BytaFont

脱獄してもしなくても、フォントを変更できるものならしてみたいと、多くの方が思うのではないでしょうか。
残念ながら、脱獄しなければフォントの変更はできません。
「iPhone4の棚」で紹介した「BytaFont」が、「iOS:4 up to 5」と明記されていたので、ここで紹介します。
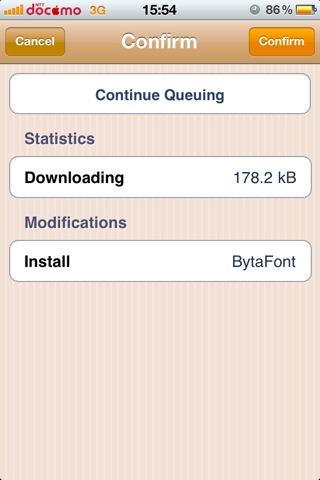
Cydiaより「BytaFont」で検索し、インストールして下さい。
インストール前に、右の画像のように、前述の「iOS:4 up to 5」を確認するのも良いかと思います。
実際にインストールし、動作確認をしてからサイト作成をしているので大丈夫だと思うのですが、iOSのバージョンやBytaFontのバージョンによっては話が変わってきますし、やはり自己責任の世界ですから、いろいろ確認しながら進めましょう。
インストール完了すれば、ホーム画面にBytaFontのアイコンがあるはずです。
もちろん、このアイコンをタップすれば起動しますが、肝心のフォントがないためまだ役立たずの状態です。したがって、フォントも用意する必要があります。
こちらもCydiaよりインストールして下さい。
「Cydia」ー「Sections」ー「Fonts」の中にズラ〜っとフォントが並んでいます。
このページを作成している時に確認したら、522個も収容されていました。
これは、今後増え続けると思います。
起動するとお分かりになるかと思いますが、画面下のボタンバーに「Browsefonts」があります。
このボタンを選択すると、右のスクリーンショットの表示になり、CydiaではなくBytaFont上でフォントを確認することができます。
おまけに、フォントを選択すると、「Install」ボタンがあるのです。
このInstallボタンを押すと、選択したフォントがインストールされるかと思いきや、Cydiaに飛びます・・・
ただ、Cydiaで検索して辿り着く画面を開いてくれるので、あとはCydiaからインストールするだけの状態となります。
ただし、BytaFont上でのフォント確認となりますので、Cydiaでの「Author」が、「iPhoneRuler.net」のものしか表示されません。
どちらにしても、BytaFontはフォントを変更するのが天職ですので、変更したいフォントは自分で準備しましょう。
フォントを変更する
では、BytaFontのアイコンをタップして起動します。
最初は、「Home」が表示されますが、これは気にせずすっ飛ばしましょう。
画面下のボタンバーにて「Basic」を選択して下さい。
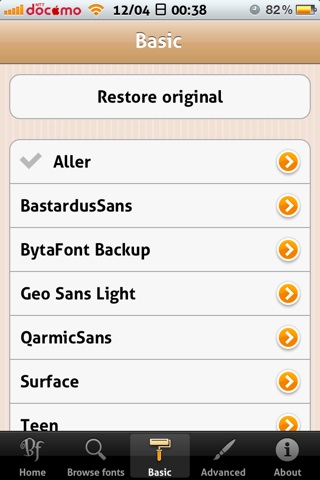
右のスクリーンショットでは、すでに「Aller」が選択されている状態ですが、こんな感じでインストールしたフォントの一覧が表示されます。
右の三角印をタップすると、そのフォントのサンプルが表示されます。
上にある「Restore original」は、オリジナルフォントに戻してくれますが、バックアップはご自身で済ませておいて下さい。
/var/mobile/Library/BytaFontの中に、Originalフォルダーがあり、その中にそれなりのフォントがあるので、BytaFontインストール時にオリジナルフォントをコピーしているのかもしれませんね。
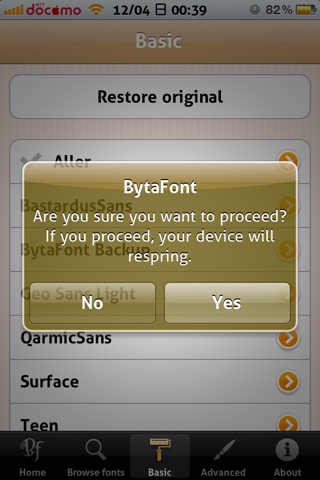
一覧にて、変更したいフォントをタップすると、右のスクリーンショットのようなアラートが出ますので、間違いなくフォントを変更するなら「Yes」をタップして下さい。Respring後にフォントが変更されています。
「iPhone4の棚」での「BytaFont」サイト作成していた時に気になったことなのですが、すでに変更されているフォントに変更しようとしても、「変更ないよ〜」と教えてくれます。
前回は、同じフォントを選択してもRespringしてしまっていたので、確実に進化していますね。
「Basic」では、簡単にフォントを変更することができました。
フォントを個別に設定するには、画面下部にあるメニューの「Advanced」をタップします。
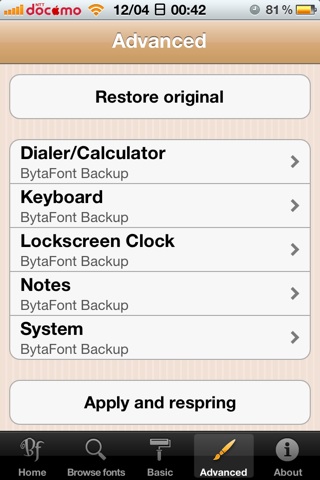
個別と言っても、右のスクリーンショットのように、5パターンに限ります。
「Basic」で「Restore Original」によるフォント変更した後の画面ですので、すべて「BytaFont Backup」になっていますが、この画面からそれぞれ違うフォントを設定することができます。
個人的にそこまでの拘りがなく、英字は「Teen」で十分なので、個別に設定した画面は用意しておりません。
色々やってみて下さい。
ページトップへ
日本語フォント変更について
「iPhone4の棚」にてフォント変更確認済みですが、iOS5では未検証です。
これは、作業に使用するソフトの試用期間が過ぎており、試すことができません・・・
ただ、すでに変更済みのフォントは持っているので、そのフォントをiOS5上のフォントと差し替えてみると、見事にフォントが変更されました。
未検証ですが比較的簡単にできた方なので、「日本語フォントの変更」にて紹介します。
フォント表示サンプル
いくつか試したフォントを自分のメモとして並べておきます。
右画像が基本となるオリジナルフォントです。
Aller
ページトップへ
Bastardus Sans
ページトップへ
Geo Sans Light
ページトップへ
Qarmic Sans
ページトップへ
Surface
ページトップへ
Teen
程よい丸みが個人的なツボにハマってしまい、ずっと使っています。
このサイトのサンプル画像にある英数字は、ほとんどこのフォントだと思ってもらって構いません。
ページトップへ
Tenby Five
ページトップへ