天気情報を表示する18(MSN天気予報編3)
MSN天気予報から天気情報を取得し、1日分の天気予報を表示するところまでやりました。
提供される天気予報は5日分あるので、すべて表示しましょう。
天気情報を抜き出して表示する

サンプルファイル構成
では、今回作ったファイルを配信します。
ダウンロードはこちらーー>ダウンロード
今回のサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="day0"></p>
<img id="image0"/>
<p id="text0"></p>
<p id="max0"></p>
<p id="min0"></p>
<p id="prob0"></p>
<p id="day1"></p>
<img id="image1"/>
<p id="text1"></p>
<p id="max1"></p>
<p id="min1"></p>
<p id="prob1"></p>
<p id="day2"></p>
<img id="image2"/>
<p id="text2"></p>
<p id="max2"></p>
<p id="min2"></p>
<p id="prob2"></p>
<p id="day3"></p>
<img id="image3"/>
<p id="text3"></p>
<p id="max3"></p>
<p id="min3"></p>
<p id="prob3"></p>
<p id="day4"></p>
<img id="image4"/>
<p id="text4"></p>
<p id="max4"></p>
<p id="min4"></p>
<p id="prob4"></p>
</div>
</body>
</html>
サンプルHTMLソース1
いつも通り、アホみたいに並べました。
今回は、5日分並んでおります。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.indexOf("-"));
document.getElementById("city").innerText = city;
var item = findChild(channel, "item");
var description = findChild(item, "description").textContent;
var desc = description.split("<br />");
var day, max, min, probability, title, url;
for (var i = 0; i < desc.length-2; i++) {
day = desc[i].substring(desc[i].indexOf("rss")+5,desc[i].indexOf("</a>"));
title = desc[i].substring(desc[i].indexOf("alt")+5,desc[i].indexOf("title")-2);
min = desc[i].substring(desc[i].indexOf("最低"),desc[i].indexOf(". 最高"));
max = desc[i].substring(desc[i].indexOf("最高"),desc[i].indexOf(". 降水"));
probability = desc[i].substring(desc[i].indexOf("降水"));
url = desc[i].substring(desc[i].indexOf('src="')+5,desc[i].indexOf("width")-2);
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = title;
document.getElementById("max" + i).innerHTML = max;
document.getElementById("min" + i).innerHTML = min;
document.getElementById("prob" + i).innerText = probability;
}
}
サンプルJavaScript1
抜き出し方の基本は、前回説明した通りですので、実際の記述も前回の通りです。
for文でループを回しています。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
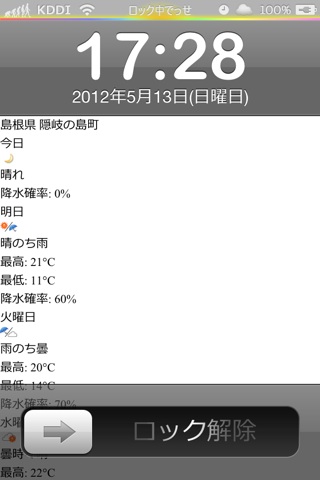
サンプル表示

やはり、この時間から、今日の気温予報は配信されないのでしょうね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
横並びにする
では、定番の横並びにしましょう。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0"></p>
<img id="image0"/>
<p id="text0"></p>
<p id="max0"></p>
<p id="min0"></p>
<p id="prob0"></p>
</div>
<div class="forecast">
<p id="day1"></p>
<img id="image1"/>
<p id="text1"></p>
<p id="max1"></p>
<p id="min1"></p>
<p id="prob1"></p>
</div>
<div class="forecast">
<p id="day2"></p>
<img id="image2"/>
<p id="text2"></p>
<p id="max2"></p>
<p id="min2"></p>
<p id="prob2"></p>
</div>
<div class="forecast">
<p id="day3"></p>
<img id="image3"/>
<p id="text3"></p>
<p id="max3"></p>
<p id="min3"></p>
<p id="prob3"></p>
</div>
<div class="forecast">
<p id="day4"></p>
<img id="image4"/>
<p id="text4"></p>
<p id="max4"></p>
<p id="min4"></p>
<p id="prob4"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース2
こちらも、もう定番と認定して良いくらい、よくやるパターンですね。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
text-align: center;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
.forecast {
float: left;
width: 128px;
}
サンプルスタイルシート2
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方で、横並びの定番となった記述ですね。
横並びの時の中央表示も定番ですが、今回は5日分ですので、1日分の幅は128ピクセルです。
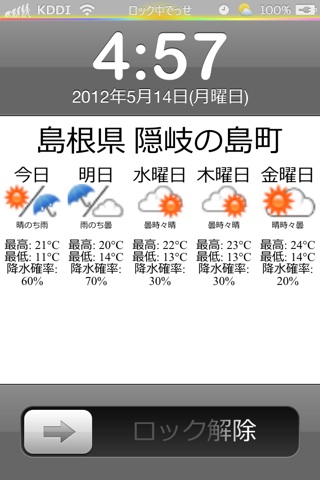
サンプル表示

やっぱり横並びは良いですねぇ・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目を整える
では、見た目を整えましょう。
5日分あるので、HTMLでクラス指定が必要ですね。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0" class="day"></p>
<img id="image0"/>
<p id="text0" class="text"></p>
<p id="max0" class="max"></p>
<p id="min0" class="min"></p>
<p id="prob0" class="prob"></p>
</div>
<div class="forecast">
<p id="day1" class="day"></p>
<img id="image1"/>
<p id="text1" class="text"></p>
<p id="max1" class="max"></p>
<p id="min1" class="min"></p>
<p id="prob1" class="prob"></p>
</div>
<div class="forecast">
<p id="day2" class="day"></p>
<img id="image2"/>
<p id="text2" class="text"></p>
<p id="max2" class="max"></p>
<p id="min2" class="min"></p>
<p id="prob2" class="prob"></p>
</div>
<div class="forecast">
<p id="day3" class="day"></p>
<img id="image3"/>
<p id="text3" class="text"></p>
<p id="max3" class="max"></p>
<p id="min3" class="min"></p>
<p id="prob3" class="prob"></p>
</div>
<div class="forecast">
<p id="day4" class="day"></p>
<img id="image4"/>
<p id="text4" class="text"></p>
<p id="max4" class="max"></p>
<p id="min4" class="min"></p>
<p id="prob4" class="prob"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース3
今回は整形が目的なので、HTMLへの変更も、クラス指定の追加のみです。
今後のことも考えて、すべてのpタグにクラス指定しました。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
text-align: center;
}
p {
font-size: 24px;
line-height: 1em;
color: black;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 60px;
padding: 20px 0px;
}
.forecast {
float: left;
width: 128px;
}
.day {
font-size: 36px;
}
img {
width: 90%;
}
.text {
font-size: 16px;
}
.max {
margin-top: 20px;
}
サンプルスタイルシート3
次に、スタイルシート(style.css)を見ていきましょう。
今回は、少しバランスが難しかったですね。
珍しく、line-heightを使いました。
これにより、行間がグッと縮まりました。
地名は大きくし、上下に20ピクセルの余白を設けています。
margin指定だと相殺されてしまい、上余白が取れないのでpadding指定にしました。
曜日も大きくしました。
天気画像の指定は、パーセントで指定しました。
imgはforecast下にあるので、パーセント指定することで、forecastに対する割合を指定することになります。
天気テキストは、天気画像ほど目立ってはいけないので、結構小さめにしています。
天気の部分と気温の部分の間を少し空けたいので、最高気温の上部に20ピクセルの余白を設けました。
サンプル表示

まぁ、こんな感じですかね。
気温と降水確率の部分が、文字だらけのように見えるので、ここはもう少し何とかしたいですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目をもっと整える
文字や画像のバランスを整えても、表示内容がスマートでなければ、見た目もアンバランスなままですね。
気温は、これまでのように、1つにまとめた方がシンプルかと思います。
降水確率は、「降水確率」の文字自体もなくしてみましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0" class="day"></p>
<img id="image0"/>
<p id="text0" class="text"></p>
<p id="temp0" class="temp"></p>
<p id="prob0" class="prob"></p>
</div>
<div class="forecast">
<p id="day1" class="day"></p>
<img id="image1"/>
<p id="text1" class="text"></p>
<p id="temp1" class="temp"></p>
<p id="prob1" class="prob"></p>
</div>
<div class="forecast">
<p id="day2" class="day"></p>
<img id="image2"/>
<p id="text2" class="text"></p>
<p id="temp2" class="temp"></p>
<p id="prob2" class="prob"></p>
</div>
<div class="forecast">
<p id="day3" class="day"></p>
<img id="image3"/>
<p id="text3" class="text"></p>
<p id="temp3" class="temp"></p>
<p id="prob3" class="prob"></p>
</div>
<div class="forecast">
<p id="day4" class="day"></p>
<img id="image4"/>
<p id="text4" class="text"></p>
<p id="temp4" class="temp"></p>
<p id="prob4" class="prob"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース4
最高気温と最低気温を1つにまとめて、"temp"としました。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.indexOf("-"));
document.getElementById("city").innerText = city;
var item = findChild(channel, "item");
var description = findChild(item, "description").textContent;
var desc = description.split("<br />");
var day, max, min, probability, title, url;
for (var i = 0; i < desc.length-2; i++) {
day = desc[i].substring(desc[i].indexOf("rss")+5,desc[i].indexOf("</a>"));
title = desc[i].substring(desc[i].indexOf("alt")+5,desc[i].indexOf("title")-2);
min = desc[i].substring(desc[i].indexOf("最低")+4,desc[i].indexOf("最高")-9);
max = desc[i].substring(desc[i].indexOf("最高")+4,desc[i].indexOf("降水")-9);
probability = desc[i].substring(desc[i].indexOf("降水")+6);
url = desc[i].substring(desc[i].indexOf('src="')+5,desc[i].indexOf("width")-2);
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = title;
document.getElementById("temp" + i).innerText = max + " /" + min;
document.getElementById("prob" + i).innerText = probability;
}
}
サンプルJavaScript4
気温を1つにまとめるための処理をするために、特定文字から何文字分かズラして取得しています。
気温の取得を数字だけにしたので、探索文字列も「. 最高」から「最高」へと変更し、その分、文字数もズラしています。
気温表示ですが、特殊文字がなくなったので、innerTextに戻っています。
サンプルスタイルシート
font-size: 32px;
line-height: 1em;
color: black;
text-shadow: 1px 1px 1px white;
}
.temp {
margin-top: 20px;
}
サンプルスタイルシート4
次に、スタイルシート(style.css)を見ていきましょう。
追加・変更部分の色を変えています。
全体の文字サイズを32ピクセルと大きくしたので、天気テキストの文字サイズを小さくする程度で済むくらいのバランスになったと思います。
サンプル表示

思ったよりスッキリしました。
よく見ると、今日の最低気温が、"<p>"になっていますね。
これは、データが抜けている状態なので、何らかの対策をした方が良さそうですね。
まぁ、innerHTMLで表示すれば見えなくなるんですけどね・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目をもっともっと整える
さきほどの問題ですが、確かにinnerHTMLで表示させればそれで済みますが、やはりプログラムとして対応しておいた方が良いので、それなりの対応をしてみましょう。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.indexOf("-"));
document.getElementById("city").innerText = city;
var item = findChild(channel, "item");
var description = findChild(item, "description").textContent;
var desc = description.split("<br />");
var day, max, min, probability, title, url;
var flag_min, flag_max, flag_prob;
for (var i = 0; i < desc.length-2; i++) {
flag_min = desc[i].indexOf("最低");
flag_max = desc[i].indexOf("最高");
flag_prob = desc[i].indexOf("降水");
day = desc[i].substring(desc[i].indexOf("rss")+5,desc[i].indexOf("</a>"));
title = desc[i].substring(desc[i].indexOf("alt")+5,desc[i].indexOf("title")-2);
if( 0<flag_min && 0<flag_max){
min = desc[i].substring(desc[i].indexOf("最低")+4,desc[i].indexOf("最高")-9);
} else{
min = "";
}
if( 0<flag_max && 0<flag_prob){
max = desc[i].substring(desc[i].indexOf("最高")+4,desc[i].indexOf("降水")-9);
} else{
max = "";
}
if( 0<flag_prob ){
probability = desc[i].substring(desc[i].indexOf("降水")+6);
} else{
probability = "";
}
url = desc[i].substring(desc[i].indexOf('src="')+5,desc[i].indexOf("width")-2);
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = title;
document.getElementById("temp" + i).innerText = max + " /" + min;
document.getElementById("prob" + i).innerText = probability;
}
}
サンプルJavaScript5
indexOfは文字列を探索し、見つからなければ"-1"を返しますので、その判別用の変数を用意しました。
0よりも大きければ、探索文字があるということなので、文字列を抜き出します。
0以下の場合は、文字無しにします。
実際には、複数満たした場合の記述をしております。
サンプル表示

日付が変わってしまいましたが、データが配信されていないことが分かります。
データの特性を考えると、innerHTMLでの対策で十分かもしれませんね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
背景を表示して仕上げる
仕上げは、相変わらずの背景表示です。
さらに相変わらずの、気温に色づけを施しましょう。
サンプルJavaScript
今回は、文字列を操作する処理が追加されています。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedと、今回作成した関数change_dayを紹介します。
・
・
・
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = title;
document.getElementById("temp" + i).innerHTML =
'<font color="red">' + max +
'</font> / <font color="blue">' +
min + '</font>';
document.getElementById("prob" + i).innerText = probability;
}
}
サンプルJavaScript6
いつも通り、「いきなりやってみよう1」で使ったやり方で、表示する時に色を付る方法です。
サンプルスタイルシート
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
font-size: 32px;
color: black;
text-shadow: 0px 0px 10px white,
0px 0px 10px white,
・
・
・
20 times
・
・
・
0px 0px 10px white,
0px 0px 10px white;
}
サンプルスタイルシート6
次に、スタイルシート(style.css)を見ていきましょう。
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
影の重ね方にも注意して下さい。
サンプル表示

まぁ、こんな感じでしょうか。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

