WAD 2.4

当サイト脱獄アプリ一覧の「winterboard」でも紹介したWAD2.4です。
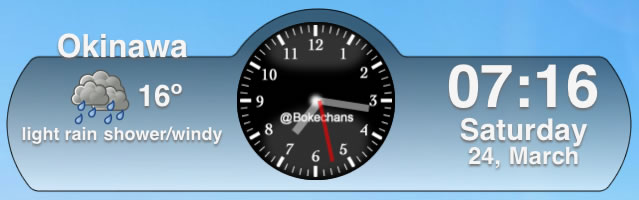
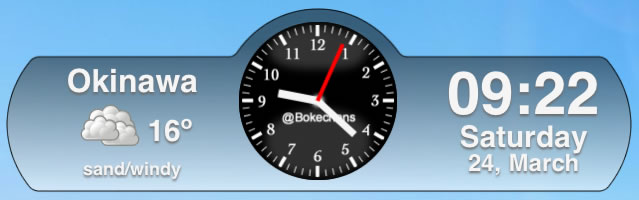
ホーム画面では、アイコンの段を一段丸々使って各種情報を表示しています。
<注意>
iOS5.0.1で再検証しましたが、このページの内容に関しては、iPhone4の流れのままです。
ダウンロード先
MacThemes : http://macthemes.net/forum/viewtopic.php?id=16789844&p=1

ページを開くと、もちろん英語です。
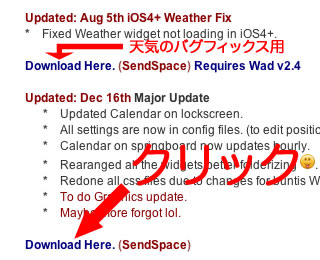
青い文字で、"Download Here." と書かれている部分がこのページのダウンロードボタンです。
右の画像で、大きい「クリック」の先にあるリンクをクリックします。
右の画像上部にも、似たようなリンクテキストがありますが、天気のバグを解消するためのものなので、後からダウンロードして、本体と差し替えて下さい。
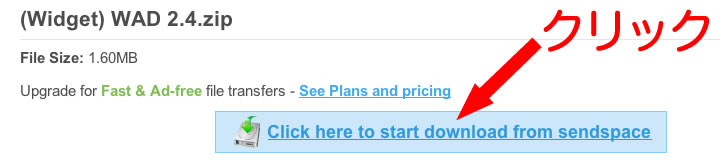
リンクテキストをクリッくすると、sendspaceのページへ行くので、ファイル名を確認してから、下の画像のように青い部分をクリッくしてからダウンロードして下さい。

ダウンロードできたら、解凍して下さい。
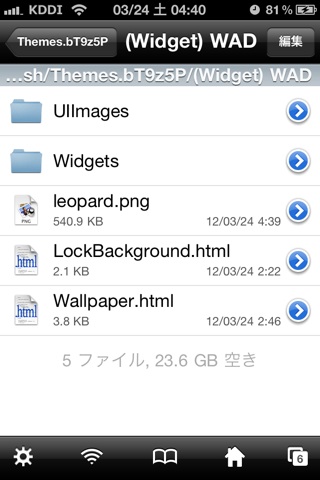
解凍後のフォルダー内に、3つのフォルダーと1つのテキストファイルがあります。
テキストファイルには、3つのフォルダーの配置場所が記述されていますが、ここで必要なのは(Widget) WADのみです。
ただ、話の流れで(Theme) WorldClockも必要です。
この(Widget) WADと、(Theme) WorldClockをフォルダーから出し、iPhoneへ転送して下さい。
ウィジェットもテーマの一部ですので、転送先は以下のパスで、テーマと同じです。
/Library/Themes/
<追記>
アップデートに、天気ウィジェットのバグFixがあるので、これもダウンロードしてファイルを差し替えましょう。
オリジナルファイル構成
- (Widget) WADテーマフォルダー
- LockBackground.html(file:ロック画面用)
- Widget.html(file:後にWallpaper.htmlに改変)
- UIImages(dir:画像入替用)
- UIPageIndicator.png(file:ページドット画像)
- UIPageIndicatorCurrent.png(file:カレントページドット画像)
- Bottom
- Circle
- UIPageIndicator.png
- UIPageIndicatorCurrent.png
- Rectangle(dir:Circleと同じ)
- Square(dir:Circleと同じ)
- Circle
- Bottom Inverted(dir:Bottomと同じ)
- Top(dir:Bottomと同じ)
- Top Inverted(dir:Bottomと同じ)
- Widgets
- Calendar(dir:カレンダーウィジェット)
- Calendar.html
- CalendarLS.js
- CalendarSB.js
- Backgrounds(dir:背景画像)
- StyleSheets(dir:)
- CalendarSB.css(file:)
- Clock(dir:時計ウィジェット)
- Analogue-clock-Skins.js
- Analogue-clock.js
- Digital Clock.html
- Digital Clock.js
- Backgrounds(dir:背景画像)
- Faces(dir:文字盤画像)
- LockScreen(dir:)
- StyleSheets(dir:)
- Digital Clock-Bottom-(White).css
- Digital Clock-Bottom.css
- Digital Clock-Top-(White).css
- Digital Clock-Top.css
- Configs(dir:設定ファイル群)
- Calendar-Configs.js(file:カレンダー設定ファイル)
- Digital Clock-Configs.js(file:デジタル時計設定ファイル)
- SB-Config.js(file:表示設定ファイル)
- Weather-Config.js(file:天気設定ファイル)
- LockScreen(dir:)
- StyleSheets(dir:)
- LockScreen.css(file:)
- StyleSheets(dir:)
- SB StyleSheets(dir:スタイルシート群)
- Bottom.css(dir:)
- Top.css(dir:)
- Weather(dir:時計ウィジェット)
- LockBackground.html
- Wallpaper.js
- Weather.html
- Icon Sets(dir:天気アイコン群)
- klear(dir:天気アイコン群)
- rycon(dir:天気アイコン群)
- tango(dir:天気アイコン群)
- Sources(dir:天気情報取得プログラム群)
- appleAccuweatherStolen.js(file:)
- yahooWeather.js(file:)
- Stylesheets(dir:)
- Bottom-(White).css
- Bottom.css
- LockScreen.css
- Top-(White).css
- Top.css
- Calendar(dir:カレンダーウィジェット)
基本動作の確認
いきなり動かしてみる
それでは、いつものようにいきなりやってみましょう!
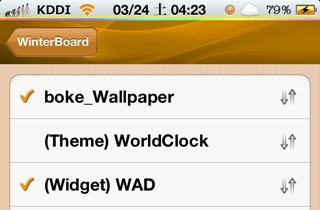
前回の教訓があるため、今回は最初から(Widget) WADと、(Theme) WorldClockを同時に適用しましょう。

もちろん、Winterboardで適用して下さいね!
Respringの後、期待してホーム画面を見てみると、壁紙は相変わらずの画像になっていたので、Winterboardは働いているのは分かりました。
しかし、目的の時計などが表示されませんね。
「iPhone4の棚」の時は、いきなりでも動いたんですけどね・・・
とりあえず分かっていることは、壁紙が変更されていることと、ページドットが変更されていることですね。
何か文字らしきものに気付いたので、Glasklartを適用してみました。
右の画像は、その時のスクリーンショットなのですが、そこには"Loading..."の文字が・・・
どうやら動こうとはしてるみたいですね。
しかし、このウィジェット用に1段分空けておいた空間が、少し虚しいですね。
それでもとにかく動かしてみる

iPhoneでは埒があかないので、MacのSafariでウィジェットの動きを追ってみました。
すぐ見つかりました・・・
「iPhone4の棚」の時はこれでOKだったし、私も今後このような書き方をしていこうと勉強したのですが、それが仇になった感じです。
スクリプトのタグが閉じていないという状態だったんですね。
という訳で、きちんとタグを閉じましょう。
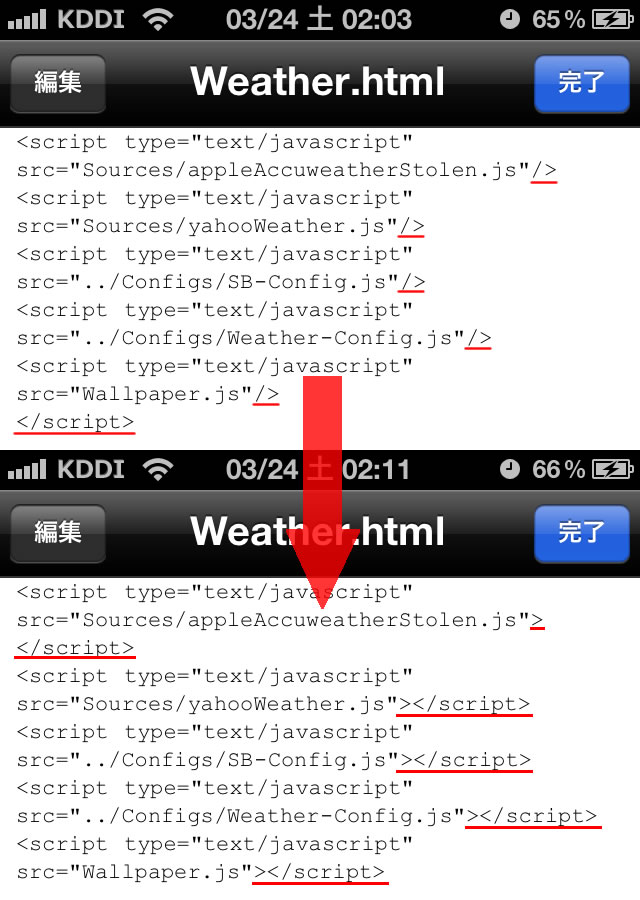
閉じ方は、右の図の通りです。
<script・・・の終わりの部分が、"/>"というように、省略された閉じ方になっているので、これをきちんと終了タグで閉じます。
"/>"を">"にし、その後ろに"</script>"と続けます。
これで、きちんと閉じることができました。
画像は、Weather.htmlを例にしたスクリーンショットです。
この作業を、このウィジェットにあるすべてのHTMLファイルで行ないます。
スクリプト宣言は、HTMLファイルの上の方にありますが、画像のように複数存在すると思って下さい。

編集したら保存して下さいね。
すべての編集が終わったら、Respringしましょう。
ロックスクリーンには天気が表示されていますでしょうか?
都市名(Dumbarton)の下に、"Open Calendar"とあるので、この部分をタップしてみて下さい。右のようにカレンダーが表示されることを確認して下さい。
ちなみに、右側の天気の下に"Close Calendar"とありますが、この部分をタップしたら、今回はカレンダーが消えました。
都市名の向こう側に、"Loading..."とうっすら見えますが、気にしないようにしましょう。

では、ロックを解除してホーム画面を確認しましょう。
右のように表示されますでしょうか?
表示されない場合は、先程の編集を見直して下さい。
見直しついでに、Winterboardで、(Widget) WADと、(Theme) WorldClockのチェックも確認して下さいね。
今回のアイコン名のフォント変更は、当サイト「その他やってみたこと」の「日本語フォントを変更してみたpart2」を参考にして下さい。
このウィジェットはアイコンの段を1段丸ごと使うために、アイコンの移動を必要とします。
当サイト「脱獄アプリ」の「Five Icon Dock」や、「Gridlock」、「Springtomize2」を参考にして下さい。
標準機能のアイコン移動でも構いませんが、どのページも1段空けておいて下さい。
設定を変更してみる
このウィジェットは、ファイルの内容を書き換えることで、ウィジェットによる表示をいろいろ変更することができます。
上の初期動作確認の画像には、アナログ時計の秒針が表示されていませんが、ファイル内で秒針表示をオフにしているためです。
デジタル表示のAM/PMをオン・オフしたりもできますし、文字盤や背景画像も変更することができます。ちなみに、天気アイコンもセットで変更できます。
それでは、上に書いた設定をすべて変更しちゃいましょう。ついでに天気の都市も変更しちゃいましょう。
変更方法を以下に紹介します。
一度に変更するのも良いのですが、1つ1つ試してみるのも面白いと思います。

1)秒針を表示する
Widget.htmlの下の方にあるので下から見た方が早いと思いますが、<canvas id="clockid" ・・・という行があるので、その中にある"noSeconds"の"no"を取って、"Seconds"にします。
("noSeconds"でなければ何でもOK)
2)AM/PMを非表示にする
Widgets/Configs/Digital Clock-Configs.js内に、var DisplayAMPM = true;という行があるので、この"true"を、"false"にします。
3)背景画像を変更する
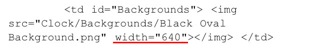
Widget.html内を上から下へ見て行きしばらくすると、<td id="Backgrounds"> <img・・・という行があるので、その中の、"Underlay Gloss Background.png"を、その下のリストに並んでいる画像名に置き換えます。ここでは、"Black Oval Background.png"にしました。
4)アナログ時計の文字盤を変更する
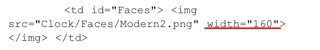
上記背景画像の下を見ていくと、<td id="Faces"> <img・・・という行があるので、その中の、"Square.png"を、その下のリストに並んでいる画像名に置き換えます。
ここでは、"Modern2.png"にしました。
5)天気の都市を変更する
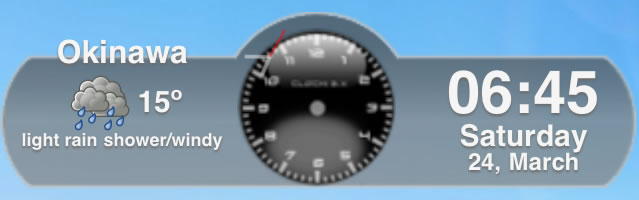
Widgets/Configs/Weather-Configs.js内の一番下まで行き、そのまま少し上を見ると見つかりますが、var locale = "UKXX0663"という行があるので、その中の、"UKXX0663"という部分を変更します。
前回は、"JAXX0001"で秋田だったので、今回は、沖縄の"JAXX0067"にしました。
都市コードを一覧にまとめてありますので、こちらも参考にして下さい。
変更が済んだら、Respringして下さい。
画像などがすでにいくつも用意されているので、簡単な変更だけで、見た目を変えることができますね。
アレンジ
お待たせしました!!
ここからがこのページの本題です。
では、上で変更した結果にアレンジを加えていきましょう。
右側の時計や日付などの位置を変更する
位置の変更はほとんどスタイルシートです。
デジタルクロックのスタイルシートは、/Widgets/Clock/StyleSheets内にあります。
いくつかありますが、現在の表示に使用している"Digital Clock-Bottom-(White).css"に変更を加えていきます。

変更前

上に移動
1)上に移動する
4つのSPAN#・・・の中でいろいろ指定しています。それぞれが同じ内容を指定していますが、position: absolute;の後ろのtop: 315px;があります。
このtopの値が上からの位置を表すので、4つの数字すべてから5を引くことにしましょう。
そうすることで、デジタル時計周辺の文字がすべて上へ5px上がります。
背景に対して、上下のバランスが良くなりましたね。

左に移動
2)左に移動する
では今度は左に移動してみましょう。
先程は、topの値を変更しましたが、今度はleftの値を変更しましょう。
お分かりかと思いますが、このleftの値が左からの位置を表します。
では、今度はすべてのleftの値から10を引くことにしましょう。
そうすることで、デジタル時計周辺の文字がすべて左へ10px移動します。
今度は、左右のバランスも良くなりましたね。
<注意>
AM/PMを非表示にした上での移動であることを忘れずに・・・
左側の都市名や天気などの位置を変更する
今度は左側の天気に関する表示の位置を変更してみましょう。
これまではRespringしてホーム画面で確認してきましたが、思うところがあるので、iFileからWebビューアーを開いて確認することも取り入れていきます。
「思うところ」というのは、要素の場所と大きさの指定です。
どうにも納得できない書き方をしているのですが、「オリジナルを尊重する」という理念に変わりはないので、極力変更の少ない方法を探していきます。
では、都市名の表示がどの範囲内で表示されているか調べてみましょう。
天気のスタイルシートは、Widgets/Weather/Stylesheets内にあります。
ここにもいくつかありますが、現在の表示に使用している"Bottom-(White).css"に変更を加えていきます。

1)表示範囲を可視化する
スタイルシート内の#cityを探して下さい。
{}内に、background-color: rgba(255,0,0,0.2);という文字列を1行追加して下さい。{}内にはいろいろ書かれていますが、後で削除しやすいように、一番最初か一番最後の行に追加して下さい。
透過率0.2の赤色で表示範囲を塗り尽くそうという訳です。
スタイルシートを保存し、Widgets/Weather/内のWeather.htmlをiFileのWebビューアーで開いてみると、右のようになります。
幅320pxのコンテンツを幅980pxに表示されるので、かなり小さいのですが、薄い赤色で塗られた範囲が「都市名」を表示する範囲です。
この範囲において左寄せで表示されていることが分かります。
このことが原因で、都市名が短い場合、やけに左に表示されてしまう訳です。
これを左側の中央に表示されるようにしましょう。
2)可視化された表示範囲を参考にして変更を加える
表示幅はコンテンツ幅一杯の320pxなので、左側部分の幅にし、その幅での中央に表示することを考えます。
幅を105pxにし、高さもこんなに必要ないので30pxにしておきましょう。

範囲内で中央表示

上に移動
同じ#cityのwidthの値を105pxにし、heightの値を30pxにそれぞれ変更します。
中央表示にするために、text-alignの値をleftからcenterに変更します。
バランスも確認したいので、ウィジェットファイル最上階層のWidget.htmlをWebビューアーで開いてみましょう。
表示してみたのが右の画像です。
きちんと左側の中央に表示されています。
範囲内背景の赤色はもう必要ないので、スタイルシートから赤色の指定を削除しましょう。
縦方向のバランスも悪いので、上に15px上げましょう。
同じ#cityのtopの値を285に変更します。
確認してみると、右のような表示になりました。
良い感じですね。
3)天気アイコンと温度表示を移動する
では、天気アイコンと温度表示も上に移動しましょう。

今度は#tempのtopの値と、#weatherIconのtopの値をそれぞれ変更します。
10pxだけ上に移動するため、それぞれのtopの値から10引いて下さい。
ついでに右にも移動させましょう。
同じ#tempと#weatherIconのleftの値にそれぞれ5を足して下さい。
右の画像のように表示されます。
4)スゴいことに気付いてみる
スタイルシート内に#descというものを発見しました。
座標などを見てみると、どうも表示範囲内にはなさそうなので、先程の表示範囲を可視化したときの表示を見てみました。

表示範囲の右下の脇に文字が表示されています。
見てみると、"light rain・・・"と表示されています。
これは「天気情報」と言われるものですね。
せっかくなので、この「天気情報」も表示させることにしましょう。
先程の天気アイコンと温度表示をもう少し上に移動し、その下に天気情報を表示させることにします。
では、#tempのtopの値と、#weatherIconのtopの値をそれぞれ変更します。
せっかくなので、アイコンと文字のバランスを合わせるのも良いと思います。
では、#descを移動させましょう。
都市名と同様に、幅を105px、高さを30pxにし、天気の下に移動してみました。
実際に移動してみると、微妙にバランスが悪いので、ここで改めて、左側に表示される要素すべての位置を調整しました。天気情報のフォントサイズも変更しました。
変更部分は以下の通りです。

#city{ top: 284px;
#temp{ top: 309px;
#desc{ top: 332px; left: 5px;
width: 105px; height: 30px;
text-align: center; font-size: 9px;
#WeatherIcon{ top: 304px;
これらの変更で右のような表示になりました。
壁紙を表示する
1)テーマで表示する
前回の教訓で、(Widget) WADだけでは表示されず、(Theme) WorldClockも一緒に適用することで表示されるということを知りました。
これは、"Wallpaper"というファイル名がポイントだったのです。
フォルダーの中身を見ると、Wallpaperという名前のついたファイルが、(Widget) WADにはありません。だからホーム画面に何も表示されなかったんですね。

(Theme) WorldClockには、Wallpaper.pngというファイルがあります。なので、(Theme) WorldClockを適用すると、ホーム画面に表示されたのです。
つまり、壁紙は壁紙だけでテーマを適用すれば良いことになります。
テーマによる壁紙表示は、当サイト「テーマを作る」の「ホーム画面とロック画面の背景画像」を参考にして下さい。
では、右のように、(Theme) WorldClockのチェックを外し、壁紙専用に用意したテーマにチェックを入れてRespringして下さい。
(Theme) WorldClockに入っていた320×480の画像と違い、ご自身で用意した壁紙が表示されているはずです。
2)ウィジェットで表示する
さきほど、Wallpaperという名前のついたファイル名がポイントと書きました。

Wallpaper.pngなら、画像が表示される訳です。
理解を拡大すると、Wallpaper.htmlならHTMLファイルが表示され、Wallpaper.mp4なら動画が表示されるのか!?ということまで考えることができます。
ここでは、Wallpaper.htmlが表示されるならWebページの背景になっている画像を壁紙として表示させちゃおう!ということをやっていきます。
下準備として、(Widget) WADの、Widget.htmlを、Wallpaper.htmlにファイル名を変更して下さい。
そして、Winterboardでさきほどの壁紙専用のテーマのチェックを外してRespringして下さい。
背景画像が表示されず真っ黒ですが、時計などは表示されていることを確認して下さい。
(Widget) WADだけで動作することが確認できればOKです。

次の準備は、表示すべき壁紙の用意です。
HTMLで表示できる画像は、PNG画像限定ではないので、JPEGでも大丈夫です。やってはいませんがGIFでも表示されるはずです。
お好きな画像を用意していただければ良いのですが、保存する場所がポイントです。
と言っても、保存場所が限定されている訳ではありません。HTMLファイルから壁紙を参照する時に、保存した場所をきちんと指定すれば良いので、指定しやすい場所に保存しましょう。
ここでは、(Widget) WADフォルダーの中にあるWallpaper.htmlと同じ場所に、フォルダーを作らず、ダイレクトに画像を起きました。
用意したもののなかなか登場する機会がなかったレパード君です。
レパードの壁紙から作っただけなのですが・・・
この画像ファイルをウィジェットの背景として参照すれば、壁紙のように表示されるので、次はファイルの中身に手を加えていきましょう。

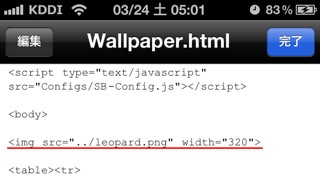
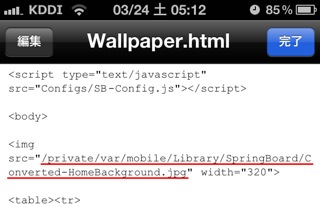
では、Wallpaper.htmlを編集していきます。
Wallpaper.htmlを開き、<body>と<table><tr>を見つけて下さい。上の方にあります。
その間が数行空いていると思いますが、そこで以下のように追加して、画像を指定します。
<img src="../leopard.png" width="320">
右のようになればOKですが、これは私が用意した画像ファイル名が"leopard.png"だからこのように記述しているだけです。
ご自身で用意したファイル名で対応して下さい。
Wallpaper.htmlを基準にした相対パス指定なので、"./leopard.png"としたいところですが、<head>内に、<base href="Widgets/"/>という記述があるため、Widgetsフォルダーからの相対パス指定となり、1つ上に上がる必要が出てきたので、"../leopard.png"となりました。

では、試してみましょう。
画像ファイルを保存した場所と、Wallpaper.htmlからその場所をきちんと参照できていれば表示されるはずです。
編集ファイルを保存し、ドキドキワクワクしながらRespringして下さい。
背景が表示されましたでしょうか?
右の画像は、私のiPhone4での表示結果です。
ここで注意していただきたいのは、この背景に表示された画像を、iPhoneは壁紙として認識していないということです。
簡単な確認方法は、フォルダーを開いてみることです。
フォルダーを開いたときに表示されている背景こそが、iPhoneが認識している壁紙なのです。
これは、「設定」から指定した壁紙ですね。
つまり、壁紙で指定した背景をウィジェットで参照できれば無問題!ということです。
3)壁紙で指定した画像を参照してウィジェットで表示する
画像ファイルを参照し、背景として表示させるところまできましたが、できれば、iPhoneで設定している壁紙をそのまま表示できればこれまた無問題ですね。
当サイトの「パス一覧」にもありますが、ホーム画面やロック画面の背景画像は以下の場所に保存されています。
/var/mobile/Library/SpringBoard/
この中のHomeBackground.jpgを参照すれば、設定された壁紙が表示されます。
これで、壁紙用の画像を用意する必要も、壁紙を変更する度にウィジェットファイルを書き換える必要もなくなりました。
素晴らしい!!
・・・としていたのは、iOS4がまだ初めの頃までのお話・・・
夏に発売して数ヶ月経った年の瀬には、iOSも4.2となりました。
その頃からHomeBackground.jpgがなくなり、ウィジェットで壁紙を参照することができなくなってしまったのです。この衝撃は全国を駆け巡りました。
HomeBackground.jpgがなくなった代わりに、壁紙のサムネイル画像とcpbitmapなるものが存在していました。
その後、この対策として、cpbitmapからJPEGを生成するtweaksが出ました。
これにより、また壁紙を参照することができるようになりました。
このtweaksは、当サイト「脱獄アプリ一覧」の「Wallpaper JPEGifier」で紹介しています。
ここでの壁紙表示は、この「Wallpaper JPEGifier」の導入が必須条件です。
導入を済ませてから、先に進んで下さい。
「Wallpaper JPEGifier」の導入が済みましたら、今一度ファイルがきちんと生成されているか確認して下さい。
では続けます。
さきほどは、壁紙用のファイルを用意し、そのファイルを参照することで壁紙を表示しましたが、ここからは「Wallpaper JPEGifier」によって生成されたファイルを参照することによって、iPhone側で設定されている壁紙を背景画像として表示するやり方を紹介します。
クドいようですが、「Wallpaper JPEGifier」の恩恵があまりにも大きいので、何度も繰り返さて頂きました。

やり方は簡単です。
さきほどのパス指定を変更するだけです。
パスとファイル名は、「Wallpaper JPEGifier」を参考にして下さい。
右の画像は、パス指定を変更した際の画像です。
パスが長いので、2行で表示されています。

では、ここからはさらにドキドキワクワクしながらRespringして下さい。
背景が表示されましたでしょうか?
もし、表示されない場合は、変換ファイルが生成されているか確認して下さい。
そして、パス指定を間違えていないか確認して下さい。原因はこの2つしかないはずです。
表示されましたら、その状態で、iPhone側の壁紙を設定し直して下さい。
そして、Respringして下さい。
設定し直した壁紙が表示されているはずです。
ウィジェットファイルを書き換えなくても壁紙を変更することができました!!
フォルダーを開いても、もう違和感ないでしょ?
ウィジェットの表示を完全Retina化する(ホーム画面のみ)
さぁ、ここからが本当のコンテンツですよ〜
前置きが長すぎてゴメンナサイ・・・
ここまで実践しているご自身のiPhoneの表示や、このページのサンプルを見ていただけると分かると思いますが、このウィジェットはRetinaに対応しておりません。
ソースを見ても、幅指定はすべて320pxになっています。
せっかくiPhone4でRetinaディスプレイを手に入れたのですから、低解像度のウィジェットを表示させるのは、あまりにも勿体ないです。
完全Retina化されたウィジェットの表示を私が見てしまったので、なおさら世界の共通語を使いたくなってしまいます。「もったいない!!」
という訳で、順にRetina化していきましょう。
1)表示幅をMax640pxにする(2倍にする)
非Retinaディスプレイは320×480ですが、Retinaディスプレイは640×960の表示能力があります。しかしながら、互換性を考慮してなのか、Retina用を作るのが面倒なのか分かりませんが、幅640で作られているウィジェットをまだ見たことがありません。
互換性を考えると、確かにコンテンツ幅を320にして、HD画像でもSD画像でも幅を320に指定すればRetinaディスプレイのときはHD画像を表示してくれるし、作る側も楽なんですけどね・・・
ただ、最近は、SDとHDを混在させて作るより、最初からHDで作った方が早くてキレイなので、結果的に楽だということを実感しています。
では、コンテンツ自体の幅を2倍にしましょう。
かなり面倒な作業になりますが、頑張って下さい。
とりあえず、すべてのhtmlファイルとcssファイルだけで良いので、幅と高さを示す数字とフォントサイズをすべて2倍にして下さい。
ロック画面に関するファイルは扱わないので、ここで編集するファイルは、全部で5つです。
WAD24の構成ファイルを紹介した所で、太字になっているファイルがその5つです。
作業のポイント
☆htmlファイルは、width="320"や、height="480"というように書かれていますので、これらを見つけて、そこにある数字を2倍にして下さい。
☆cssファイルは、width:320pxや、height:480pxというように書かれていますので、これらを見つけて、そこにある数字を2倍にして下さい。
☆cssファイルには、座標の指定もあります。topやleftなどの数字も2倍にして下さい。フォントサイズもお忘れなく。
ここで、表示確認をしましょう。
htmlファイルとcssファイルなら比較的簡単に見つけることができるため、一度ここで一息つきましょう。
以下に、ここまでの変更が反映されたファイルをiFileからWebビューアーで表示確認した画像を紹介します。

背景画像がそのままなので推測しやすいと思いますが、文字の大きさと天気アイコンの大きさが2倍になり、表示場所も移動していることが分かります。
アナログ時計の文字盤の大きさはそのままですが、移動していますね。
こんな感じにならなければ、どこかを見落としています。
落ち着いてもう一度見直しましょう。
表示確認ができたら、せっかくなので残りの画像2つも倍のサイズにしましょう。
ただし、今ある画像を倍にするだけなので画質は変わらず、逆に粗さが目立ってしまいます。
位置合わせのための表示であると、割り切って下さい。
では、画像サイズを2倍にします。


やり方は、Wallpaper.html内に画像の大きさ指定を追加する方法です。
ウィジェットの基本動作の確認で、画像の変更をしましたが、追加する場所はまったく同じ場所です。
右の画像のように、それぞれの画像に対して幅の指定をします。
高さ指定をすると縦横比が固定されてしまうため、幅のみの指定をすることで高さ自動調整にします。
追加する大きさは、ウィジェット全体の背景は640で、アナログ時計の文字盤は、オリジナル画像が幅80だったので、160で指定します。(画像の通りです)
では、画像が大きくなっているでしょうか。
こちらもiFileのWebビューアーで見てみると、以下の表示になりました。

きちんと画像が大きくなりました。
デジタル時計や日付などはピッタリ収まっていますね。(ビックリ)
天気は上に上がっているものの、バランスは保っています。(想定内)
全体的に、思ったよりもきちんと表示されていますね。
もちろんjsファイルはまだ触っていないので、アナログ時計の針は小さいままです。
ここで、アナログ時計の針も2倍にしようと思ったのですが、やはり画像の粗さが気になるので、先にここで対応しておきます。
といっても、画像は作るしかありません。
で・・・作ったものをこちらに用意しておきました。(料理番組風)
こちらからダウンロードして下さい。ー> 背景画像のダウンロード
解凍すると、2つの画像が入っています。
boke_background.pngは、/Widgets/Clock/Backgroundsにコピー(移動)して下さい。
boke_face.pngは、/Widgets/Clock/Facesにコピー(移動)して下さい。


画像の変更も大きさの指定もしたのでもうお馴染みのWallpaper.htmlです。
右の画像のように、それぞれファイル名を指定する部分を変更して下さい。
画像は、すでに640pxと160pxで作ってあるので、幅指定を削除しても差し支えありません。
では、画像は鮮明に表示されるのでしょうか。
こちらもiFileのWebビューアーで見てみると、以下の表示になりました。

きちんと画像が表示されました。
ちなみに、背景画像は黒から白へのグラデーションですが、背景を活かすため透過処理をしています。
アナログ時計の下部が背景とくっついていたので、背景を若干大きくしました。そのため、下の余白によって、右側の時間表示が上に上がってしまったように見えます。
これは、最後の仕上げで調整することにします。
2)アナログ時計の針も2倍にする
では、問題の「アナログ時計の針」の部分に入りましょう。
このウィジェットは、多くのカラクリがあります。多すぎてゴチャゴチャしているくらいです。
そのカラクリの中の1つに、JSファイルで針の長さや太さを変更でき、全体の表示倍率も変更できるようになっています。
最初は、この「針の大きさ」を変更することに重点を置いて、弄っていたのですが、いろいろ変更してもなかなか針は鮮明になりませんでした。
3週間程悩んだ結果、倍率に応じた表示をするスクリプトではなく、「倍率」そのものに注目したら、とんでもないところにありました。
盲点と言えば盲点なのですが、まさかWallpaper.htmlにあるとは・・・
では、テーマフォルダー直下のWallpaper.htmlを開きましょう。
<canvas id="clockid" ・・・という行を見つけて下さい。(下の方にあります)
秒針を表示する時に変更した部分です。

右の画像のように、真ん中辺りの"50"を"100"にして下さい。
これだけでOKです。
他人が作ったものは難しいですね・・・
こちらもiFileのWebビューアーで見てみると、以下の表示になりました。

良い感じで大きくなりましたね。
針も多少は上に表示されるかと思ったのですが、下に表示されてますね。
まぁ多少のズレは仕方がないし、画像も変更しているので尚更ですね。
これも、最後の仕上げで調整しましょう。
いかがでしょうか?
3)位置調整をして仕上げる
では、右側のデジタル時計からいきましょう。

下に7px移動した
こちらは単純に下げるだけで良いと思います。
/Widgets/Clock/StyleSheets内の"Digital Clock-Bottom-(White).css"で調整します。
今回は高さ調整だけなので、topのみを変更します。
下方向への移動なので、topの値を増やして下さい。
右が下方移動の結果です。
今回の移動量は7pxです。
もう少し左に移動したいところですが、このデザインだと、多少右寄りの方が良さそうなので、このままにしておきます。
もし、左に移動するのであればleftの値を減らして下さい。
次に、左側の天気です。

下に35px移動した
こちらも単純に下げてみましょう。
/Widgets/Weather/Stylesheets内の"Bottom-(White).css"で調整します。
こちらも高さ調整だけなので、topのみを変更します。
下方向への移動なので、topの値を増やして下さい。
右が下方移動の結果です。
今回の移動量は35pxです。
かなり移動しましたね。
何となく左に寄ってますね・・・

では、こちらも過去にやった「可視化」をしてみましょう。
やはり、左に寄ってましたね。
少し右に移動させて、背景も戻しておきましょう。

右に10px移動した
右の画像は、leftの値を増やして右に移動させた画像です。
移動量は10pxで、背景も消しました。
まだ少し左に寄っていますが、このデザインですので、多少左寄りのままにしておきます。
では、アナログ時計の針の位置を調整しましょう。
さすがに、こればっかりはど真ん中に合わせないといけないので、少しだけ技を使いましょう。

さきほどの、Analogue-clock-Skins.jsを開きます。
場所は、/Widgets/Clockです。
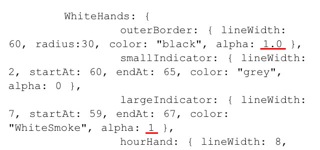
"WhiteHands"内のalphaの値を"1"にするのですが、右の画像のように、初めに出てくる"outerBorder"と、1つ飛ばして"largeIndicator"の2つだけで結構です。

この設定でWallpaper.htmlをiFileのWebビューアーで開いてみると、右の画像のようになります。
このウィジェットでは、文字盤もプログラムで表示できるようになっており、実際には非表示になっています。
それを、位置合わせのために表示させてみました。
この文字盤に対して、針がど真ん中に表示されているので、この文字盤と用意した文字盤画像の位置を合わせることで、針の位置も調整しちゃおう!という訳です。

位置合わせは、スタイルシートで行ないます。
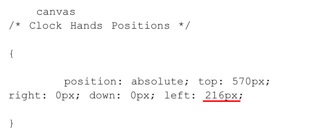
/Widgets/SB StyleSheets/内にある Bottom.cssを開いて下さい。
ズレは横方向のみですので、右の画像のように、canvasの所のleftの値を216にします。

この設定でiFileのWebビューアーにて表示してみました。
右の画像がそのスクリーンショットです。
見ての通り、ど真ん中に移動できました!
でも、背景画像に対して文字盤が少し左に寄っているのが確認できますでしょうか?
少しだけ文字盤と針を右に移動しましょう。

とりあえず、/Widgets/Clock内のAnalogue-clock-Skins.jsを開き、さきほど設定したalphaの値を0に戻しておきましょう。
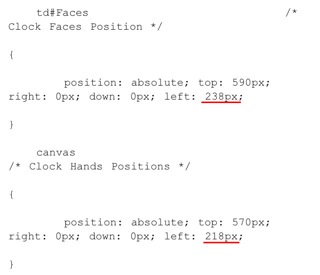
今度は、針と文字版を両方とも移動させます。
/Widgets/SB StyleSheets/内にある Bottom.cssを開いて下さい。
さきほどのcanvasの所のleftの値と、canvasの上にあるtd#Facesのleftの値にそれぞれ2を加えて下さい。
これですべてがど真ん中に移動するはずです。

この設定でiFileのWebビューアーにて表示してみました。
すべてがど真ん中に移動できましたね。
あとは針の透過率が気になるので、alphaの値を変更しましょう。(個人の好みでOK)
/Widgets/Clock内のAnalogue-clock-Skins.jsを開き、WhiteHands内のhourHandとminuteHandとsecondDecoration のalphaの値を1にします。
これにより、針がクッキリ表示されます。
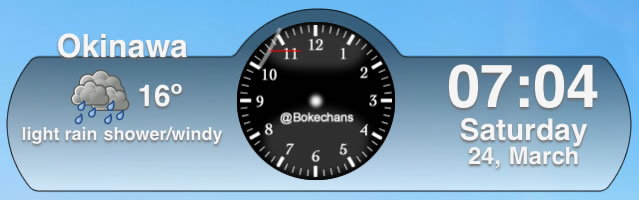
以下に、今回アレンジした全体像を示します。

いかがでしょうか?
ここまでに何度か天気が変わってます・・・
4)ホーム画面に表示して仕上げる
これまでは、iFileを使ってiPhone4上で編集し、その表示確認のためにiFileからWebビューアーで開いて確認してきました。
でも、本来の目的はホーム画面での表示なので、ホーム画面での表示で確認しないことには意味がありません。
最後の仕上げとして、ホーム画面に表示しましょう。

では、winterboardでこのウィジェットを適用&Respringして、これまでいろいろ弄ってきたウィジェットをホーム画面で確認してみましょう。
右の画像が、ホーム画面のスクリーンショットです。
Retina対応のためにせっせと位置合わせした甲斐がありま・・・何じゃこりゃ!?
設定した壁紙は空だけじゃないし、超拡大されてんじゃん!!
はい、落ち着きましょう!
どれくらい拡大されているか確認してみます。
「壁紙をウィジェットで表示する」で表示した壁紙ですが、よく見るとちょうど半分の幅までは表示されています。
iPhone4の表示幅が640pxで、ウィジェットの表示幅も640pxにしたのに、どうしてこんなことになってしまうんでしょうね。
それは、互換性を考慮しているからなんです。
いくら表示能力が640pxのiPhone4でも、iPhoneの表示幅は320pxであると認識され、どのiPhoneでも同じような表示を実現しています。
つまり、320px幅のiPhoneで640px幅のコンテンツを表示しようとするから半分しか表示されず、その半分が画面に表示されてしまったということなんです。
では、640px幅のコンテンツを640pxで表示させるにはどうすれば良いのでしょうか。
それがここからの醍醐味です。
スマートフォンはその端末によって画面サイズが異なりますが、画面サイズに関わらずきちんと表示できる仕組みがあります。

それが、「Viewport」というもので、当サイト「ウィジェットを作る」にはすでに登場していますが、このviewportで表示幅を指定することができます。
では、実際に指定してみましょう。
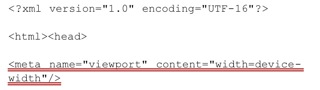
Wallpaper.htmlを開き、<head>から</head>の間に1行挿入していただきたいのですが、右の画像のように、<meta name="viewport" content="width=device-width"/>と入力して下さい。
これだけです!

では、Respringしてホーム画面での表示を確認しましょう。
右の画像がそのスクリーンショットです。
よっしゃー!キター!文字盤細かい!何か違〜う!
・・・収まっていませんね・・・
この答えにたどり着くまでに数ヶ月かかりました。
いくらググっても、本屋を探しても見つからないため自分で考えるしかなかったのですが、答えは意外にあっさりしていました。
viewportの指定は幅だけでなく、拡大率なども指定できます。
私が見落としていたのは、その初期値なのです。
文献には最小スケールの初期値が0.25とあったので、まったく疑わなかったのですが、拡大率0.5にしても半分にならず、どこがおかしいのか分かりませんでした。
拡大率を0.9にするときちんと9割表示されたので、拡大率を0.1刻みで確認しながら小さくしていきました。
すると、半分に届かないあるところから拡大率が変化しなくなったのです。
その値こそが最小スケールで、文献にあった0.25でも何でもなく0.6だったのです。
本来なら幅指定によって拡大率も変化し、640px幅のコンテンツを320px幅と指定すれば、自動的に拡大率が0.5になるはずなので、拡大率も指定する必要がありません。
ただ、iPhone4でのウィジェット作成では、この「最小スケール」がかなりのジャマをしていることが分かりました。
iPhone4の最小スケールが実際には0.6だったために、本来0.5になるはずの拡大率が0.6止まりになってしまっていたんですね。
こんなことのために結構長い間振り回されていたのですが、どうしてどこにも情報がなかったのでしょうか?
当たり前すぎてたいした情報ではないのでしょうか?気付いたのは私だけなのでしょうか?
個別の情報はすぐ見つかるのに、関連付けされた情報はなかなか見つかりませんね。

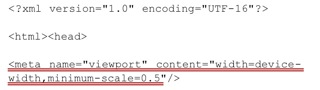
そこで、さきほどのviewportの指定に「最小スケール」の指定も加えましょう。
加えるのは、「minimum-scale=0.5」ですが、右の画像のような書き方をして下さい。
これで、半分の幅まで縮小できるはずです。

では、Respringしてホーム画面での表示を確認しましょう。
右の画像がそのスクリーンショットです。
よっしゃー!今度こそキター!文字盤細か〜い!
全部表示されてる〜!
バッチリですね!!
5)バグ取りして仕上げる
「iPhone4の棚」で遭遇したバグなのですが、今回はこのバグにお目にかかっていません。
したがって、バグ取りというのもおかしいのですが、本来なら初めから記述しておくべきなので、ここで追加しておきます。
追加するのは、「余白0」です。
編集するファイルは、/Widgets/Clock/StyleSheets 内にある"Digital Clock-Bottom-(White).css"です。
追加場所は一番上で結構です。右の画像のように、bodyにmargin:0px;を指定します。
改行して3行になっていますが、1行でも構いません。
これで、「余白0」の指定ができましたので、Respringしてみて下さい。
バグっている方は「お〜!」かもしれませんが、まだこのバグに遭遇していない方はピンとこないかもしれませんね。
でも、バグる前に対応しておきましょうね。
追記
「余白0」の影響で天気部分が左上に移動してしまいました。

試しに、余白指定を100pxにしたら、かなり右下に移動したので、この天気部分は余白指定の影響を受けていることが分かりました。
余白設定を10pxにしてみると、さきほどのバグ状態と同じ表示になったので、バグの原因はどこかの「余白10」を引き継いでいることも分かりました。
その状態ですべての位置合わせをしたので、移動してしまった天気部分だけ10pxずらす方法で対処します。
編集するファイルを覚えている方もいると思いますが、/Widgets/Weather/Stylesheets内の"Bottom-(White).css"です。

#city、#temp、#desc、#weatherIconのtopとleftの値を変更するのですが、縦方向には下へ、横方向には右へ移動させるため、topもleftもそれぞれの値に10加えて下さい。
これで元に戻りました。
また、天気が変わってしまいましたけどね・・・
6)ページドットも最適化して仕上げる
もう完成宣言しても良いのですが、まだ気になる部分があります。

このウィジェットに付属のページドットが、Retina化されていません。
それどころか、用意されているのはページドットのみなので、検索虫メガネとのバランスも崩れています。
ページドットのRetina化だけでなく、虫メガネとのバランスも含めた最適化をしましょう。
ここからは、当サイト「テーマを作る」の「ページドットと虫メガネ」をベースに進めます。
ページドットは縦方向の位置がバッチリですので、そのままRetina化(画像作成)します。
虫メガネはすでにRetina用ですので、位置調整(画像作成)します。
でも、よくよく考えたら、どちらも画像を作成する訳なので、「ページドットと虫メガネ」で作った画像を流用することにします。

で、画像を作って適用させたスクリーンショットをこちらに用意しています。(料理番組風)
いかがでしょうか?
このページドットはこちらで配布します。
WAD24_pacmanのダウンロード
WAD24にも、ページドットの画像ファイルがありますので、解凍したテーマは、WAD24よりも上位で適用して下さい。
要Respring
7)壁紙の表示方法を変更して仕上げる
「壁紙のバグ取り」で触れたのですが、壁紙の表示を見直してみます。
これまでは、壁紙はどのように表示していたのか覚えていますか?
Wallpaper JPEGifierを導入してパスとファイル名を間違えないように・・・ってのは壁紙の指定方法です。
ここで注目したいのは「表示方法」なのですが、紹介した方法は、手っ取り早く<img>という画像表示のタグを使って表示し、それを背景としていました。
HTMLでの表示構造では、画像と背景は別物です。
これまでは、背景の上に画像を表示していたので、きちんと背景で表示しようと思います。

では、Wallpaper.htmlに加えた<img> の行を削除します。
壁紙を表示させるために、<body>の下に追加した行のことです。
ここで一度表示してみて、壁紙がなくなったことを確認するのも良いですね。
次に、背景画像を指定します。
/Widgets/SB StyleSheets/内にあるBottom.cssを開きます。
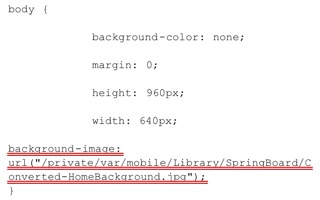
一番上のbody{}内に、背景指定を記述します。
Retina化の際、幅と高さが2倍にされていますね。
ここに以下の1行を追加して下さい。
background-image: url("/private/var/mobile/Library/SpringBoard/Converted-HomeBackground.jpg");
「Wallpaper JPEGifier」によって生成された画像のフルパスを指定しているのでかなり長くなってしまいますが、入力すると画像のような感じになります。

これでRespringしてみましょう。
見た目は何も変わりませんね。
見た目が変わらないように内部を書き換えただけなので当然ですね。
8)針の角を丸くする
画像を作成する際、私は必ず線の角を丸くします。
今回のウィジェットで使用されているcanvasにも同等の機能があったので、採用してみました。

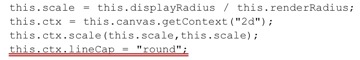
編集するファイルは、/Widgets/Clock内のAnalogue-clock.jsです。
ソースの中央付近に右図のような場所がありますので、赤色の2重線のようにthis.ctx.lineCap = "round";を追加して下さい。
角の丸い針だとどんな感じになるのでしょうか?

こんな感じです。
いかがでしょうか?

