透過画像各種
iPhoneでは、多くの透過画像を使用しています。
その中でも、頻度が多い割にあまり気にされない、一流脇役的な画像が、背景によく使われる透過画像です。
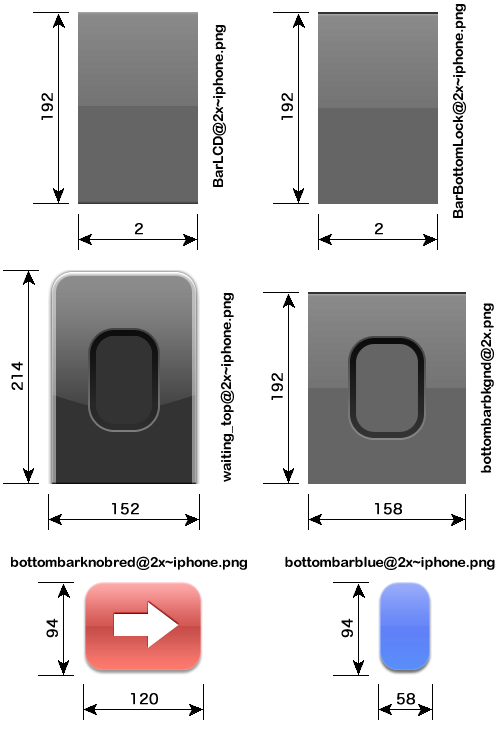
オリジナル画像サイズ詳細

完全に背景となる画像は、引き延ばして表示しています。
ボタンやスライダーとその背景画像には、それなりの規則性が見えます。
これまでと比べて、色合いが明るくなりました。
スライダーが矢印方向に20px縮んだことも、今回の特徴ですね。
さらに、多くのボタン画像の位置が1px下がっています。縁取りが無くなっています。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.TelephonyUI/ | ||
| BarBottomLock@2x~iphone.png (2×192) |
||
| BarLCD@2x~iphone.png (2×192) |
||
| bottombarbkgnd@2x.png (158×192) |
 |
|
| bottombarblue_pressed@2x~iphone.png (58×94) |
 |
|
| bottombarblue@2x~iphone.png (58×94) |
 |
|
| bottombarclear_pressed@2x~iphone.png (58×94) |
 |
|
| bottombarclear@2x~iphone.png (58×94) |
 |
|
| bottombardarkgray_pressed@2x~iphone.png (58×94) |
 |
|
| bottombardarkgray@2x~iphone.png (58×94) |
 |
|
| bottombargray_pressed@2x~iphone.png (58×94) |
 |
|
| bottombargray@2x~iphone.png (58×94) |
 |
|
| bottombargreen_pressed@2x~iphone.png (58×94) |
 |
|
| bottombargreen@2x~iphone.png (58×94) |
 |
|
| bottombarknobgray@2x~iphone.png (120×94) |
 |
|
| bottombarknobgreen@2x~iphone.png (120×94) |
 |
|
| bottombarknobred@2x~iphone.png (120×94) |
 |
|
| bottombarred_pressed@2x~iphone.png (58×94) |
 |
|
| bottombarred@2x~iphone.png (58×94) |
 |
|
| bottombarredfire_pressed@2x~iphone.png (58×94) |
 |
|
| bottombarredfire@2x~iphone.png (58×94) |
 |
|
| bottombarsmallgray_pressed@2x.png (54×92) |
 |
|
| bottombarsmallgray@2x.png (54×92) |
 |
|
| bottombarwhite_pressed@2x~iphone.png (58×94) |
 |
|
| bottombarwhite@2x~iphone.png (58×94) |
 |
|
| BulletinWellLock@2x.png (70×70) |
 |
|
| waiting_bottom@2x~iphone.png (152×230) |
 |
|
| waiting_top@2x~iphone.png (152×214) |
 |
|
| WellLock@2x~iphone.png (54×104) |
 |
|
遊んでみた

これらの画像は、すべて特定の画像として使われているとは思えません。
いくつかの画像は、色々な所で使い回されていると思うのです。
このページを作成するにあたり、どの画像がどの場面で使われているか、その全てを調べた訳ではありません。
今後、使いながら発見していけばいいかなぁ?という考えで、画像にそのファイル名を入れてみました。
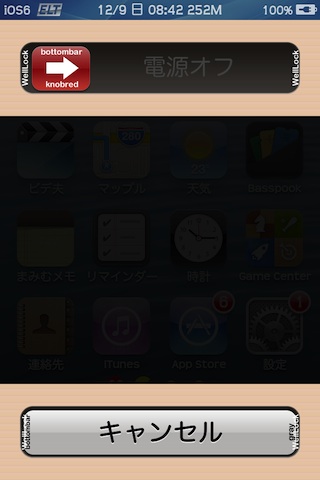
幅2pxの画像にはファイル名を入れられる訳がないので、ある画像にしました。

先ずは、ロック画面で表示される時計です。
引き延ばされた(繰り返された)背景画像でピン!とくる方もいると思いますが、ピンストライプを流用しています。
向きが変わっていますが、これは画像の特性上、横ストライプにしました。
日付の書式変更は、当サイト「やってみたこと」の「文字列を変更してみた」を参考にして下さい。
中央のカレンダーは、当サイト「ウィジェットを作る」の「シンプルカレンダー」をご覧になって下さい。
ロック解除スライダー部分ですが、時計背景と同様に、こちらの背景にもピンストライプを流用しています。
ただ、同じ画像では芸がないので、オレンジのピンストライプにしました。
スライダーの枠も、スライダー本体も、ファイル名がクッキリ判別ができるので、どのファイルを弄れば良いか一目瞭然ですね。

電源オフの画面です。
基本はロック解除スライダーと同じですね。
ボタンの役割によって、使われる画像が違うのですが、こちらもちゃんとファイル名が確認できます。
今回のテストテーマをこちらで配布しています。
boke_transparent_imagesのダウンロード
作ってみた

上のお遊びでは、ロック画面の時計背景画像にピンストライプを流用したのですが、実は画面サイズの画像でも遊んでいました。
幅フルサイズ画像でのお遊びだったのですが、最近、ステータスバーやナビゲーションバーでよく使い回しているOSXパンサー壁紙で作ってみたので紹介します。
今回は使い回しではなく、幅1136pxで作り直しました。

気をつけて欲しいのは、ステータスバーまでは含まれないということです。
右図ではステータスバーの部分まで画像が続いていますが、ピッタリ合う画像をそれぞれ用意したので、このような表示が実現できたに過ぎません。
ここでのサンプルは時計背景のみなので、ステータスバーの画像が欲しい方はステータスバーをご覧下さい。
今回のテストテーマをこちらで配布しています。
boke_BarLCDのダウンロード
<追記>
iOS6では、時計背景画像下部の境界線が残ります。
このラインの正体は、ナビゲーションバーの影です。
ナビゲーションバーの影を消せば、このラインは消えますが、ナビゲーションバーから影が無くなることを承知しておいて下さい。

ラインを消すだけのテーマを作っておきました ー> boke_no_line.zip

