天気情報を表示する11(Weather Hacks編3)
Weather Hacksの天気情報から、本日の天気情報を表示しました。
Weather HacksからRSSで配信されているのは、3日分あるので、今回は3日分の天気予報を表示しようと思います。
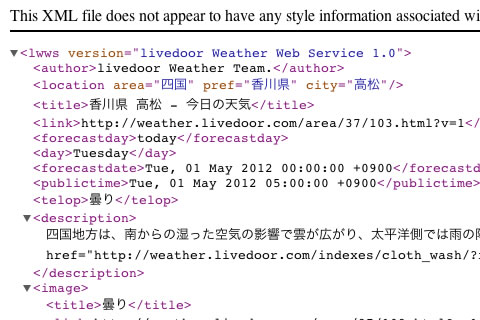
天気情報を確認する
天気情報取得URLを確認する
本日の天気情報URLはすでに紹介していますが、3日分のURLを紹介します。
こちらが、本日の天気情報URLです。
http://weather.livedoor.com/forecast/webservice/rest/v1?city=103&day=today
そして、こちらが明日の天気情報URLです。
http://weather.livedoor.com/forecast/webservice/rest/v1?city=103&day=tomorrow
最後に、こちらが明後日の天気情報URLです。
http://weather.livedoor.com/forecast/webservice/rest/v1?
city=103&day=dayaftertomorrow

それぞれのURLをクリッくすれば、別ウィンドウにXMLが表示されます。
それぞれのXMLを表示確認してもらえれば分かるのですが、フォーマットはすべて同じです。
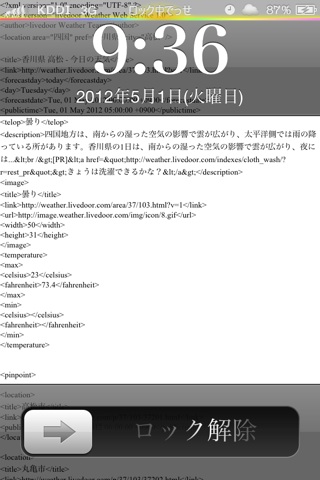
天気情報取得URLを表示確認する

基本編と同様に、取得した天気情報をそのまま表示するサンプルで表示してみました。
これに関しては、以前のものと何も変わらないので、画像も転用しています。
基本ファイルとその確認

サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="day0"></p>
<img id="image0"/>
<p id="text0"></p>
<p id="temp0"></p>
<p id="day1"></p>
<img id="image1"/>
<p id="text1"></p>
<p id="temp1"></p>
<p id="day2"></p>
<img id="image2"/>
<p id="text2"></p>
<p id="temp2"></p>
</div>
</body>
</html>
サンプルHTMLソース1
天気ウィジェットスタートの基本ですね。
今回は3日分の天気予報を表示するため、3日分の要素それぞれにidを割り当てています。
今回は、imgタグが登場していますが、pタグ同様にidを割り当てています。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
今回は、3日分ということで、非常に長いソースになっております。
そのため、紹介するのは、その一部でございます。
var url0="http://weather.livedoor.com/forecast/webservice/rest/v1?
city=103&day=today";
var httpRequest0 = new XMLHttpRequest();
httpRequest0.open("GET", url0);
httpRequest0.overrideMimeType("text/xml");
httpRequest0.setRequestHeader('Cache-Control', 'no-cache');
httpRequest0.send(null);
httpRequest0.onload = function() {xml_responded0(httpRequest0);}
・
・
・
}
function xml_responded0 (request) {
var lwws = findChild(request.responseXML, "lwws");
var city = findChild(lwws, "title").textContent;
var day = findChild(lwws, "day").textContent;
var telop = findChild(lwws, "telop").textContent;
var url = findChild(findChild(lwws, "image"),"url").textContent;
var temp = findChild(lwws, "temperature");
var max = findChild(findChild(temp, "max"),"celsius").textContent;
var min = findChild(findChild(temp, "min"),"celsius").textContent;
document.getElementById("city0").innerText = city;
document.getElementById("day0").innerText = day;
document.getElementById("image0").src = url;
document.getElementById("text0").innerText = telop;
document.getElementById("temp0").innerText = max + " / " + min;
}
サンプルJavaScript1
ダウンロードしたファイルで確認していただければ一目瞭然なのですが、ここに紹介したソースの3倍の量になっています。
本日の天気情報に関する部分を「0」、明日が「1」、明後日が「2」とし、それぞれ同様のソースを記述しています。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
サンプル表示

今回は、Weather Hacksから3日分の天気情報を取り出して表示することが目的なので、表示されていればそれでOKです。
表示されていない気温がありますが、気温が配信されていませんでしたので、表示もされていません。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
ソースを見直す
これまでの天気ウィジェットすべてで共通することなのですが、サーバーと非同期通信をしてきました。
サーバーからの取得を待たずに処理を進める方法なのですが、今回のWeather Hacksでは、情報を取得するURLが1日ごとに違うため、3日分の情報を得るには、3日分の情報を取得するためのソースをそれぞれ記述しなければなりませんでした。
さすがに長いため、ここでソースを見直します。
そのため、これまでと違う「同期通信」を利用します。
同期通信をすることで、情報を取得するまでスクリプトを停止することができるので、ループを回すスクリプトにできます。
今回は、JavaScriptのみの変更です。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
function setWeather () {
for( i=0; i<3 ; i++ ){
var url="http://weather.livedoor.com/forecast/webservice/rest/v1?
city=103&day=" + day_data[i];
var httpRequest = new XMLHttpRequest();
httpRequest.open("GET", url, false);
httpRequest.overrideMimeType("text/xml");
httpRequest.setRequestHeader('Cache-Control', 'no-cache');
httpRequest.send(null);
xml_responded(httpRequest, i);
}
}
function xml_responded (request, elm) {
var lwws = findChild(request.responseXML, "lwws");
var city = findChild(lwws, "title").textContent;
var day = findChild(lwws, "day").textContent;
var telop = findChild(lwws, "telop").textContent;
var url = findChild(findChild(lwws, "image"),"url").textContent;
var temp = findChild(lwws, "temperature");
var max = findChild(findChild(temp, "max"),"celsius").textContent;
var min = findChild(findChild(temp, "min"),"celsius").textContent;
document.getElementById("city" + elm).innerText = city;
document.getElementById("day" + elm).innerText = day;
document.getElementById("image" + elm).src = url;
document.getElementById("text" + elm).innerText = telop;
document.getElementById("temp" + elm).innerText = max + " / " + min;
}
サンプルJavaScript2
いきなり配列定義していますね。
ループを回すために、共通しない文字列を配列に入れています。
こうすることで、情報取得URLが同じ記述になります。
同期通信ですので、情報首里&表示の関数の呼び出し方も変更になります。
情報処理と表示の関数ですが、引数が1つ増えています。
いつの天気なのかを示す引数なのですが、ループで回っている0〜2の数字が渡されます。
この引数により、表示する要素が特定されます。
サンプル表示

今回は、ソースの見直しだけですので、表示の変更はありません。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
表示を考える
情報の羅列では味気ないので、今回も1日ごとの横並びにします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0"></p>
<img id="image0"/>
<p id="text0"></p>
<p id="temp0"></p>
</div>
<div class="forecast">
<p id="day1"></p>
<img id="image1"/>
<p id="text1"></p>
<p id="temp1"></p>
</div>
<div class="forecast">
<p id="day2"></p>
<img id="image2"/>
<p id="text2"></p>
<p id="temp2"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース3
天気情報の表示要素を、1日ごとに横並びにするために、"forecast"クラスの<div>でグループ化しています。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
今回は、「香川県 高松 - 今日の天気」と表示されている部分を、「香川県 高松」という表示になるように、文字列操作をします。
var lwws = findChild(request.responseXML, "lwws");
var city = findChild(lwws, "title").textContent;
city = city.substring(0, city.indexOf("-"));
var day = findChild(lwws, "day").textContent;
var telop = findChild(lwws, "telop").textContent;
var url = findChild(findChild(lwws, "image"),"url").textContent;
var temp = findChild(lwws, "temperature");
var max = findChild(findChild(temp, "max"),"celsius").textContent;
var min = findChild(findChild(temp, "min"),"celsius").textContent;
document.getElementById("city" + elm).innerText = city;
document.getElementById("day" + elm).innerText = day;
document.getElementById("image" + elm).src = url;
document.getElementById("text" + elm).innerText = telop;
document.getElementById("temp" + elm).innerText = max + " / " + min;
}
サンプルJavaScript3
取得した情報の特性を利用したのですが、"-"までを表示したいので、文字列の先頭から"-"までを抜き出す記述をしています。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
text-align: center;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
.forecast {
float: left;
width: 213px;
}
サンプルスタイルシート3
次に、スタイルシート(style.css)を見ていきましょう。
forecastで、左からの横並びを指定します。
640ピクセルをきれいに3分割できないので、213ピクセルにしています。
表示されるものすべてを中央表示するために、#weatherで中央表示をしていしています。
サンプル表示

「香川県 高松」が抜き出されています。
1日ごとに横並びで表示され、それぞれの範囲内で中央表示されていることを確認して下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
表示をもっと考える
1日ごとの横並びになったところで、見やすさを考えましょう。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
今回は、HTMLの変更はありません。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
曜日の表示を変更し、最高気温と最低気温に色を付けました。
function xml_responded (request, elm) {
var lwws = findChild(request.responseXML, "lwws");
var city = findChild(lwws, "title").textContent;
city = city.substring(0, city.indexOf("-"));
var day = findChild(lwws, "day").textContent;
var telop = findChild(lwws, "telop").textContent;
var url = findChild(findChild(lwws, "image"),"url").textContent;
var temp = findChild(lwws, "temperature");
var max = findChild(findChild(temp, "max"),"celsius").textContent;
var min = findChild(findChild(temp, "min"),"celsius").textContent;
document.getElementById("city" + elm).innerText = city;
document.getElementById("day" + elm).innerText = day_text[elm];
document.getElementById("image" + elm).src = url;
document.getElementById("text" + elm).innerText = telop;
document.getElementById("temp" + elm).innerHTML =
'<font color="red">' + max +
'</font> / <font color="blue">' + min + '</font>';
}
サンプルJavaScript4
曜日表示を、「今日」、「明日」、「明後日」にしました。
ループで舞わせるように、こちらも配列定義しています。
気温の色付けですが、今回もJavaSvript上で済ませる方法です。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
text-align: center;
}
p {
font-size: 36px;
color: black;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 72px;
}
.forecast {
float: left;
width: 213px;
}
img {
width: 150px;
}
サンプルスタイルシート4
次に、スタイルシート(style.css)を見ていきましょう。
基本の文字サイズを、36ピクセルにしました。
地域の文字も大きくしました。
天気画像も大きくしました。
これは前回と同じですね。
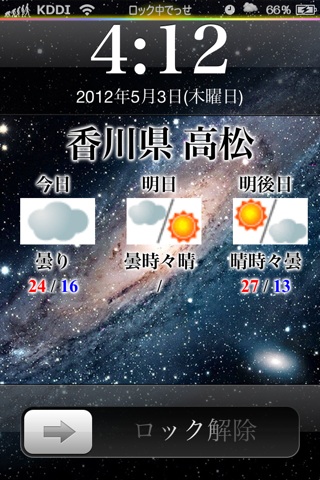
サンプル表示

「見やすさ」と言っても、前回と同じです。
こちらもシンプルで面白くないのですが、見慣れたせいか、このシンプルさが私はクセになりそうです。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
背景を表示して仕上げる
では、いつものように背景を表示して仕上げましょう。
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
変更するのは、スタイルシートだけです。
サンプルスタイルシート
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
font-size: 36px;
font-weight: bold;
color: black;
text-shadow: 0px 0px 1px white,
0px 0px 2px white,
0px 0px 3px white,
0px 0px 4px white,
0px 0px 5px white,
0px 0px 6px white,
0px 0px 7px white,
0px 0px 8px white,
0px 0px 9px white,
0px 0px 10px white;
}
サンプルスタイルシート5
次に、スタイルシート(style.css)を見ていきましょう。
変更部分のみの紹介です。
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
背景表示ですので、文字を太字にし、影を10コ重ねています。
いつの間にか、定番になってしまいましたね。
サンプル表示

いつものように、これで完成!!なのですが、落とし穴がありますね。
まぁ、なるべくしてなった結果なのですが、今回ライブドアのWeather Hacksで天気情報を得たのですが、このWeather Hacksで用意されている画像が、透過画像ではなかったのです。
ここの画像を使うなら、表示部分の背景を白くするくらいしか、対応できそうにありませんね。
やはり、透過画像で表示する方が、見栄えが良いですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

