ロック画面にシンプルなカレンダーを表示する
ロック画面は、使える範囲がかなりあります。
だからこそ、ロック画面の表示に拘る方が多いのではないでしょうか。
当サイトでは「LockInfo Cracked」を紹介していますが、ロック画面に情報を表示するアプリ(tweaks)もあります。
いろいろな情報を表示できるのも良いのですが、私の場合、日付と時刻と天気があれば十分なので、ロック画面での情報表示はウィジェットで作ろうと思います。
ここでは、カレンダーを作ってみます。
カレンダーのイメージ

今回作るカレンダーをHTMLだけで作ってみました。
表示結果は右の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
フォントサイズを指定していないので、とても小さいのですが、2011年9月のカレンダーです。
あくまでもカレンダーのイメージとは言え、見えなければ意味がないので、背景色と位置だけ指定しました。
これでも十分かもしれませんが、やはり大きさも気になるので大きくしたいし、それなりの装飾もしたいので、それらはスタイルシートでやっていきましょう。
そんなことよりも、このカレンダーは2011年9月のものなんです。
9月でしかないのです。
世の中が10月になっても、このカレンダーは9月のままなのです。(HTMLソースを確認してみて下さい)
つまり、その時の日付を取得して、その月のカレンダーをその場で作って表示しなければならないんですね。
そんな時はJavaScriptの出番です。
このカレンダーのHTMLをJavaScriptで作ります。
基本ファイルとその確認

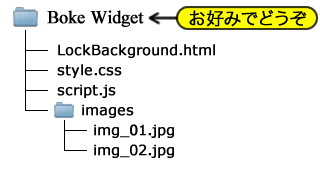
サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
imagesフォルダーに壁紙用の画像が入っていますが、これもお好きな画像で結構です。(当方のウィジェットテスト用です)
style.cssは見た目の設定をし、script.jsはカレンダーを作成します。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<script type="text/javascript">
document.write(make_calendar());
</script>
</body>
</html>
サンプルHTMLソース1
このサンプルHTMLも、日本語表示可能で、幅640のRetina仕様となっております。
ソースの前半部分にある</head>までは、私の中では「鉄板宣言」と呼ばれているもので、私が作るウィジェットでは必ず宣言されているものです。
今回は、時計のウィジェットとは性質が違うので、「表示し終えたら・・・」という処理である<body onload=・・・は必要ありません。今回は<body>だけです。
今回の「肝」となるのが、次の<script>〜</script>です。
<head>内でscript.jsを読み込むタイミングでカレンダーを表示し始めると具合が悪いので、script.jsではカレンダーのHTMLを生成するだけにしてあります。
その生成したカレンダーを表示するのが、"document.write()"なのです。
今回は、HTMLの視覚化を省きます。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
}
table {
margin: 400 auto 0 auto;
background: white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
「*」は、全ての要素に対して適用され、この記述ですべての余白や枠線などをリセットします。
tableは、表の位置設定と表示される文字の設定をしています。
縦位置の指定と、横方向の位置を中央にする指定をmarginの一行で済ませています。
左から、上・右・下・左です。
左右をautoにすることで中央寄せになります。
背景の指定をしていないため黒背景であることと、文字色が黒色であること、最初のカレンダーイメージもあるので、テーブルの背景を白色にしました。
サンプルJavaScript
では、今回の最大の「肝」であるJSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
today=new Date();
var year=today.getFullYear();
var month=today.getMonth();
var day=today.getDate();
var leap_year=
leap_year = ((year%4 == 0 && year%100 != 0) || (year%400 == 0));
ary_month=new Array(31,28+leap_year,31,30,31,30,31,31,30,31,30,31);
ary_day=new Array("日","月","火","水","木","金","土");
var days=0;
for (var i=0; i < month; i++){
days+=ary_month[i];
}
var week=Math.floor((year*365.2425+days)%7);
var j=0;
var when=year+"年 "+(month+1)+"月";
var calendar="<table>\n";
calendar+="<tr><td colspan=\"7\">"+when+"<\/td><\/tr>\n";
for (i=0; i < 7; i++){
calendar+="<td>"+ary_day[i]+"<\/td>";
}
calendar+="<\/tr>\n<tr>";
for (i=0; i < week; i++){
calendar+="<td><\/td>";
j++;
}
for (i=1; i <= ary_month[month]; i++) {
calendar+="<td>"+i+"<\/td>";
j++;
if (j > 6) {
calendar+="<\/tr>\n<tr>";
j=0;
}
}
for (i=j; i < 6; i++) {
calendar+="<td><\/td>";
}
calendar+="<\/tr>\n<\/table>\n";
return calendar;
}
サンプルJavaScript1
このスクリプトはカレンダーを形成するHTMLを生成しますので、プログラムとしてカレンダーをどのように作るかという説明をします。
カレンダーイメージで紹介したHTMLをJavaScriptで作る訳です。
todayで、その時の日付を取得し、year,month,dayにそれぞれ振り分けます。
時計のウィジェットではgetYearを使っていましたが、ここではgetFullYaerを使っています。
leap_yearは、閏年かどうかの判別です。
作成当初は、このleap_yearをフラグとして扱い、閏年なら"1"、閏年でなければ"0"を入れて、if文を使って分かりやすい記述にしていましたが、このように記述することもできることも紹介していこうと思い、プログラミングレベルを1つ上げてみました。
閏年の判定でやっていることは以下の通りです。
1) 西暦を4で割り、割り切れた年は閏年である
2) なお、1の条件を満たしても、100で割り切れた場合は閏年を解除する
3) なお、2の条件を満たしても、400で割り切れた場合は閏年である。
私たちが生きている間は、1)の条件だけ十分なのですが、プログラミングセンスの見せ場なので、盛り込んでみました。
次に配列宣言です。
1月から12月まで何日あるかを入れているのですが、2月に限っては閏年の影響があるので、先程のleap_yearを使って対応しています。
よくあるカレンダーの曜日は英語表記がほとんどなので、このサンプルでは日本語表記にしています。英語表記にしたい時は、ary_dayの配列内を書き換えて下さい。
次に、カレンダーを表示するための計算をしていきます。
何を計算するのかと言うと、「その月は何曜日からのスタートか?」を計算するのです。
それが分かることで、日付の数字を並べることができます。
計算方法は、それまで何日あるかを計算し、7で割った余りの数字が曜日に対応するという単純な計算です。
問題は、「いつから」数え始めるかということですが、これは、西暦0年1月1日をスタートとします。
単純に「年×365」とすれば良さそうな気もしますが、ここでまた閏年を考慮しなければならないので、ウィキペディアのグレゴリオ暦にあるように、平均日数を365.2425日として計算します。
for文でその月までの日数を計算し、weekで一気に曜日を計算します。
"%7"は、7で割ったあまりを求める算術記号です。
これで、weekには0から6が確定し、曜日に対応します。
"j"は、カレンダーに表示するために用意した、曜日用の変数です。
日曜スタートなので、j=0としています。
whenは、何月のカレンダーなのかを表示するためのものです。monthは0〜11が格納されているので、実際の月を表示するには1を足します。
ここまでのお膳立てを基に、calendarという変数にHTML文書の文字列を書き込んでいきます。
カレンダーの表示には、<table>を採用します。
表を表示するためのタグなので、カレンダーには最適ですね。
<table>タグの入れ子で、<tr>タグがありますが、これは表の「行」を表します。
さらに<tr>の入れ子で<td>がありますが、ここに表示する「データ」を記述します。
ただ、このサンプルは表示するHTMLを生成するので、HTMLファイルに記述するやり方とは異なります。
"文字列"をcalendarに追加していくのですが、ダブルクォーテーション(")を記述しようとして、"""としても無理なんですね。
'"'とする方法もありますが、ここでは「エスケープ文字」を使います。
お使いのブラウザで表示が変わると思いますが、バックスラッシュや円記号がエスケープ文字と言われるものです。
このエスケープ文字に続く文字がそのまま表示されることになります。
この部分は、実際には以下の文字列がcalendarに追加されます。
カレンダーイメージのHTMLに同じ行がありますよね。
こんな感じでHTMLを生成します。
whenには、"2011年9月"が格納されているものとします。
さらに、実際には"¥n"という改行コードも含まれます。
カレンダーの最上段に表示するため、本来7つあるデータの枠を1つにしなければならないので、"colspan"を使っています。
<caption>を使うと同じことができますが、その後のデザインのために"colspan"を使いました。(あまり気にしないで下さい)
次のfor文で、曜日を追加していきます。
calendar+="<td>"+ary_day[i]+"<\/td>";
}
この上下で、<tr>などが追加されていますが、割愛します。
forは、()内の条件を満たしている間、{}内を実行し続けます。
この場合、iは0からスタートし、7未満である限り、iを1つ増やしながら{}内を繰り返します。
つまり、ary_day[0]からary_day[6]まで、calendarに追加される訳です。
次のfor文が、新たなポイントです。
calendar+="<td><\/td>";
j++;
}
カレンダーの表示は日曜日から始まりますが、1日が日曜日とは限りません。
スタートする曜日まで、ブランクのデータの記述を追加するのが、このfor文です。
スタートする曜日を表す数値がweekに格納されているので、そのスタートまでブランクデータを追加し、曜日の位置を示す"j"に1を加えて曜日を1つずらします。
これによって、ブランクが埋められるので、次のfor文でいよいよ日付の追加です。
calendar+="<td>"+i+"<\/td>";
j++;
if (j > 6) {
calendar+="<\/tr>\n<tr>";
j=0;
}
}
これまでのfor文は"i=0"から始まっていますが、このfor文は"i=1"から始まっています。
これは1日から始まるからです。
日付を追加したら、"j++"で曜日をずらします。
ただ、ずらしっ放しではいけないので、if文で6を超えたら0に戻します。
これによって、「土曜日の次は日曜日」が実現できます。
もちろん、表における「改行」も追加します。
その月の日付を全て追加し終えたら、以下のfor文で仕上げます。
calendar+="<td><\/td>";
}
ここで言う仕上げとは、残りのデータをブランクで埋めることです。
スタートの部分でやったことと同じですが、日付の続きの曜日からになるので、"i=j"とすることで実現しています。
サンプル表示

サンプル表示1
基本サンプルファイルを実行すると、右のようになります。
最初のカレンダーイメージを意識し過ぎましたね・・・
シンプルではありますが、見やすくはないですね。
カレンダーの機能としてはできたので、見やすさを考えていきましょう。
装飾する
シンプルさを問われれば、上のサンプルで十分な方がいるかもしれませんが、ここからは、装飾することでカレンダーを見やすくしましょう。
(見やすさには個人差があります)
基本的に見やすくする
サンプルは、よく見ないと分かりませんね。
とりあえず、パッと見で分かる程度にはしておきたいものです。
まず、白地に黒ではなく、黒地に白としましょう。もちろん文字は大きくしましょう。
せっかくなので、背景画像も表示しておきましょう。
background-image:
url("./images/img_02.jpg");
background-repeat: no-repeat;
width: 640px;
height: 960px;
}
table {
margin: 300 auto 0 auto;
color: white;
font-family: "ArialRoundedMTBold";
font-size: 32px;
text-align: center;
text-shadow:0px 0px 5px black,
0px 0px 5px black,
0px 0px 5px black;
}
サンプルスタイルシート2
これらは、スタイルシートだけで実現できます。
追加・変更部分が分かりやすいように赤文字にて紹介しますので、照らし合わせて下さい。
背景画像は当方のテスト用のままですが、iPhoneで設定した壁紙を表示することをオススメします。
当サイト「Wallpaper JPEGifier」をご覧になり、パスとファイル名を変更して下さい。
テーブルの文字全体を大きくしたり中央寄せしたり影を付けたりしました。
位置も調整し直しました。

サンプル表示2
追加・変更したサンプルを実行すると、右のようになります。
とてもシンプルで見やすいかな?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
枠を付ける
基となるカレンダーは必要な文字が並べられているだけなので、カレンダーに枠を付けてみましょう。ワクワク
margin: 300 auto 0 auto;
border: solid 2px yellow ;
color: white;
font-family: "ArialRoundedMTBold";
font-size: 32px;
text-align: center;
text-shadow:0px 0px 5px black,
0px 0px 5px black,
0px 0px 5px black;
}
サンプルスタイルシート3
今回は、スタイルシートだけ弄ります。
table{}内に追加しますが、分かりやすいように赤文字にて紹介しますので、照らし合わせて下さい。
ここで追加したborderは、2pxで黄色の実線を表します。

サンプル表示3
追加・変更したサンプルを実行すると、右のようになります。
何もないよりはマシになったかな・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
枠の角を丸くする
せっかく枠を付けたのですが、堅苦しいので、付けた枠の角を丸くしましょう。
margin: 300 auto 0 auto;
border: solid 2px yellow;
-webkit-border-radius: 0.5em;
color: white;
font-family: "ArialRoundedMTBold";
font-size: 32px;
text-align: center;
text-shadow:0px 0px 5px black,
0px 0px 5px black,
0px 0px 5px black;
}
サンプルスタイルシート4
border-radius: 0.5emとしています。
0.5emが角丸の半径を表すのですが、今回はpxではなくemでの指定にしました。
単純に10pxなどで指定しても十分見栄えは良くなるのですが、あとから文字の大きさを変更した時に、フォントサイズを基準にした角丸半径なら、バランスを保てると思い、emによる指定にしました。
"-webkit-"がなくても表示できたのですが、MacのDashcodeで編集していると、"-webkit-"がないと色が変わってくれなかったので、念のため付けています。

サンプル表示4
追加・変更したサンプルを実行すると、右のようになります。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
背景に色を付ける
角が丸くなった所で、もう少しカレンダーを存在感をアピールしていきましょう。
ここからは「シンプル」から離れていく作業になるので、できるだけ「シンプル」を残した装飾を心掛けます。(心掛けには個人差があります)
margin: 300 auto 0 auto;
border: solid 2px yellow;
-webkit-border-radius: 0.5em;
background: rgba(0,255,0,0.2);
color: white;
font-family: "ArialRoundedMTBold";
font-size: 32px;
text-align: center;
text-shadow:0px 0px 5px black,
0px 0px 5px black,
0px 0px 5px black;
}
サンプルスタイルシート5
backgroundにてrgbaで指定します。
rgbaは、rgbとaを統合させたもので、色指定と透過率の指定が同時にできます。
#FFFFFFのような16進数での指定ではなく、サンプルのように10進数で指定することに注意して下さい。
サンプルでは、完全緑(#00FF00)を20%の透過率で表示しています。
背景を殺さない程度に、カレンダーを目立たせるには、透過率20%くらいが妥当かと思います。

サンプル表示5
追加・変更したサンプルを実行すると、右のようになります。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
余白で見やすくする
ある程度目立たせることで見やすくなるかと思ったのですが、そもそも文字の間隔が狭くて見にくかったので、余白を入れて見やすくしましょう。
余白を入れるのは、文字と文字の間だけでなく、文字と枠の間にも余白を入れます。
margin: 300 auto 0 auto;
padding: 0 0.3em 0.2em 0.3em;
border: solid 2px yellow;
-webkit-border-radius: 0.5em;
background: rgba(0,255,0,0.2);
color: white;
font-family: "ArialRoundedMTBold";
font-size: 32px;
text-align: center;
text-shadow:0px 0px 5px black,
0px 0px 5px black,
0px 0px 5px black;
}
table td {
padding: 0 0.3em;
}
サンプルスタイルシート6
余白はpaddingです。
上下左右の余白を個別に指定することもできるのですが、記述が長くなるのでpaddingで一括指定しました。
padding:以降、上・右・下・左の順で指定しますので、table{}内におけるpadding指定(文字と枠線との余白)は、左右が0.3em、下が0.2 em、上なしです。
余白も、フォントサイズと連動して欲しいので、em指定にしました。
文字同士の余白は、データセル全体に指定すれば良いので、table tdを追加しました。
ここでのpaddingの値は2つですが、この場合、上下・左右の順で指定することになります。
今回は、左右の余白を0.3emとし、上下の余白はそのままにしました。

サンプル表示6
追加・変更したサンプルを実行すると、右のようになります。
かなり見やすくなった気がします。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見出し(年月)を大きくする
余白を設けることで随分見やすくなったのですが、こうなると欲が出てしまいます。
サンプルでの「2011年9月」ですが、曜日や日付と同じ大きさなので、今回はこの年月部分にあたる「見出し」を大きくしようと思います。
ピンポイントの指定なので、HTMLの変更が必要なのですが、変更したい部分のHTMLはJavaScriptで生成されているので、JavaScriptを変更しましょう。
script.jsの、変更する部分は以下の通りです。
この行に変更を加えて以下のようにします。
見出しのデータセルにidを付加することによって、個別指定できるようにする訳です。
このようにしておけば、あとはスタイルシートに任せればOKです。
見出しは、idを付加したので個別に指定できるのですが、新たに追加したものなので、スタイルシートも新規追加となります。

サンプル表示7
追加・変更したサンプルを実行すると、右のようになります。
かなり見やすくなった気がしますが、いかがでしょう?
もう少し大きくても良さそうですが、特に目立たせる部分でもないので、これくらいにしておきました。
今回はフォントサイズだけを変更しましたが、もちろん色の変更もできます。
色々やってみて下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
今日の日付を強調する
せっかく見やすくなったカレンダーですが、本日の日付が表示されていません。
とりあえず、標準のロックスクリーン時計に日付があるので分かりますが、この先この標準時計を消すかもしれないし、消さないにしても、本来この手のカレンダーなら、その日の日付が強調されてやっと「普通」というレベルになります。
地図を表示して自車位置を表示しないカーナビみたいなものなので、本日の日付くらいは強調しておきましょう。
JavaScriptを変更する
今回のポイントは、「本日っていつ?」ということです。
HTML生成の際、日付はループでグルグル生成するので、そのループの中で本日かどうか判定することにします。
そして、本日のデータセルには、idを付加することにします。
変更をくわえるfor文は以下の通りです。
calendar+="<td>"+i+"<\/td>";
j++;
if (j > 6) {
calendar+="<\/tr>\n<tr>";
j=0;
}
}
実際には、calendar+="<td>"+i+"<\/td>";の行だけを変更します。
<td>を、本日の日付の時だけ、<td id="today">となるように変更します。
変更箇所は以下の通りです。
calendar+="<td";
if (day == i){
calendar+=' id="today"';
}
calendar+=">"+i+"<\/td>";
j++;
if (j > 6) {
calendar+="<\/tr>\n<tr>";
j=0;
}
}
idを付加できるように、calendarへの追加は"<td"までにしておきます。
if文で、本日の日付(day)と生成中の日付(i)が等しくなったらidを追加します。
今回はエスケープ文字を使わず、シングルクォーテーションを使いました。
このような記述ができることも知っておいて下さい。
その後、idを付加してもしなくても、タグを閉じます。
JavaScriptの変更はこれだけです。
スタイルシートを変更する
こちらも、本日用のidを付加したので個別に指定できるのですが、新たに追加したものなので、スタイルシートも新規追加となります。
サンプル表示

サンプル表示8
変更したサンプルファイルを実行すると、右のようになります。
日付の強調には黄色を使いました。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
土曜日を青にする
かなりカレンダーとして質が上がったと思いますが、やはり土曜日は青くないといけませんね。
ここでは、土曜日を青くするまでを紹介します。
JavaScriptを変更する
JavaScriptで、曜日はjを利用しています。
土曜日かどうかは、jが6かどうかで分かります。
これまでの追加したものと違い、土曜日は1つではないので、classを付加します。
では、曜日表示の部分から見ていきましょう。
以下の部分に注目して下さい。
calendar+="<td>"+ary_day[i]+"<\/td>";
}
曜日の文字を並べる部分ですが、土曜日の時は「土曜日」であるclassを付加します。
変更箇所は以下の通りです。
calendar+="<td";
if (i == 6){
calendar+=' class="sat"';
}
calendar+=">"+ary_day[i]+"<\/td>";
}
考え方は、「本日を強調する」やり方と同じです。
classを付加できるように、calendarへの追加は"<td"までにしておきます。
if文でiが6だったら、つまり追加する曜日が日曜日だったら、「土曜日」であるclassを付加します。ここでもエスケープ文字を使わず、シングルクォーテーションを使いました。
次は、日付表示の部分を見ましょう。
以下の部分に注目して下さい。
calendar+="<td";
if (day == i){
calendar+=' id="today"';
}
calendar+=">"+i+"<\/td>";
j++;
if (j > 6) {
calendar+="<\/tr>\n<tr>";
j=0;
}
}
こちらも同様の処理を追加します。
変更箇所は以下の通りです。
calendar+="<td";
if (day == i){
calendar+=' id="today"';
}
if (j == 6){
calendar+=' class="sat"';
}
calendar+=">"+i+"<\/td>";
j++;
if (j > 6) {
calendar+="<\/tr>\n<tr>";
j=0;
}
}
先程はiで判別していましたが、今回はjで判別することに注意して下さい。
意味を理解すれば、間違えることはないと思います。
スタイルシートを変更する
color: blue;
text-shadow:
0px 0px 5px white,
0px 0px 5px white,
0px 0px 5px white;
}
サンプルスタイルシート9
土曜日用のidを付加したので個別に指定できるのですが、新たに追加したものなので、スタイルシートも新規追加となります。
サンプル表示

サンプル表示9
変更したサンプルファイルを実行すると、右のようになります。
よく見るカレンダーっぽくなりましたね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
日曜日を赤にする
土曜日だけ青くしても、やはり日曜日は赤くしないといけませんね。
ここでは、日曜日を赤くするまでを紹介します。
JavaScriptを変更する
やり方は土曜日を青くした時と全く同じです。
日曜日かどうかは、jが0かどうかで分かります。
日曜日も1つではないので、classを付加します。
では、曜日表示の部分から見ていきましょう。
ここからは変更箇所のみ紹介します。
calendar+="<td";
if (i == 0){
calendar+=' class="sun"';
}
if (i == 6){
calendar+=' class="sat"';
}
calendar+=">"+ary_day[i]+"<\/td>";
}
日付の方も変更箇所のみ紹介します。
calendar+="<td";
if (day == i){
calendar+=' id="today"';
}
if (j == 0){
calendar+=' class="sun"';
}
if (j == 6){
calendar+=' class="sat"';
}
calendar+=">"+i+"<\/td>";
j++;
if (j > 6) {
calendar+="<\/tr>\n<tr>";
j=0;
}
}
ホントに土曜日のやり方と同じですね。
スタイルシートを変更する
color: red;
text-shadow:
0px 0px 5px white,
0px 0px 5px white,
0px 0px 5px white;
}
サンプルスタイルシート10
日曜日用のidを付加したので個別に指定できるのですが、新たに追加したものなので、スタイルシートも新規追加となります。
サンプル表示

サンプル表示10
変更したサンプルファイルを実行すると、右のようになります。
かなりカレンダーっぽくなったと思いますが、いかがでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
ブランク部分に前後月の日付を入れる
カレンダーですから、やはり前後月の日付が欲しいところです。
せっかくのカレンダーですから、もう少し極めてみましょう。
JavaScriptを変更する
考え方が重要な課題ですね。
後半ブランクの方から考えましょう。
と言っても、次の月の1日から始まるので、1から順に追加すれば良いだけです。
問題は、前半部分のブランクですね。
前の月が何月かを求める必要があります。
現在の月はmonthに格納されているので、month-1とすれば良さそうですが、もし現在が1月だったら、前の月は12月ではなく、0月となってしまいますよね?
これを回避しつつ、前の月を表す数式を求めなければいけません。
monthには、「0,1,2,3,4,5,6,7,8,9,10,11」のどれかが格納されています。実際の「月」から1を引いた数字です。
このmonthに11を足して、その数字を12で割った余りを求めてみてください。
「11,0,1,2,3,4,5,6,7,8,9,10」になると思います。
1を足したら、前の月になりますよね?
プログラミングには、このようなことをやらなければなりませんが、これによって、プログラミングは難しいと思う人もいれば、グイグイ好きになっていく人もいます。
もちろん、if文で処理しても構いませんが、プログラミングはセンスが問われることもありますので、ここでは数式を採用します。
という訳で求める数式は、(month+11)%12です。
前月が求められたので、次に求めるのは、前月の日数です。
これは、ary_month[前月]で求めることができます。
ブランク部分に日付を並べる時は、前月日数からブランク数を引いた数+1からのスタートになります。
繰り返しに使用するiは0からのスタートなので、そのままiを足せば実現できます。
これらを考慮した変更箇所を紹介します。
まずは、ブランクを埋める日付用の変数を宣言します。
これは宣言だけにしておきます。
では、前半ブランク部分の変更箇所を見ていきましょう。
k=ary_month[(month+11)%12] - week + i + 1;
calendar+='<td class="blank">' + k + '<\/td>';
j++;
}
表示する日付を計算してkに格納します。
その日付を追加するときに、ブランクとしてのclassも記述します。
そうすることによって、ブランク用の日付を個別に装飾することができます。
後半ブランク部分の変更箇所を見ていきましょう。
for (i=j; i <= 6; i++){
calendar+='<td class="blank">' + k + '<\/td>';
k++;
}
後半ブランク部分は1から順に追加すれば良いので、ブランク日付用変数kには1を代入しておきます。
繰り返しの中で、日付を追加する毎にkを加算します。
こちらもブランク用のclassを記述しておきます。
スタイルシートを変更する
font-size: 24px;
color: black;
text-shadow:0px 0px 5px white,
0px 0px 5px white;
}
サンプルスタイルシート11
ブランクを埋める日付用のスタイルを記述します。
目立つべきではないので、文字のおおきさを小さくし、文字色は黒色にしますが、背景が黒っぽいと分からないので、白色で影を付けておきます。
サンプル表示

サンプル表示11
変更したサンプルファイルを実行すると、右のようになります。
かなりカレンダーっぽくなったと思いますが、いかがでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
月曜スタートにする
基本的にカレンダーは日曜スタートです。
しかし、私もそうなのですが、社会に出て土日休日だと、月曜スタートのカレンダーが欲しくなります。
都合の良いカレンダーというものは、人によって違うと思いますが、需要はあると思うので、作ってみました。
JavaScriptを変更する
考え方は、日〜土を月〜日にするだけなのですが、それをプログラミングするには、それなりに数字に対する理解力が必要になります。
数字で説明すると、曜日を表す数字である「0,1,2,3,4,5,6」を、1から始まる「1,2,3,4,5,6,0」に変換すれば良いことになります。
変換方法は、「1を足した数字を7で割り、その余りを求める」という方法です。
この方法が一番シンプルで、最も変更箇所が少ないと思うので、このまま進めます。
ここからは変更箇所のみ紹介します。
曜日変数(j)の初期値を1にします。
月曜スタートですから、当然のへんこうですね。
次に、曜日表示の部分の変更箇所を見ていきましょう。
calendar+="<td";
if (i%7 == 0){
calendar+=' class="sun"';
}
if (i == 6){
calendar+=' class="sat"';
}
calendar+=">"+ary_day[i%7]+"<\/td>";
}
曜日表示は、ダイレクトに1から始めます。
繰り返し条件だった「7未満」を、「7以下」にします。
ここでの曜日変数であるiは、すでに1足された状態ですので、そのまま7で割った余りを曜日判別に使用します。
曜日配列から抜き出す時も、7で割った余りの数字を使います。
次に、日付を並べ始めるまでの「ブランク」部分の変更箇所を見ていきましょう。
k=ary_month[(month+11)%12]-week+i+2;
calendar+='<td class="blank">' + k + '<\/td>';
j++;
}
月曜スタートなので、ブランクの数は通常よりも1つ減ります。
iを1からスタートしようと思ったのですが、1つ減ることを分かりやすくするため、繰り返し条件の上限を1つ減らし、week-1としました。
ただ、月曜スタートということで、前半ブランクを埋める日付も1つずれるので、+1を+2にすることで対応しました。
次に、日付を並べる部分の変更箇所を見ていきましょう。
calendar+="<td";
if (day == i){
calendar+=' id="today"';
}
if (j%7== 0){
calendar+=' class="sun"';
}
if (j == 6){
calendar+=' class="sat"';
}
calendar+=">"+i+"<\/td>";
j++;
if (j > 7) {
calendar+="<\/tr>\n<tr>";
j=1;
}
}
日曜判別は、jが7かどうかでも良いのですが、話の流れもありますので、7で割った余りで判別することにしました。
7で割った余りで判別するため、jは1〜7の値を取るような処理にします。
最後に、日付を並べた後の「ブランク」部分の変更箇所を見ていきましょう。
calendar+='<td class="blank">' + k + '<\/td>';
k++;
}
日曜判別は、jが7かどうかでも良いのですが、話の流れもありますので、7で割った余りで判別することにしました。
7で割った余りで判別するため、jは1〜7の値を取るような処理にします。
スタイルシートを変更する
margin: 300 auto 0 auto;
padding: 0 0.3em 0.2em 0.3em;
border: solid 2px yellow;
-webkit-border-radius: 0.5em;
background: rgba(0,255,0,0.2);
color: white;
font-family: "ArialRoundedMTBold";
font-size: 32px;
text-align: center;
text-shadow:0px 0px 5px black,
0px 0px 5px black,
0px 0px 5px black;
-webkit-box-shadow:0px 0px 50px yellow;
}
サンプルスタイルシート12
本来、スタイルシートの変更は必要ないのですが、せっかくなのでカレンダーに影を付けましょう。
枠の色を黄色にしていたので、影も黄色にします。
サンプル表示

サンプル表示12
変更したサンプルファイルを実行すると、右のようになります。
月曜スタートのカレンダーになりました!
個人的にはかなり実用的になったと思いますが、いかがでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
2011/09/10
祝日に対応する
「iOS6の棚 ウィジェットを作ってみた」の「ロックスクリーンカレンダー」にて対応しました。
アップルが用意した祝日ファイルを利用しています。
2013/03/15
複数月を表示する
「iOS6の棚 ウィジェットを作ってみた」の「ロックスクリーンカレンダー」にて対応しました。
アニメーションによる切り替えで対応した万年カレンダーです。

