=320px"/>
<link href="./test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wallpaper">
<img src="/Library/Wallpaper/iPhone/100@2x.png" width="320px"/>
</div>
<p>ビギナーズラック<br>iPhone4の棚</p>
</body>
</html>
サンプルHTMLソース5
横に長くなってしまうため、「お題」の通り、途中で改行します。
改行するのはbrタグです。
元となるサンプルを右に示します。
2行になったため、アイコンの少ないページでのスクリーンショットです。
(多少の位置調整あり)
この「お題」に対して、以下のことをやろうと思います。
1.行間隔を狭くする
2.「iPhone4」のフォントを変更する
3.「iPhone4」を一回り小さくする
4.「iPhone4」の文字間隔を戻す
5.「の棚」をかなり小さくする
6.「の棚」の斜体を解除する
7.行間が狭くなったことで崩れたバランスを調整する
こんな感じでしょうか。
「iPhone4」と「の棚」の2つの文字列に対して、個別に指定できるように、HTMLを書き換える必要があります。
私の個人的な判断で、emタグを使用することにしました。 そして、emタグに対して、それぞれ違うidを指定することで、emタグを特定します。
書き換えたHTMLソースを以下に示します。
<html>
<head>
<meta name="viewport" content="width=320px"/>
<link href="./test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wallpaper">
<img src="/Library/Wallpaper/iPhone/100@2x.png" width="320px"/>
</div>
<p>ビギナーズラック<br><em id="iphone">iPhone4</em>
<em id="rack">の棚</em></p>
</body>
</html>
サンプルHTMLソース6
長くなってしまったため、2行にわたって記述されていますが、実際には、改行も余白も必要ありません。
サンプルを参考にして下さい。
では、pへの追加と変更を紹介します。
長くなるので、必要な部分のみの紹介になります。
margin-topで、全体の位置を下げました。
line-heightは、行間を指定するプロパティですが、私はフォントサイズに対する指定を好んで使っています。ピクセル指定でも構いません。ここでは、表示されているフォント一文字分を行間に指定しています。
letter-spacingは、文字間隔を指定するプロパティですが、こちらはピクセル指定しています。負の数で指定すると文字間隔が狭くなります。
padding-topは、上余白を指定するプロパティです。行間隔を狭くしたことで、文字列全体が上がってしまい、枠線とくっついてしまったため、上余白のみ指定しました。
次に、新たに追加されたidに対するスタイルを紹介します。
では、id「iphone」から紹介します。
font-familyで、フォントの変更ができます。当サイト「Info.plistでいろいろ遊んでみた」でも紹介されているフォント(ArialRoundedMTBold)を指定しました。iPhoneにあるフォントなので、どのiPhoneで試しても大丈夫だと思います。
font-sizeは、p全体のフォントサイズ36pxより少し小さい32pxにしました。
letter-spacingを0にすることで、p全体の文字間隔-3pxがリセットされます。
次に、id「rack」を紹介します。
font-sizeは、18pxにしました。かなり小さい印象を受けますが、これでOKです。
こちらもletter-spacingを0にすることで、文字間隔をリセットしています。
さらに、font-styleをnormalにすることで、p全体に設定された斜体をリセットしています。
Respringして表示した結果です。
まぁ、こんな感じでしょうか?
余計なこと
color: black;
font-weight: bold;
font-style: italic;
text-align: center;
margin-top: 100px;
font-size: 36px;
text-shadow: 0px 0px 5px white,
0px 0px 10px white,
0px 0px 20px white,
0px 0px 30px white,
0px 0px 40px white;
width: 290px;
position: relative;
border: 5px solid black;
-webkit-border-radius: 20px;
background: -webkit-gradient(
linear,
left top, right bottom,
from(red),
color-stop(0.2, orange),
color-stop(0.3, yellow),
color-stop(0.5, green),
color-stop(0.7, blue),
color-stop(0.8, indigo),
to(violet)
);
-webkit-box-shadow:
0px 0px 10px 5px yellow;
0px 0px 3px 3px yellow inset;
line-height: 1.0em;
letter-spacing: -3px;
padding-top: 10px;
-webkit-transform: rotate(-15deg);
}
サンプルスタイルシート16
サイトの宣伝になりそうな画像が表示されたところで、この文字を枠や装飾を保ったまま回転させてみましょう。
そんなことしなくても・・・と思ったのですが、1行追加するだけで実現できるプロパティなので紹介します。
-webkit-transformというプロパティを追加します。
サイトの右肩上がりを願って、15度傾けます。急上昇は望まないので、妥当な15度で表現しました。
記述方法は右の通りです。
すでにスタイルシートが長くなっているので、pのみの表示にします。
Respringして表示した結果です。
「右肩上がり祈願」です。
余計なことpart2
-webkit-animation: 'anime1' 5s ease-out;
}
@-webkit-keyframes 'anime1'{
0% {margin-top: -300px;}
100%{margin-top: 100px;}
}
サンプルスタイルシート17
これはホントに余計なことだと思いますが、スタイルシートでアニメーションまで表現できるので、ここで紹介します。
ここは、必要な部分だけ紹介します。
pには、-webkit-animationを追加します。
そして、pの外に、アニメーションのキーフレームとなる指定を記述します。
内容は右の通りです。
アニメーションのため、画像紹介は省略します。
単純に、上から降りてくるアニメーションなのですが、装飾の範囲で「動き」を表現できることは面白いと思います。
余計なことですが、お試し下さい。