ロック画面にアナログ時計を表示する2
前回は、アナログ時計ができるまでと、多少の仕上げをしました。
個別のカスタマイズを色々盛り込んでいきたかったのですが、説明上の流れが乱れてしまうので、中途半端な装飾で終わってしまいました。
今回は、「カスタマイズ」に特化してみようと思います。
<注意>
ここでは、デフォルトの時計は不要なので、脱獄アプリの「LockScreen Clock Hide」をインストールしてデフォルトの時計を消して下さい。
書式変更とテーマを併用して、デフォルトの時計を消すこともできます。
さらに、今回は、各々iPhoneに設定したロック画面の背景を使って、ウィジェットの背景画像にしたり、文字盤をつくったりしますので、「Wallpaper JPEGifier」をインストールしておいて下さい。
なお、どちらもインストールしなくても、ウィジェット動作の確認はできます。
見た目の問題であり、確認のし易さを向上させるためですので、各自の判断でインストールして下さい。
基本ファイル

サンプルファイル構成
今回カスタマイズするウィジェットは、前回のサンプル16です。
ファイルのダウンロードはこちらーー>ダウンロード
個別ですが、いろいろ弄っていきましょう!!
文字盤の背景をイジる
カスタマイズの手始めとして、文字盤の背景を選択しました。
いろいろな方向にイメージが発展する部分なので、初めにやっておきましょう。
グラデーションの中心をズラす
・
・
・
// 文字盤
ctx_bg.beginPath();
var grad = ctx_bg.createRadialGradient(320,800,0,320,800,2900);
grad.addColorStop(0,"rgba(0,0,0,1)");
grad.addColorStop(0.2,"rgba(0,0,0,1)");
grad.addColorStop(0.2,"rgba(44,44,44,1)");
grad.addColorStop(1,"rgba(44,44,44,1)");
ctx_bg.fillStyle = grad;
ctx_bg.arc(320, 320, 300, 0, 2 * Math.PI, false);
ctx_bg.fill();
・
・
・
偏心グラデーション
サンプル表示
サンプルを実行すると、右のようになります。
中心を下方へ移動し、円を大きくしています。
使う色は2色ですが、境界が分かるように色を並べています。
アップルデザインが再現できていますでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
画像を表示する
画像を切り抜いて文字盤の背景にします。
当サイトのサンプルは、できるだけユーザーの画像を使ってもらえるように作っております。
しかしながら、すべての方が丸い画像をお持ちになっている訳ではありませんので、もともとiPhoneに入っている「地球」の画像でサンプルを作ります。
function init() {
・
bg_img.src = "/Library/Wallpaper/iPhone/126@2x~iphone.png";
・
・
// 文字盤
bg_img.onload = function() {
ctx_bg.save();
ctx_bg.beginPath();
ctx_bg.arc(320, 320, 300, 0, 2 * Math.PI, false);
ctx_bg.closePath();
ctx_bg.clip();
ctx_bg.drawImage(bg_img, 36, 218, 568, 568, 20, 20, 600, 600);
ctx_bg.restore();
// 目盛り&数字
for(i=1; i<=60; i++){
・
・
・
画像表示
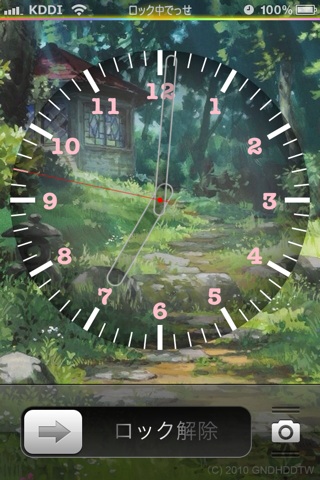
サンプル表示
サンプルを実行すると、右のようになります。
画像のマスクがメインのサンプルです。
細かい点を挙げるとソースの全体に変更があるのですが、そのすべてを掲載するのはムリなので、サンプルをダウンロードして確認して下さい。
「画像の読み込みが終わってから・・・」という処理にしたので、目盛りや数字もその処理後ということになっています。
針の色や塗りも変更しています。
iOS5.1.1で、デフォルト画像に手をつけていないなら右のようなサンプルが表示されるはずです。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
絵を描く
せっかくHTML5の新機能であるcanvasを使っているのに、単純に目盛りや針の描画だけでは勿体ないですね。
周りを見渡しても、丸いものと言えば、子供向けのキャラクターくらいしかなかったので、ここでは「アンパンマン」を描画してみます。
なお、「著ナントカ」という、大人の事情があるため、個人でひっそり楽しむために配信はしません。
個人的には差し上げますので、二次配布しないことをお約束できる大人の方は、上部「コンタクト」のページをご覧になり、メールして下さい。
サンプル表示
サンプルを実行すると、右のようになります。
鼻を中心に持ってきたため、全体的に若干上へと上がっています。
公開しないということで、ソースコードが乱雑なままです。
それでも欲しい方は、こちらからどうぞーー>コンタクト
文字盤の目盛りをイジる
次に、目盛りを変更してみます。
こちらが手始めだったかもしれませんね。
太さで表現する
・
・
・
// 目盛り&数字
for(i=1; i<=60; i++){
ctx_bg.beginPath();
ctx_bg.strokeStyle = "white";
if(i%5 == 0){
ctx_bg.lineWidth = 20;
ctx_bg.fillStyle = "white";
ctx_bg.font = "bold 48px sans-serif";
ctx_bg.textAlign = "center";
ctx_bg.fillText(i/5, 320+ 240*Math.sin(i*Math.PI/30),
338 - 240*Math.cos(i*Math.PI/30));
}else{
ctx_bg.lineWidth = 3;
}
ctx_bg.moveTo(320+ 280*Math.cos(i*Math.PI/30), 320+
280*Math.sin(i*Math.PI/30));
ctx_bg.lineTo(320+ 300*Math.cos(i*Math.PI/30), 320+
300*Math.sin(i*Math.PI/30));
ctx_bg.stroke();
}
・
・
・
太さで表現
サンプル表示
太さだけの表現ですので、長さを統一しています。
そのため、記述順にも変更があります。
サンプルを実行すると、右のようになります。
多少なりとも、雰囲気が変わりましたでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
形で表現する
もう少し雰囲気を変えるために、形を工夫することにします。
と言っても、単純に「丸」にするだけですが・・・
・
・
・
// 目盛り&数字
for(i=1; i<=60; i++){
ctx_bg.beginPath();
ctx_bg.fillStyle = "white";
if(i%5 == 0){
dot_r = 10;
ctx_bg.font = "bold 48px sans-serif";
ctx_bg.textAlign = "center";
ctx_bg.fillText(i/5, 320+ 240*Math.sin(i*Math.PI/30),
338 - 240*Math.cos(i*Math.PI/30));
}else{
dot_r = 5;
}
ctx_bg.arc(320+ 280*Math.cos(i*Math.PI/30),
320+ 280*Math.sin(i*Math.PI/30), dot_r, 0, 2 * Math.PI, false);
ctx_bg.fill();
}
・
・
・
形状変更
サンプル表示
「線を引く」から、「円を塗り潰す」へと変更します。
円の大きさ(半径)を分けるところで、円を塗りつぶしても良かったのですが、円の半径を定義し、あとからまとめて描画するようにしました。
サンプルを実行すると、右のようになります。
多少なりとも、雰囲気が変わりましたでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
背景色で表現する
これまで何年も見てきた時計・・・
仮面ライダー龍騎のキャラクター時計・・・
このウィジェットを作るようになって、初めてしっかり見てみた・・・
すると、円周に秒数が示してあるではありませんか!?
見てしまったので、真似てみます・・・
・
・
・
// 目盛り&数字
for(i=1; i<=60; i++){
ctx_bg.beginPath();
if(i%5 == 0){
ctx_bg.font = "bold 48px sans-serif";
ctx_bg.fillStyle = "white";
ctx_bg.fillText(i/5, 320+ 240*Math.sin(i*Math.PI/30),
338- 240*Math.cos(i*Math.PI/30));
p_color = "white";
ctx_bg.fillStyle = "black";
}else{
p_color = "black";
ctx_bg.fillStyle = "white";
}
ctx_bg.lineWidth = 1;
ctx_bg.font = "bold 24px sans-serif";
ctx_bg.textAlign = "center";
ctx_bg.moveTo(320+ 270*Math.cos((i+0.5)%60*Math.PI/30),
320+ 270*Math.sin((i+0.5)%60*Math.PI/30));
ctx_bg.lineTo(320+ 300*Math.cos((i+0.5)%60*Math.PI/30),
320+ 300*Math.sin((i+0.5)%60*Math.PI/30));
ctx_bg.arc(320, 320, 300, (i+0.5)%60*Math.PI/30, (i-0.5)%60*Math.PI/30,true);
ctx_bg.lineTo(320+ 270*Math.cos((i-0.5)%60*Math.PI/30),
320+ 270*Math.sin((i-0.5)%60*Math.PI/30));
ctx_bg.arc(320, 320, 270, (i-0.5)%60*Math.PI/30, (i+0.5)%60*Math.PI/30,false);
ctx_bg.fill();
ctx_bg.fillStyle = p_color;
ctx_bg.fillText((i+15)%60, 320+ 285*Math.cos(i*Math.PI/30),
328+ 285*Math.sin(i*Math.PI/30));
}
・
・
・
円周に秒数
サンプル表示
もっといい方法があるかと思いますが、プログラミングのサンプルではないので、記述に関してはあまり追求せずに公開することにします。
今回は、文字表示が2通りあるので、そのための変数p_colorを導入しました。
円周に文字を配置するだけなら簡単なのですが、その背景を塗りつぶさなければならないし、5秒おきにその色を変えなければなりません。
そんなこんなでソースが長くなってしまいましたが、サンプルを実行すると、右のようになります。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
文字盤の文字をイジる
次に、文字を弄ります。
これこそ手始めだったかもしれませんね。
フォントや色を変更する
・
・
・
// 目盛り&数字
for(i=1; i<=60; i++){
ctx_bg.beginPath();
ctx_bg.strokeStyle = "white";
if(i%5 == 0){
ctx_bg.lineWidth = 10;
ctx_bg.moveTo(320+ 250*Math.cos(i*Math.PI/30),
320+ 250*Math.sin(i*Math.PI/30));
ctx_bg.fillStyle = "pink";
ctx_bg.font = "bold 48px AmericanTypewriter";
ctx_bg.textAlign = "center";
ctx_bg.fillText(i/5, 320+ 220*Math.sin(i*Math.PI/30),
338- 220*Math.cos(i*Math.PI/30));
}else{
ctx_bg.lineWidth = 3;
ctx_bg.moveTo(320+ 270*Math.cos(i*Math.PI/30),
320+ 270*Math.sin(i*Math.PI/30));
}
ctx_bg.lineTo(320+ 300*Math.cos(i*Math.PI/30),
320+ 300*Math.sin(i*Math.PI/30));
ctx_bg.stroke();
}
・
・
・
フォントと色を変更

サンプル表示
あちがいがわまり派手な変更はしたくないのですが、違いが分からないのも意味がないので、この手の変更では恒例の「AmericanTypewriter」で変更してみました。
ついでに、色もピンクに変更したので、変更したことが強調できているかと思います。
サンプルを実行すると、右のようになります。
変更したことがお分かりいただけましたでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
ローマ数字にする
もう少し雰囲気を変えるために、形を工夫することにします。
と言っても、単純に「丸」にするだけですが・・・
・
・
・
// 目盛り&数字
var cha = new Array("I","II","III","IV","V","VI","VII","VIII","IX","X","XI","XII");
for(i=1; i<=60; i++){
ctx_bg.beginPath();
ctx_bg.strokeStyle = "white";
if(i%5 == 0){
ctx_bg.lineWidth = 10;
ctx_bg.moveTo(320+ 250*Math.cos(i*Math.PI/30), 320+ 250*Math.sin(i*Math.PI/30));
ctx_bg.fillStyle = "white";
ctx_bg.font = "normal 48px AmericanTypewriter-CondensedLight";
ctx_bg.textAlign = "center";
ctx_bg.fillText(cha[i/5-1], 320+ 215*Math.sin(i*Math.PI/30),
338 - 215*Math.cos(i*Math.PI/30));
}else{
ctx_bg.lineWidth = 3;
ctx_bg.moveTo(320+ 270*Math.cos(i*Math.PI/30), 320+ 270*Math.sin(i*Math.PI/30));
}
ctx_bg.lineTo(320+ 300*Math.cos(i*Math.PI/30), 320+ 300*Math.sin(i*Math.PI/30));
ctx_bg.stroke();
}
・
・
・
ローマ数字
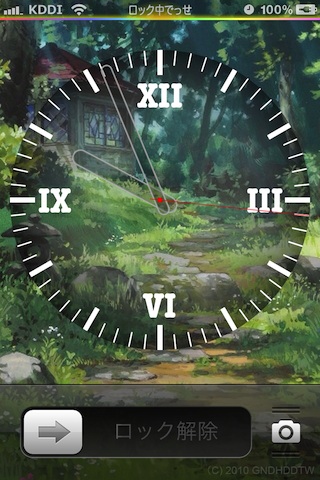
サンプル表示
これまでは単なる数字でしたので、目盛りの線を引くためのループ回数を利用していましたが、今回は、その数字に対応した「ローマ数字」を表示させる処理が必要になります。
ローマ数字用の配列を用意し、数字を表示していた部分で変換しています。
ローマ数字は、組み合わせによっては横幅が広がるので、幅の取らないフォントで表示することにしました。
と言っても、AmericanTypewriterの極細ですけどね・・・
配列は0番目から始まるので、順番合わせのため、1引いています。
ついでに、多少の位置合わせもしています。
サンプルを実行すると、右のようになります。
こちらも、多少ですが、雰囲気が変わったのではないでしょうか?
文字が細すぎた感も残りますが、オシャレな時計っぽくなったかな?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
文字が細すぎるのも気になりますが、太くしても逆効果になってしまいます。
そこで、必要最小限の表示にしてから、文字を太くしてみました。
・
・
・
// 目盛り&数字
var cha = new Array("","","III","","","VI","","","IX","","","XII");
for(i=1; i<=60; i++){
ctx_bg.beginPath();
ctx_bg.strokeStyle = "white";
if(i%5 == 0){
ctx_bg.lineWidth = 10;
ctx_bg.moveTo(320+ 250*Math.cos(i*Math.PI/30), 320+ 250*Math.sin(i*Math.PI/30));
ctx_bg.fillStyle = "white";
ctx_bg.font = "normal 48px AmericanTypewriter-CondensedBold";
ctx_bg.textAlign = "center";
ctx_bg.fillText(cha[i/5-1], 320+ 210*Math.sin(i*Math.PI/30),
338 - 210*Math.cos(i*Math.PI/30));
}else{
ctx_bg.lineWidth = 3;
ctx_bg.moveTo(320+ 270*Math.cos(i*Math.PI/30), 320+ 270*Math.sin(i*Math.PI/30));
}
ctx_bg.lineTo(320+ 300*Math.cos(i*Math.PI/30), 320+ 300*Math.sin(i*Math.PI/30));
ctx_bg.stroke();
}
・
・
・
ローマ数字

サンプル表示
サンプルを実行すると、右のようになります。
オシャレ感を残しつつ、文字を太くできました。
いかがでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
和風にする
今回、アナログ時計ウィジェットを作ろうと思ったのは、この「和風表示」をやりたかったからです。
やっとたどり着きました・・・
やっていることは、ローマ数字と同じです。
・
・
・
// 目盛り&数字
var cha = new Array("丑","寅","卯","辰","巳","午","未","申","酉","戌","亥","子");
for(i=1; i<=60; i++){
ctx_bg.beginPath();
ctx_bg.strokeStyle = "white";
if(i%5 == 0){
ctx_bg.lineWidth = 10;
ctx_bg.moveTo(320+ 250*Math.cos(i*Math.PI/30), 320+ 250*Math.sin(i*Math.PI/30));
ctx_bg.fillStyle = "white";
ctx_bg.font = "normal 48px HiraMinProN-W6";
ctx_bg.textAlign = "center";
ctx_bg.fillText(cha[i/5-1], 320+ 215*Math.sin(i*Math.PI/30),
338 - 215*Math.cos(i*Math.PI/30));
}else{
ctx_bg.lineWidth = 3;
ctx_bg.moveTo(320+ 270*Math.cos(i*Math.PI/30), 320+ 270*Math.sin(i*Math.PI/30));
}
ctx_bg.lineTo(320+ 300*Math.cos(i*Math.PI/30), 320+ 300*Math.sin(i*Math.PI/30));
ctx_bg.stroke();
}
・
・
・
和風表示

サンプル表示
配列内の文字列を変更すればOKです。
AmericanTypewriter-CondensedLightのままでも漢字が表示されたので、そのまま紹介しようと思ったのですが、せっかくiPhoneには明朝体もあるので、フォントの変更もしました。
フォントだけで変化が確認できるので、色や大きさはそのままです。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
針のデザインをイジる
では最後に、針のデザインを弄りましょう。
人によっては、ここだけに拘る人もいそうですね。
矢印デザインにする
・
・
・
// 長針
ctx_minute.beginPath();
ctx_minute.lineWidth = 3;
ctx_minute.lineCap = "round"
ctx_minute.strokeStyle = "silver";
ctx_minute.fillStyle = "rgba(0,0,0,0.2)";
ctx_minute.moveTo(320+10, 340);
ctx_minute.lineTo(320+10, 100);
ctx_minute.lineTo(320+30, 120);
ctx_minute.arc(320, 40, 5, 0, Math.PI, true);
ctx_minute.lineTo(320-30, 120);
ctx_minute.lineTo(320-10, 100);
ctx_minute.arc(320, 340, 10, Math.PI, 0, true);
ctx_minute.stroke();
ctx_minute.fill();
// 秒針
ctx_second.beginPath();
ctx_second.lineWidth = 1;
ctx_second.lineCap = "round"
ctx_second.strokeStyle = "red";
ctx_second.fillStyle = "red";
ctx_second.moveTo(320, 360);
ctx_second.lineTo(320, 40);
ctx_second.stroke();
ctx_second.moveTo(320, 40);
ctx_second.lineTo(320-10, 100);
ctx_second.lineTo(320, 80);
ctx_second.lineTo(320+10, 100);
ctx_second.lineTo(320, 40);
ctx_second.fill();
ctx_second.beginPath();
ctx_second.arc(320, 320, 5, 0, 2 * Math.PI, false);
ctx_second.fill();
・
・
・
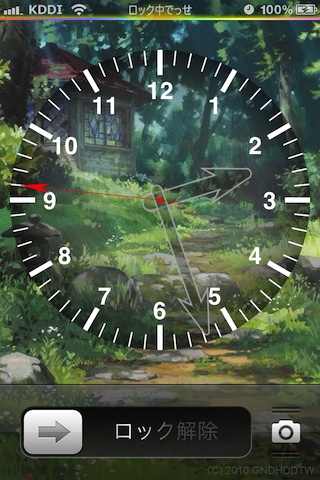
矢印デザイン

サンプル表示
針の先端を矢印にしてみました。
いつものことですが、センスないですね・・・
サンプルを実行すると、右のようになります。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
円で針を描く
これまでは、現実的な針でしたので、仮想的な針にします。
円が繋がっていないのに1本の針として動作するという、仮想空間ならではの表現をしてみます。
・
・
・
// 短針
ctx_hour.beginPath();
ctx_hour.lineWidth = 5;
ctx_hour.strokeStyle = "white";
ctx_hour.fillStyle = "rgba(0,0,0,0.2)";
for (i=320; 140<=i; i-=40){
ctx_hour.beginPath();
ctx_hour.arc(320, i, 10+i/50, 0, 2 * Math.PI, false);
ctx_hour.stroke();
ctx_hour.fill();
}
・
・
・
円で針を表現
サンプル表示
線の太さや色を変更しています。
円の大きさは、外に向かうに従って小さくしています。
これは、ループで座標を計算するついでに、円の半径も計算しているだけです。
すべての針に同様の処理を施していますが、どの針か分かるように、円の大きさを変えています。
サンプルを実行すると、右のようになります。
針を意識してしまったので、円を並べすぎた感が残りますが、やりたいことは分かっていただけるかと思います。
あまり少なくても分かり辛かったので・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
1つの円で表現する
円を並べて非現実的な針を表現したので、一層のこと、1つの円で表現してしまいましょう!
・
・
・
// 短針
ctx_hour.beginPath();
ctx_hour.lineWidth = 3;
ctx_hour.strokeStyle = "white";
ctx_hour.fillStyle = "rgba(0,0,0,0.4)";
ctx_hour.arc(320, 200, 50, 0, 2*Math.PI, true);
ctx_hour.stroke();
ctx_hour.fill();
ctx_hour.font = "bold 72px sans-serif";
ctx_hour.textAlign = "center";
ctx_hour.fillStyle = "white";
ctx_hour.fillText("時", 320, 230);
・
・
・
1つの円による表現

サンプル表示
ソースが単純になりましたね。
これまでは針の太さで表現していたのですが、円の大きさで表現しています。
まぁ、それしか表現方法がないのですが、せっかくなので文字も入れてしまいました。
センスの無さ丸出しですが、いかがでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
三角形でセンスの無さを極める
せっかく円でセンスの無さを丸出しにしたので、三角形でそのセンスを極めてみます。
単純に円を三角形にするだけではなく、中にあった文字を外に出し、三角形との組み合わせで矢印を表現してみます。
・
・
・
// 短針
ctx_hour.beginPath();
ctx_hour.lineWidth = 5;
ctx_hour.strokeStyle = "white";
ctx_hour.fillStyle = "rgba(0,0,0,0.4)";
ctx_hour.moveTo(320,150);
ctx_hour.lineTo(320+60, 150+120);
ctx_hour.lineTo(320-60, 150+120);
ctx_hour.closePath();
ctx_hour.stroke();
ctx_hour.fill();
ctx_hour.font = "bold 72px sans-serif";
ctx_hour.textAlign = "center";
ctx_hour.strokeText("時", 320, 320);
ctx_hour.fillText("時", 320, 230);
・
・
・
三角形による表現

サンプル表示
線を2本引いてから、closePath()でパスを閉じ、三角形を作っています。
このセンスはいかがでしょうか?
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
まとめ
今回は、アナログ時計を構成する「部品」のカスタマイズを紹介しました。
ここでは、個別で考えた部品を組み合わせることで、新しいものを作り出そうと思っていたのですが、自分のセンスの無さにかなり凹んでしまったので、ここで終わります。
ちなみに、私がイメージしていたのは、スケルトンの懐中時計のようなものです。
部品として「歯車」をいくつか追加し、時計の中身まで再現しようと思っていました。
できるだけ本物に近づけたいので、歯車の基本的な構成を調べたのですが、調べれば調べるほど歯車の数が増えてしまうのです。
切りがないので、サンプルは完成していません。
今回は、部品のみのカスタマイズまでとします。

