ウィジェットを含むテーマの基本構成と記述の基本
ごあいさつ
「いきなりやってみようシリーズ」で長々とお付き合いいただきありがとうございます。
ここでやっと、本来なら最初に説明しておくべき「ウィジェットを含むテーマの基本構成」について説明します。
私がウィジェットに関わることで気付いたことを、どんどん追記する形で、ここにまとめていきます。
ファイル構成を理解する

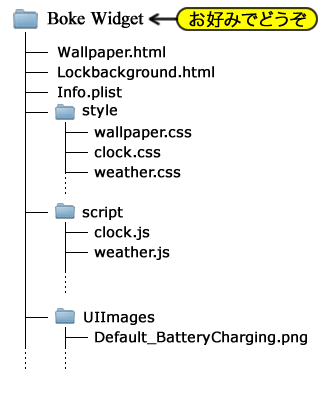
Fig.1 サンプルファイル構成
ウィジェットを含むテーマファイルの基本構成は右図の通りです。
Wallpaper.htmlは、ホーム画面で実行されるウィジェットです。
Lockbackground.htmlは、その名の通り、ロック画面で実行されるウィジェットです。
どちらも作り方の基本は同じです。
用途によって使い分けて下さい。
一般に出回っているウィジェットを見ると、これらのHTMLファイルに時計や天気などのウィジェットをさらに読み込む形を取っています。
そうすることで、パーツに分けて作ることができ、管理が楽になります。
当サイトでも、できるだけ理解しやすい構成で進められるように努めたいと思います。
Fig.1のように、スタイルシートやスクリプトなどが複数になる場合は、できるだけフォルダーにまとめた方が良いのかもしれませんが、置き場はその時の判断で良いと思います。
(きちんとリンクされていればどこでも構いません)
BundlesやUIImagesなどは、見た目に関する部分なので、ここでは省きます。
「テーマを作る」を参考にして下さい。
HTMLファイルの約束事
タグの基本構成
HTMLの基本中の基本です。
「ホームページを作る」といった本やサイトなどにおいて、必ずと言っていいほど、初めの方に出てくる事柄です。
ヘッダー要素
idとclassの違い
最小表示を指定する
class
class
class
class
当サイトでのひな形
当サイトでは、いくつかウィジェットを作っていきますが、その基本的な記述(ひな形)を紹介します。
この先、ウィジェットを作っていく上で学んだ記述を追加していきます。
<html>
<head>
<meta name="viewport"
content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="xxxxxx()">
・
・
・
</body>
</html>
書籍にあったので疑わなかったのですが、WAD24で明らかになったように、最小スケールのデフォルトは0.25ではなく0.6でしたので、当サイトでは、0.5に指定しておきます。
特に、時計ウィジェットで影響を受けるのですが、数字を電話番号と勘違いしてしまうので、これを回避します。(2012/07/03追記)

