天気情報を表示する12(Weather Hacks編4)
実は、Weather Hacksは前回で終わろうと思っていたのです。
しかし、Weather Hacksでは、3日間分の天気予報しか取得できないと思われてもいけないので、Weather Hacksによる7日間天気予報を紹介します。
天気情報を取得して確認する
天気情報を取得するURLを確認する
Weather Hacksには、天気情報を配信するRSSの一覧があります。
以下のURLが、RSSフィードの一覧ページですので、ご覧になってみて下さい。
http://weather.livedoor.com/weather_hacks/rss_feed_list.html
今回は、香川県高松の天気でサンプルを作っていますので、以下のように、ページ内で目的のリンクを探します。

今回のサンプルである高松のリンクを確認すると、以下の通りでした。
確認方法は、リンククリックで開くウィンドウのアドレス欄でも良いですし、右クリックでURLをコピーしても良いです。
ご自身の環境に応じて確認して下さい。
http://weather.livedoor.com/forecast/rss/37/103.xml

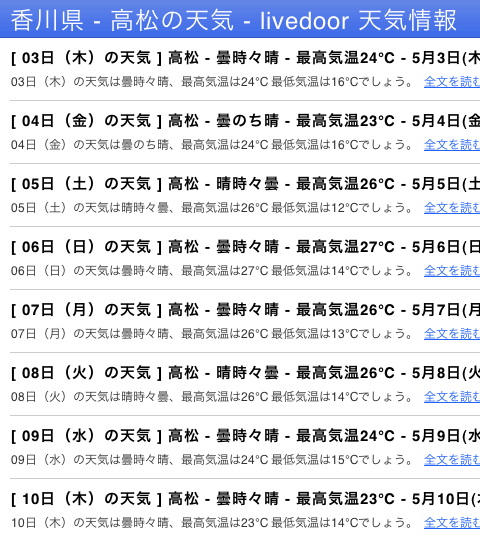
このリンクをクリックすると、右のような画面になります。
画面では木曜日から木曜日の天気予報が並んでいますが、よく考えたら8日間予報なんですね。
取得した情報を見てみる

例によって、取得した情報をそのまま表示するサンプルを作りましたので、ダウンロードしてLockBackground.htmlを開いてみて下さい。
ーー> ダウンロード
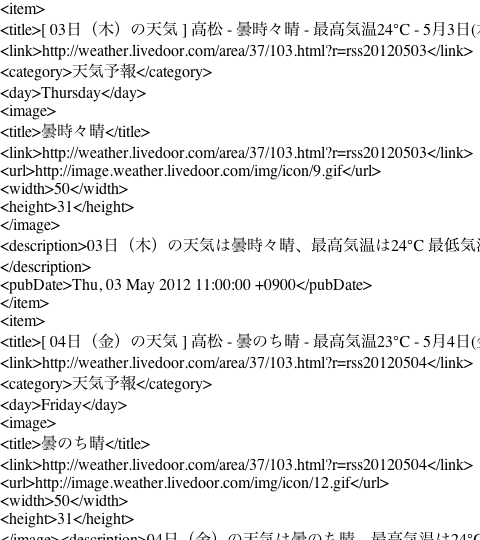
少し下がった所からですが、天気情報が並んでいます。
見やすくして確認する
<rss version="2.0" ... >
<channel>
・
・
<item>
<title>[ 03日(木)の天気 ] 高松 ...
<link>http://weather.livedoor ...
<category>天気予報</category>
<day>Thursday</day>
<image>
<title>曇時々晴</title>
<link>http://weather.livedoor ...
<url>http://image.weather ...
・
・
</image>
・
・
</item>
</channel>
</rss>
ここでも見やすくしておきましょう。
今回の目的である、天気予報の部分の色を変えています。
ただし、今回は1日分に絞ります。
天気予報の部分を確認していただくのはもちろんなのですが、「入れ子」構造も再確認しておいて下さい。
この情報を基に、現在の天気を表示するウィジェットを作ります。
天気情報を抜き出して表示する
今回の天気情報の構造の場合、<item>がポイントになります。
天気予報は、1日毎に<item>に記述されているのですが、最初に出てくる<item>に記述されている情報は、求めるものではありません。
itemタグは複数あるため、getElementsByTagNameを使いますが、その先のタグは特定できるので、作った関数findChildを使います。

サンプルファイル構成
では、今回作ったファイルを配信します。
ダウンロードはこちらーー>ダウンロード
今回のサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="date1"></p>
<p id="day1"></p>
<img id="image1"/>
<p id="text1"></p>
<p id="high1"></p>
<p id="date2"></p>
<p id="day2"></p>
<img id="image2"/>
<p id="text2"></p>
<p id="high2"></p>
<p id="date3"></p>
<p id="day3"></p>
<img id="image3"/>
<p id="text3"></p>
<p id="high3"></p>
<p id="date4"></p>
<p id="day4"></p>
<img id="image4"/>
<p id="text4"></p>
<p id="high4"></p>
<p id="date5"></p>
<p id="day5"></p>
<img id="image"/>
<p id="text5"><5/p>
<p id="high5"></p>
<p id="date6"></p>
<p id="day6"></p>
<img id="image6"/>
<p id="text6"></p>
<p id="high6"></p>
<p id="date7"></p>
<p id="day7"></p>
<img id="image7"/>
<p id="text7"></p>
<p id="high7"></p>
<p id="date8"></p>
<p id="day8"></p>
<img id="image8"/>
<p id="text8"></p>
<p id="high8"></p>
</div>
</body>
</html>
サンプルHTMLソース2
例によって、アホみたいに並べています。
今回のポイントは、idに付けた数字が1から始まっているということです。
今回は、8日分並んでいます。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
document.getElementById("city").innerText = city;
var date, url, forecast, high;
var tag_item = request.responseXML.getElementsByTagName("item");
for (var i = 1; i < tag_item.length; i++) {
title = findChild(tag_item(i), "title").textContent;
date = title;
day = findChild(tag_item(i), "day").textContent;
high = title;
image = findChild(tag_item(i), "image");
forecast = findChild(image, "title").textContent;
url = findChild(image, "url").textContent;
document.getElementById("date" + i).innerText = date;
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = forecast;
document.getElementById("high" + i).innerText = high;
}
}
サンプルJavaScript2
サンプルHTMLにもポイントとして紹介していますが、2番目の<item>から情報を得るために、ループのスタートを0ではなく1から始めています。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート2
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
サンプル表示

今回は、Weather Hacksから8日分の天気情報を取り出して表示することが目的なので、表示されていればOKです。
もちろん画面からはみ出していますが・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目を考える
今回の天気情報にはクセがあります。
まぁ、こちら側から見ただけの判断ですので、単なるワガママなのですが、文字列操作をしないと表示できない内容の情報なのです。
「香川県 - 高松の天気 - livedoor 天気情報」から、地域を抜き出すことにします。
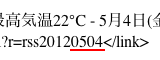
「[ 04日(金)の天気 ] 高松 - 曇のち晴 - 最高気温23℃ - 5月4日(金)」から、日付と最高気温を抜き出すことにします。
今回は内部処理だけで済むので、変更するのはJavaScriptのみです。
サンプルJavaScript
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.lastIndexOf("-"));
document.getElementById("city").innerText = city;
var date, url, forecast, high;
var tag_item = request.responseXML.getElementsByTagName("item");
for (var i = 1; i < tag_item.length; i++) {
title = findChild(tag_item(i), "title").textContent;
date = title.substring(title.lastIndexOf("-")+2,title.lastIndexOf("("));
day = findChild(tag_item(i), "day").textContent;
high = title.substring(title.indexOf("温")+1,title.indexOf("℃")+1);
image = findChild(tag_item(i), "image");
forecast = findChild(image, "title").textContent;
url = findChild(image, "url").textContent;
document.getElementById("date" + i).innerText = date;
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = forecast;
document.getElementById("high" + i).innerText = high;
}
}
サンプルJavaScript3
天気情報のクセを利用しています。
地域は、「先頭」から「最後の"-"」までを抜き出しています。
日付は、「最後の"-"から2文字後」から「最後の"("」までを抜き出しています。
最高気温は、「"温"の次の文字」から「"℃"」までを抜き出しています。
indexで何文字目かが得られるのですが、その数字は指定した文字を示すので、今回の「℃」のように、その文字も表示させたい場合は、その文字の次の文字を示しておく必要があります。
分からない時は、得られた数字を使って実際に表示してみて、調整すれば良いと思います。
サンプル表示

良い感じに抜き出せているのではないでしょうか。
地域の「の天気」が必要ない方は、検索文字を「の」にするだけでできるので、やってみて下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目をもっと考える
文字列を削った目的がここにあります。
もう定番のようになった「横並び」です。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="date1"></p>
<p id="day1"></p>
<img id="image1"/>
<p id="text1"></p>
<p id="temp1"></p>
</div>
<div class="forecast">
<p id="date2"></p>
<p id="day2"></p>
<img id="image2"/>
<p id="text2"></p>
<p id="temp2"></p>
</div>
<div class="forecast">
<p id="date3"></p>
<p id="day3"></p>
<img id="image3"/>
<p id="text3"></p>
<p id="temp3"></p>
</div>
<div class="forecast">
<p id="date4"></p>
<p id="day4"></p>
<img id="image4"/>
<p id="text4"></p>
<p id="temp4"></p>
</div>
<div class="forecast">
<p id="date5"></p>
<p id="day5"></p>
<img id="image5"/>
<p id="text5"></p>
<p id="temp5"></p>
</div>
<div class="forecast">
<p id="date6"></p>
<p id="day6"></p>
<img id="image6"/>
<p id="text6"></p>
<p id="temp6"></p>
</div>
<div class="forecast">
<p id="date7"></p>
<p id="day7"></p>
<img id="image7"/>
<p id="text7"></p>
<p id="temp7"></p>
</div>
<div class="forecast">
<p id="date8"></p>
<p id="day8"></p>
<img id="image8"/>
<p id="text8"></p>
<p id="temp8"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース4
いつものように、1日分をクラス指定でグループ化しています。
サンプルスタイルシート
margin: 232px 0px;
text-align: center;
}
.forecast {
float: left;
width: 80px;
}
サンプルスタイルシート4
次に、スタイルシート(style.css)を見ていきましょう。
追加分のみの紹介です。
いつものように、forecastを左から並べています。
今回は8日分の情報を並べるので、1日分の幅は80ピクセルです。
文字はもちろんですが、天気画像も中央寄せしたかったので、#weatherで中央寄せを指定しました。
サンプル表示

横並びになっていますが、何か変ですね。
文字の大きさによる改行は想定内なのですが、想定外が発生しています。
7日分のデータしか配信されていなかったので、8日目の天気が表示されていないのです。
こればっかりは、サーバー次第なので、仕方ないですね・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目をもっともっと考える
では、見た目をもっと整えましょう。
やはり、曜日は日本語が良いですね。一文字で表現できるのは、とても素晴らしいと思います。
そして天気ですが、見た感じでは、4文字では改行されてしまうので、文字サイズを小さくするしかないですね。

気付くのが遅かったので最後になりましたが、日付も改行されています。
文字サイズを小さくしても良いのですが、曜日とのバランスもあるので、日付の表示を変更しましょう。
当初は、最高気温との並びにある日付を抜き出していたのですが、その下の<link>内に日付の数字の並んだ文字列があるので、今回はこちらから抜き出すことにしましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="date1"></p>
<p id="day1"></p>
<img id="image1"/>
<p id="text1" class="text"></p>
<p id="temp1"></p>
</div>
<div class="forecast">
<p id="date2"></p>
<p id="day2"></p>
<img id="image2"/>
<p id="text2" class="text"></p>
<p id="temp2"></p>
</div>
<div class="forecast">
<p id="date3"></p>
<p id="day3"></p>
<img id="image3"/>
<p id="text3" class="text"></p>
<p id="temp3"></p>
</div>
<div class="forecast">
<p id="date4"></p>
<p id="day4"></p>
<img id="image4"/>
<p id="text4" class="text"></p>
<p id="temp4"></p>
</div>
<div class="forecast">
<p id="date5"></p>
<p id="day5"></p>
<img id="image5"/>
<p id="text5" class="text"></p>
<p id="temp5"></p>
</div>
<div class="forecast">
<p id="date6"></p>
<p id="day6"></p>
<img id="image6"/>
<p id="text6" class="text"></p>
<p id="temp6"></p>
</div>
<div class="forecast">
<p id="date7"></p>
<p id="day7"></p>
<img id="image7"/>
<p id="text7" class="text"></p>
<p id="temp7"></p>
</div>
<div class="forecast">
<p id="date8"></p>
<p id="day8"></p>
<img id="image8"/>
<p id="text8" class="text"></p>
<p id="temp8"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース5
天気の文字サイズを変更するために、クラス指定しました。
サンプルJavaScript
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
今回は、テキストを取得する部分のみの変更です。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.lastIndexOf("の"));
document.getElementById("city").innerText = city;
var date, url, forecast, high;
var tag_item = request.responseXML.getElementsByTagName("item");
for (var i = 1; i < tag_item.length; i++) {
link = findChild(tag_item(i), "link").textContent;
date = link.slice(-4,-2) + "/" + link.slice(-2);
title = findChild(tag_item(i), "title").textContent;
day = title.substring(title.lastIndexOf("("),title.lastIndexOf(")")+1);
high = title.substring(title.indexOf("温")+1,title.indexOf("℃")+1);
image = findChild(tag_item(i), "image");
forecast = findChild(image, "title").textContent;
url = findChild(image, "url").textContent;
document.getElementById("date" + i).innerText = date;
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = forecast;
document.getElementById("high" + i).innerText = high;
}
}
サンプルJavaScript5
日付ですが、今回はsliceを使いました。
負の数でしていすると、後ろから数えてくれるので、今回の文字列にはちょうど良いですね。
曜日は、せっかくなので()付きにしました。
都市名も、せっかくなので「の天気」を省きました。
サンプルスタイルシート
次に、スタイルシート(style.css)を見ていきましょう。
追加分のみの紹介です。
天気の文字サイズを変更しています。
サンプル表示

ずいぶんスッキリしましたね。
その分、8日目が気になります・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目をもっともっともっと考える
では、見た目をもっと見やすくしましょう。
日付と気温は数字なので、もう少し大きくした方が良さそうですね。
曜日は、少し位置を上げた方が良さそうですね。
天気画像も、地域の文字も大きくしましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="date1"></p>
<p id="day1" class="day"></p>
<img id="image1"/>
<p id="text1" class="text"></p>
<p id="temp1"></p>
</div>
<div class="forecast">
<p id="date2"></p>
<p id="day2" class="day"></p>
<img id="image2"/>
<p id="text2" class="text"></p>
<p id="temp2"></p>
</div>
<div class="forecast">
<p id="date3"></p>
<p id="day3" class="day"></p>
<img id="image3"/>
<p id="text3" class="text"></p>
<p id="temp3"></p>
</div>
<div class="forecast">
<p id="date4"></p>
<p id="day4" class="day"></p>
<img id="image4"/>
<p id="text4" class="text"></p>
<p id="temp4"></p>
</div>
<div class="forecast">
<p id="date5"></p>
<p id="day5" class="day"></p>
<img id="image5"/>
<p id="text5" class="text"></p>
<p id="temp5"></p>
</div>
<div class="forecast">
<p id="date6"></p>
<p id="day6" class="day"></p>
<img id="image6"/>
<p id="text6" class="text"></p>
<p id="temp6"></p>
</div>
<div class="forecast">
<p id="date7"></p>
<p id="day7" class="day"></p>
<img id="image7"/>
<p id="text7" class="text"></p>
<p id="temp7"></p>
</div>
<div class="forecast">
<p id="date8"></p>
<p id="day8" class="day"></p>
<img id="image8"/>
<p id="text8" class="text"></p>
<p id="temp8"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース6
曜日を変更するために、クラス指定しました。
サンプルスタイルシート
font-size: 28px;
color: black;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 72px;
}
.day {
margin-top: -10px;
font-size: 24px;
}
img {
width: 80px;
}
サンプルスタイルシート6
次に、スタイルシート(style.css)を見ていきましょう。
追加分のみの紹介です。
基本の文字サイズを大きくしました。
曜日はそれよりも一回り小さくし、上に10ピクセル移動しました。
地域の文字サイズを72ピクセルにし、天気画像は、1日分の幅いっぱいの80ピクセルにしました。
サンプル表示

買い物行っている間に、8日分の天気情報が配信されるようになっていました。
キレイに並んでいるのは良いのですが、並びすぎかな?
適当にアレンジして下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
背景を表示して仕上げる
仕上げは、相変わらずの背景表示です。
天気画像がネックになるのは明白なので、少し工夫しましょう。
サンプルスタイルシート
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
font-size: 28px;
color: black;
text-shadow: 0px 0px 1px white,
0px 0px 2px white,
0px 0px 3px white,
0px 0px 4px white,
0px 0px 5px white,
0px 0px 6px white,
0px 0px 7px white,
0px 0px 8px white,
0px 0px 9px white,
0px 0px 10px white;
}
img {
width: 70px;
-webkit-border-radius: 10px;
}
サンプルスタイルシート7
次に、スタイルシート(style.css)を見ていきましょう。
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
フォントを変更し、影の重ね方も変更しました。
微妙な位置合わせもしてあります。
サンプル表示

こんな感じですが、いかがでしょうか。
今回で、Weather Hacks編は終了です。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

