天気情報を表示する4(Yahooウェザー編2)
天気情報の取得は順調でしょうか。
前回は、Yahooウェザーの現在の天気や気温を表示するところまで紹介しました。
しかし、「現在の天気」しか取得していないし、当然「現在の天気」しか表示できません。
次に出てくる「欲」と言えば、「天気予報」ではないでしょうか?
今回は、「現在の天気」だけでなく、「明日の天気」も表示してみましょう。
取得した天気情報を確認する

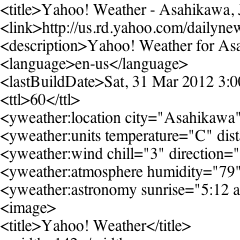
ではもう一度、基本編で取得した天気情報を見てみましょう。
右のような感じだったことを思い出して下さい。
現在の天気を取得しようと、タグを一生懸命数えた天気情報のXMLです。
タグを数えたときに気付いた方もいらっしゃるかもしれませんが、XMLの下の方に"forecast"という文字があります。
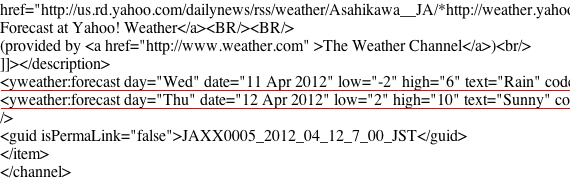
下の画像で赤線を引いておいたのですが、まさにこの部分が天気予報であり、今日と明日の天気や気温情報があります。

この予報には、日付や曜日、最高気温と最低気温、天気などの情報があることが分かります。
見やすくして確認する
<rss ... >
<channel>
<title>Yahoo! Weather - ... </title>
<link>http://us ... </link>
・
・
・
<image>
<title>Yahoo! Weather</title>
<width>142</width>
<height>18</height>
・
・
・
</image>
<item>
<title>Conditions for Asahikawa ... </title>
<geo:lat>43.77</geo:lat>
・
・
<yweather:forecast day=" ... />
<yweather:forecast day=" ... />
・
・
</item>
</channel>
</rss>
今回も目的の部分の色を変えておきました。
天気予報の部分を確認していただくのはもちろんなのですが、「入れ子」構造も再確認しておいて下さい。
今日の天気情報を抜き出す
では、取得したXML形式の天気情報から、目的の情報を抜き出しましょう。
目的の情報は、<yweather:forecast・・・なので、前回までに作った関数findChildでタグを特定しましょう。
今日の天気予報を抜き出す手順
まずは、<channel>を特定します。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
次に、<yweather:forecast>を特定します。
var elm_forecast = findChild(findChild(elm_channel, "item"), "yweather:forecast");
これで、<yweather:forecast>まで特定できました。
この中から、曜日を抜き出すには、以下のように記述します。
var elm_day = elm_forecast.getAttribute("day");
画面に表示するには、以下のように記述します。
document.getElementById("day").innerText = elm_day;
これらは、前回までに登場したものを使っているだけなので、説明は省きます。
次に、ソースを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="day"></p>
</div>
</body>
</html>
サンプルHTMLソース1
このサンプルは、前回の「Yahooウェザー編1」をベースにしております。
表示は、曜日だけですので、pタグも1つしかありませんね。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_forecast = findChild(findChild(elm_channel, "item"), "yweather:forecast");
var elm_day = elm_forecast.getAttribute("day");
document.getElementById("day").innerText = elm_day;
}
サンプルJavaScript1
何の変哲もないソースです。
今日の曜日を表示するという目的に向かって一直線って感じですね。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
margin: 232px 0px;
background-color: white;
}
p {
margin: 10px;
font-size: 36px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方であり、前回の内容をほとんど引き継いでいます。
変更があるのは、pタグの横並びで使ったfloatが省かれているだけですね。
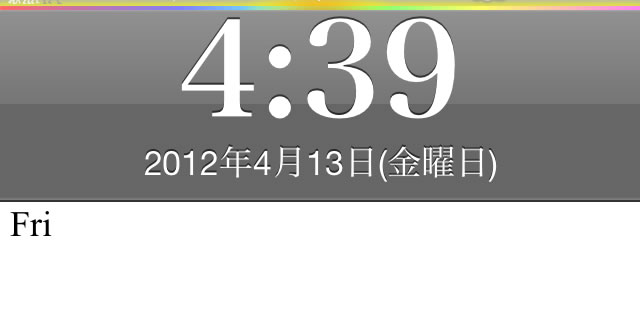
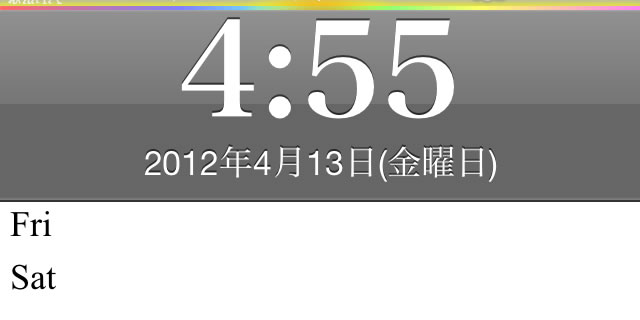
サンプル表示

ご覧の通り、本日は金曜日ですので、"Fri"でOKです。
きちんと、今日の曜日が抜き出せています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
それほど深い意味はないのですが、今日と明日の天気が同じだったら、それぞれきちんと抜き出せても違いが分からないと思ったので、曜日を抜き出しました。
明日の天気予報を抜き出す
ここで、関数findChildのおさらいをしましょう。
関数内での処理なのですが、「目的のタグ(子ノード)が見つかったら、それを返す」という流れでした。
これまでは、目的のタグが1つしかなかったので、それで良かったのですが、今回の目的である天気予報のタグ<yweather:forecast>は2つ存在しています。
さきほど、今日の曜日を抜き出しましたが、今日の情報が先にあるからたまたま今日の情報が抜き出せただけのことなのです。
これは、関数findChildの長所でもあり短所でもあります。
今回は短所が出てしまいました。
おまけに、関数findChildで<yweather:forecast>まで探索してあるので、現在はこのタグの中身を見ているため、次の子ノードを示すnextSiblingが使えないのです。
次の<yweather:forecast>を参照できれば、同じように抜き出すだけなんですけどね・・・
残念ながら、findChildで明日の天気を抜き出すことはムリっぽいですね・・・
「タグ」を取得する
これまで、「子ノード=タグ」という感じで説明してきました。
これは正解ではありませんが、間違いでもありません。
その場その場の理解の仕方次第なのですが、今回は別モノとして理解しましょう。
つまり、 <yweather:forecast>というタグを取得するのです。
タグを取得するには"getElementsByTagName"を使います。
idで特定する"getElementById"と見比べてみて下さい。
"ByTagName"と"ById"が違うのはもちろんですが、「特徴的」というより「象徴的」な違いがあります。
それは、"getElements"です。
気付いていない方は、よく見比べて下さい。
複数を示す"s"がありますよね?
idは、原則として同じidを付けてはいけないので、1つしかないという前提があります。
しかし、タグに関しては、同じタグがいくつあっても不思議ではありません。
タグは、複数存在することが前提となっているのです。
ですから、"getElements"では複数のタグが同時に取得することができるのです。
今回のサンプルでは、以下のように記述しています。
var tag_forecast = request.responseXML.getElementsByTagName("forecast");
ここで、注意しなければならないのは、タグの指定です。
これまで、「<yweather:forecast>というタグを取得する」としてきたのですが、実際に取得するときは、"forecast"で取得するということなんですね。
このように記述することで、tag_forecastにはタグ2つ分の情報が配列として格納されます。
配列ですので、1つ目はtag_forecast(0)、2つ目はtag_forecast(1)となります。
では、ソースを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="day0"></p>
<p id="day1"></p>
</div>
</body>
</html>
サンプルHTMLソース2
今日と明日の曜日を表示するために、pタグを2つにし、idもそれぞれ振り分けます。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var tag_forecast = request.responseXML.getElementsByTagName("forecast");
var day0 = tag_forecast(0).getAttribute("day");
var day1 = tag_forecast(1).getAttribute("day");
document.getElementById("day0").innerText = day0;
document.getElementById("day1").innerText = day1;
}
サンプルJavaScript2
取得方法を変更したので、全体が赤くなってしまいましたね。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
margin: 232px 0px;
background-color: white;
}
p {
margin: 10px;
font-size: 36px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート2
スタイルシートはそのままです
サンプル表示

では、ここで実行してみましょう。
ダウンロードはこちら ー> wf_42のダウンロード
今回は、複数のタグを取得できることを確認できればOKですので、ソースの説明は省きます。
今日と明日の曜日が並んで表示されていればOKです。
必要な情報を絞る
情報源は以下の通りです。
low:最低気温
high:最高気温
text:天気
この中から、必要な情報を絞るのですが、今回は前回よりも欲を出して、天気に関するものなら全部採用することにします。
と言っても、選んだのは右の4つしかありません。
日付に関するものは省こうと思ったのですが、今日と明日の判別用として、ここではまだ必要という判断をしました。
今日と明日の天気情報を表示する
今回は、今日と明日の二日分を表示するのですが、その表示内容が増えているため、HTMLでの表示部分が増えます。
それに伴って、Javascriptも増えます。
ただ、増えるだけで、難しくなった訳ではありません。
では、ソースを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0"></p>
<p id="text0"></p>
<p id="high0"></p>
<p id="low0"></p>
</div>
<div class="forecast">
<p id="day1"></p>
<p id="text1"></p>
<p id="high1"></p>
<p id="low1"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース3
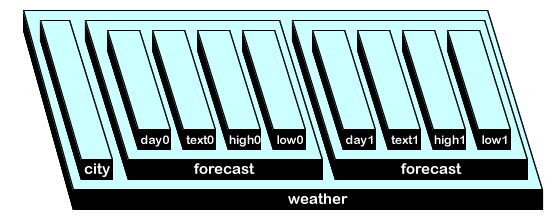
今日と明日のそれぞれ4つの情報を表示するのですが、都市名も表示します。
せっかくなので、こちらのイメージを紹介します。
天気の土台「weather」にすべてが乗っています。
天気や気温などは「forecast」に乗っていますが、その「forecast」と「city」が、同じレベルにあることを確認して下さい。
見慣れた方もいるかと思いますが、これはイメージです。
相変わらず、突っ込み所満載の図を貫いております。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_yweather_location = findChild(elm_channel, "yweather:location");
var elm_city = elm_yweather_location.getAttribute("city");
document.getElementById("city").innerText = elm_city;
var tag_forecast = request.responseXML.getElementsByTagName("forecast");
document.getElementById("day0").innerText = tag_forecast(0).getAttribute("day");
document.getElementById("day1").innerText = tag_forecast(1).getAttribute("day");
document.getElementById("text0").innerText = tag_forecast(0).getAttribute("text");
document.getElementById("text1").innerText = tag_forecast(1).getAttribute("text");
document.getElementById("high0").innerText = tag_forecast(0).getAttribute("high");
document.getElementById("high1").innerText = tag_forecast(1).getAttribute("high");
document.getElementById("low0").innerText = tag_forecast(0).getAttribute("low");
document.getElementById("low1").innerText = tag_forecast(1).getAttribute("low");
}
サンプルJavaScript3
都市名表示部は、これまで通り、関数findChildを使っています。
天気情報表示部のみ赤くしています。
ソースは長くなっていますが、1つ1つ抜き出して表示しているだけです。
取得した情報を格納したtag_forecastは配列になっているので、tag_forecast(0)が今日の天気情報群を示し、tag_forecast(1)が明日の天気情報群を示します。
似たような記述が並んだので、ループで作り直すべきかもしれませんね。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
margin: 232px 0px;
background-color: white;
}
p {
margin: 10px;
font-size: 36px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート3
スタイルシートはそのままです
サンプル表示

では、今回のサンプルを実行してみましょう。
都市名から始まり、天気情報各種がズラ〜と並んでいますね。
天気は同じSunnyですが、曜日が違うので、きちんとそれぞれの天気が取得できているという判断ができます。
判別用に、曜日を残しておいて良かったサンプルになりました。
それにしても、最低気温がまだマイナスなんですね。
ダウンロードはこちら ー> wf_43のダウンロード
見た目を整える
表示する内容は、これでもう十分なので、ここからは見た目を整えていこうと思います。
見た目だけなので、変更するのはスタイルシートだけです。
サンプルスタイルシート
width: 640px;
height: 960px;
margin: 232px 0px;
background-color: white;
}
p {
margin: 10px;
font-size: 36px;
color: black;
text-align: center;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 72px;
}
.forecast {
float: left;
width: 320px;
}
サンプルスタイルシート4
変更部分を赤くしています。
*の部分を省略しています。
文字を中央寄せしました。
都市名の文字サイズを72ピクセルにしました。
今日と明日の天気情報の土台となるforecastの幅を320ピクセルにして、左から並べることで、天気情報が横並びで表示されます。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
ダウンロードはこちら ー> wf_44のダウンロード
見た目をもっと整える
今日と明日の天気情報を横並びにしたことで、とても見やすくなったと思います。
ここで、欲が出てしまいました。
最高気温と最低気温も横並びにしたくなったのです。
スタイルシートで、気温4つ分を記述すれば良いのですが、スマートではありません。
二日分の天気情報を横並びしたように、気温もクラス指定で横並びにしましょう。
そのためには、スタイルシートだけでなく、HTMLにも手を加えなければなりません。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0"></p>
<p id="text0"></p>
<p id="high0" class="high"></p>
<p id="low0" class="low"></p>
</div>
<div class="forecast">
<p id="day1"></p>
<p id="text1"></p>
<p id="high1" class="high"></p>
<p id="low1" class="low"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース5
forecast内で同じ動きをしてして欲しいので、クラス設定しています。
サンプルスタイルシート
margin: 10px 0;
font-size: 36px;
color: black;
text-align: center;
text-shadow: 1px 1px 1px white,
}
.high {
float: left;
width: 100px;
padding: 0 30px;
text-align: right;
}
.low {
float: right;
width: 100px;
padding: 0 30px;
text-align: left;
}
サンプルスタイルシート5
変更部分を赤くしています。
pのマージン指定を変更しています。
上下の余白はそのままで良いのですが、左右の余白を0にしました。
そうすることによって、後々の面倒を防いでいます。
気温の表示幅は、全体で160ピクセル取ることができますが、左右の余白を30ピクセル取っているので、表示幅自体は100ピクセルの指定になりました。
最高気温の配置は左側ですが、その中の文字は右寄せにしています。
逆に、最低気温の配置は右側ですが、その中の文字は左寄せにしています。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
ダウンロードはこちら ー> wf_45のダウンロード
見た目をもっともっと整える
最高気温と最低気温が横並びになりました。
これはこれで良いのですが、せっかくなので、気温に単位をつけましょう。
今回は、JavaScriptの変更だけでOKです。
サンプルJavaScript
では、JSファイルを紹介します。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
今回は、単位を追加するだけです。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_yweather_location = findChild(elm_channel, "yweather:location");
var elm_city = elm_yweather_location.getAttribute("city");
document.getElementById("city").innerText = elm_city;
var tag_forecast = request.responseXML.getElementsByTagName("forecast");
document.getElementById("day0").innerText = tag_forecast(0).getAttribute("day");
document.getElementById("day1").innerText = tag_forecast(1).getAttribute("day");
document.getElementById("text0").innerText = tag_forecast(0).getAttribute("text");
document.getElementById("text1").innerText = tag_forecast(1).getAttribute("text");
document.getElementById("high0").innerText = tag_forecast(0).getAttribute("high")
+ "℃";
document.getElementById("high1").innerText = tag_forecast(1).getAttribute("high")
+ "℃";
document.getElementById("low0").innerText = tag_forecast(0).getAttribute("low")
+ "℃";
document.getElementById("low1").innerText = tag_forecast(1).getAttribute("low")
+ "℃";
}
サンプルJavaScript6
見事に追加だけです。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
ダウンロードはこちら ー> wf_46のダウンロード
見た目をもっともっともっと整える
単位を付けたことで気温らしくなりましたね。
ここでも、欲が出てしまいました。
最高気温と最低気温に色をつけて、どっちがどっちか分かるようにしたくなったのです。
これは、スタイルシートで、色指定するだけですね。
サンプルスタイルシート
float: left;
width: 100px;
padding: 0 30px;
color: red;
text-align: right;
}
.low {
float: right;
width: 100px;
padding: 0 30px;
color: blue;
text-align: left;
}
サンプルスタイルシート7
変更部分を赤くしています。
色指定が追加されていることが確認できればOKです。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
天気が変わってしまいましたね。
ダウンロードはこちら ー> wf_47のダウンロード
ソースを見直す
もうこれで十分な所まで来ましたので、ソースを見直しておこうと思います。
1行が長くなると、見にくいし、後から理解しにくいので、できるだけ短くしましょう。
ただ短くしても、理解しにくくなるなら意味がないので、スマートな記述を目指しましょう。
サンプルJavaScript
では、JSファイルを紹介します。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
今回は、ソースを短くするために、繰り返される記述の簡素化を行ないました。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_yweather_location = findChild(elm_channel, "yweather:location");
var elm_city = elm_yweather_location.getAttribute("city");
document.getElementById("city").innerText = elm_city;
var today = request.responseXML.getElementsByTagName("forecast")(0);
var tomorrow = request.responseXML.getElementsByTagName("forecast")(1);
document.getElementById("day0").innerText = today.getAttribute("day");
document.getElementById("day1").innerText = tomorrow.getAttribute("day");
document.getElementById("text0").innerText = today.getAttribute("text");
document.getElementById("text1").innerText = tomorrow.getAttribute("text");
document.getElementById("high0").innerText = today.getAttribute("high") + "℃";
document.getElementById("high1").innerText = tomorrow.getAttribute("high") + "℃";
document.getElementById("low0").innerText = today.getAttribute("low") + "℃";
document.getElementById("low1").innerText = tomorrow.getAttribute("low") + "℃";
}
サンプルJavaScript8
変更部分を赤くしています。
今日の天気情報を"today"に、明日の天気情報を"tomorrow" に格納し、使い回しの中でも分かりやすくしています。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
日付が変わってしまったので、表示が変わってしまいましたね。
ダウンロードはこちら ー> wf_48のダウンロード
背景を表示する
やっと仕上げといった感じですね。
これまでずっと白背景のままやってきたので、本来の背景画像を表示しましょう。
(注意)
iPhoneで設定した背景画像をウィジェットで参照するには、Wallpaper JPEGifierを導入しておくことが必要です。
当サイト「脱獄アプリ一覧」の中の「Wallpaper JPEGifier」を参考に導入して下さい。
サンプルスタイルシート
width: 640px;
height: 960px;
margin: 232px 0px;
background-image: url("/private/var/mobile/Library/
SpringBoard/Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
margin: 10px 0;
font-size: 36px;
color: black;
text-align: center;
text-shadow: 0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white;
}
サンプルスタイルシート9
変更部分を赤くしています。
背景画像の指定に伴い、文字影を重ねています。
サンプルのせいでもあるのですが、黒っぽい背景画像では、文字が見にくかったため、影を重ねることで、文字を見やすくしています。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
天気が変わってしまいましたね。
ダウンロードはこちら ー> wf_49のダウンロード
おまけ
本来なら、もう完成としたいところなのですが、ずっと迷っていたことがあります。
それは、天気の画像表示です。
出回っている天気ウィジェットのほとんどが、天気を画像で表示します。
そして、その画像は、ウィジェットファイルの1つとして出回っています。
天気を画像表示させたいけど、作ったウィジェットを配信するには、天気画像も配信しなければならないのですが、自分で作った画像ではないため、配信できないのです。
ずっと迷っていたのですが、「おまけ」として、画像以外を配信することにしました。
したがって、天気画像は各々で用意して下さい。
今回使った画像は、"HTC Widget [HD]"にある画像です。
Cydiaから入手して下さい。
画像へのパスは、以下の通りです。
HTC Widget [HD]/Private/WeatherWidget/Private/Icon Sets/HTC/

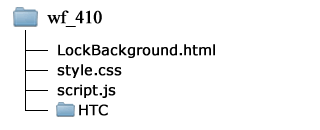
ここにある画像を使うのですが、実際にウィジェットに組み込むときは、フォルダーごとコピーします。
右図のようなファイル構成にして下さい。
では、ソースを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div id="forecast0" class="forecast">
<p id="day0"></p>
<p id="text0"></p>
<p id="high0"></p>
<p id="low0"></p>
</div>
<div id="forecast1" class="forecast">
<p id="day1"></p>
<p id="text1"></p>
<p id="high1"></p>
<p id="low1"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース10
天気の土台となる"forecast" ですが、その背景に天気画像を表示させるために、それぞれ個別のidを割り振りました。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_yweather_location = findChild(elm_channel, "yweather:location");
var elm_city = elm_yweather_location.getAttribute("city");
document.getElementById("city").innerText = elm_city;
var today = request.responseXML.getElementsByTagName("forecast")(0);
var tomorrow = request.responseXML.getElementsByTagName("forecast")(1);
document.getElementById("day0").innerText = today.getAttribute("day");
document.getElementById("day1").innerText = tomorrow.getAttribute("day");
document.getElementById("text0").innerText = today.getAttribute("text");
document.getElementById("text1").innerText = tomorrow.getAttribute("text");
document.getElementById("high0").innerText = today.getAttribute("high") + "℃";
document.getElementById("high1").innerText = tomorrow.getAttribute("high") + "℃";
document.getElementById("low0").innerText = today.getAttribute("low") + "℃";
document.getElementById("low1").innerText = tomorrow.getAttribute("low") + "℃";
document.getElementById("forecast0").style.backgroundImage =
"url('./HTC/" + today.getAttribute("code") +".png')";
document.getElementById("forecast1").style.backgroundImage =
"url('./HTC/" + tomorrow.getAttribute("code") +".png')";
}
サンプルJavaScript10
それぞれidを割り振った天気表示領域の背景を指定する部分を追加しています。
これまで、天気情報の中にあったにも関わらず、一度も触れず、疑問に思った方もいるかと思いますが、"code"は天気コードを示しております。
さらに、HTCの天気画像のファイル名は、codeそのものがファイル名になっているので、そのまま利用しています。
サンプルスタイルシート
float: left;
width: 320px;
height: 215px;
background-repeat: no-repeat;
background-position: 46px 0;
background-color: rgba(0,0,0,0.3);
}
サンプルスタイルシート10
天気画像の表示領域確保のために、高さ指定しています。
背景画像の繰り返しを無効にし、中央表示するため、46pxズラしています。
実際に表示した後、天気画像が背景画像に負けていたので、天気情報部分を少し暗くしました。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
ダウンロードはこちら ー> wf_410のダウンロード