天気情報を表示する15(SunnySpot編)
けっこう長くなったお天気シリーズですが、ちょっと箸休めでもしましょう。
今回は、SunnySpot!のお天気パーツを利用します。
このお天気パーツは、貼付けるだけで簡単に設置できます。
以下に、SunnySpot!のお天気パーツがあるURLを紹介します。
http://www.sunny-spot.net/membar/WXparts.html?area=0
このページに、お天気パーツの設置方法が紹介されているのですが、選ぶパーツによって地域IDが違うため、このページをしっかり確認して下さい。
ちなみに、地域IDに一部不備があります。
お天気パーツいろいろ
マーキーバージョン
右から左へと流れてくる(マーキー)天気情報です。
12種の地域と5種の色を組み合わせられます。
以下のサンプルは、北海道×黒と、南西諸島×赤です。
サイズがサイズなだけに、ロック解除スライダーの下に配置しても良さそうですね。
今日明日の天気予報バージョン
ブログでよく見かけるサイズの天気情報ですね。
こちらも色は5種類なのですが、地域は120パターンを超えていますが、北海道が不明です。
以下のサンプルは、岩手県内陸×青と、静岡県伊豆×緑と、長崎県五島×オレンジです。
週間予報バージョン
横長デザインの天気情報ですね。
こちらも色は5種類で、地域は約70パターンあります。
以下のサンプルは、北海道宗谷×黒と、岐阜県飛騨地方×青と、鹿児島県奄美地方×赤です。
マーキーバージョンで天気予報を表示してみる
今回作るサンプルウィジェットは、お天気パーツを配置するだけなので、特に詳しい説明などは省きます。(箸休めなので・・・)
ファイルのダウンロードはこちらーー>ダウンロード
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="weather_mq">
<iframe src="http://www.sunny-spot.net/get_fcst/parts_fcst2.php?
ID=8&CL=BLUE" width="100%" height="32" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
</div>
</body>
</html>
サンプルHTMLソース1
divタグで囲っていますが、マーキーバージョンのお天気パーツを1つ配置しているだけです。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather_mq {
position: absolute;
bottom: 0px;
width: 640px;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
マーキー部分は、これまでのマージン指定ではなく、絶対座標での指定にしました。
HTMLで、iframeの幅指定が100%になっているので、マーキの幅を640pxにすることで、iframeの幅も640pxになるというカラクリです。
そして、もう1つカラクリを組み込みました。
これまでは、3.5インチ向けだけを考えれば良かったのですが、iPhone5は4インチの縦長となったため、上基準の絶対配置では不都合が生じます。
したがって、下基準にすることで対応しました。
これで、3.5インチでも4インチでも、同じファイルで同じ場所に表示させることができます。
サンプル表示

高さの低いマーキーですので、右のスクリーンショットのように、ロック解除スライダーの下に配置してみました。
スライダー背景は透過画像なのですが、黒ベースの透過画像なので、かなり見にくいですね・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
アレンジしてみた(スライダー背景を消す)
ロック解除スライダーの背景を消すと、どれだけハッキリ見えるか試してみました。

当たり前ですが、ハッキリ見えますね。
やり方は、画像ファイルの置き換えです。
当サイト「透過画像各種」を参考にして下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
アレンジしてみた(ロックスクリーンの背景を表示する)
実際の運用には、画面自体の背景は欠かせません。
iPhoneで設定している背景画像をウィジェットで表示させたらどうなるか試してみました。
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
#weather_mq {
position: absolute;
bottom: 0px;
width: 640px;
background-color: rgba(255,255,255,0.8);
}
サンプルスタイルシート1tbg
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
その上で、右のようにスタイルシートを書き換えると、背景が表示されます。
そのまま表示してみたら、全然見えなかったので、マーキー部分を白背景にして、軽く透過させました。

まぁ、こんな感じですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
今日明日の天気予報バージョンを表示してみる
次に、今日明日の天気予報バージョンを表示してみましょう。
幅180pxですので、画面サイズを活かすために拡大するのではなく、3つ並べましょう。
ジャマにならないので、マーキーバージョンはそのままにしておきます。
ファイルのダウンロードはこちらーー>ダウンロード
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="weather_mq">
<iframe src="http://www.sunny-spot.net/get_fcst/parts_fcst2.php?
ID=8&CL=BLUE" width="100%" height="32" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
</div>
<div id="weather_tt">
<iframe src="http://www.sunny-spot.net/get_fcst/parts_fcst.php?
ID=7310&CL=ORANGE" width="180" height="350" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
<iframe src="http://www.sunny-spot.net/get_fcst/parts_fcst.php?
ID=7320&CL=GREEN" width="180" height="350" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
<iframe src="http://www.sunny-spot.net/get_fcst/parts_fcst.php?
ID=7330&CL=BLUE" width="180" height="350" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
</div>
</body>
</html>
サンプルHTMLソース2
マーキー部分はそのままにして、今日明日の天気予報バージョンを追加しています。
1つの表示ではもったいないので、3つ並べましょう。
マーキーを四国にして、愛媛県の中予・東予・南予の3カ所で今日明日の天気を表示します。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather_mq {
position: absolute;
bottom: 0px;
width: 640px;
}
#weather_tt {
position: absolute;
top: 256px;
}
#weather_tt iframe {
margin: 0px 15px;
}
サンプルスタイルシート2
次に、スタイルシート(style.css)を見ていきましょう。
さきほどのマーキーバジョンへの追加です。
時計部分との余白を設けるために、マージンを232pxで設定していましたが、切りの良い数字の256pxで絶対座標配置にしました。
256が切りが良いと思えるなら、あなたはもうプログラマーですね。
iframe自体のマージンは、上下を0ピクセル、左右を15ピクセルにしました。
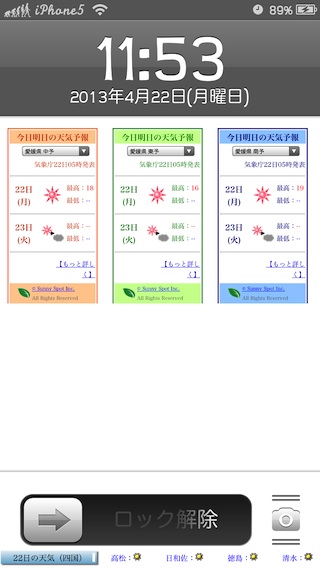
サンプル表示

スラーダー背景を透過させたままにしました。
せっかくなので、色も色々にしました。
iPhone5だと、余白が目立ちますね。
今回のサンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
アレンジしてみた(ロックスクリーンの背景を表示する)
実際の運用には、画面自体の背景は欠かせません。
iPhoneで設定している背景画像をウィジェットで表示させたらどうなるか試してみました。
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
#weather_mq {
position: absolute;
bottom: 0px;
width: 640px;
background-color: rgba(255,255,255,0.8);
}
#weather_tt iframe {
margin: 0px 15px;
background-color: rgba(255,255,255,0.8);
}
サンプルスタイルシート2bg
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
その上で、右のようにスタイルシートを書き換えると、背景が表示されます。
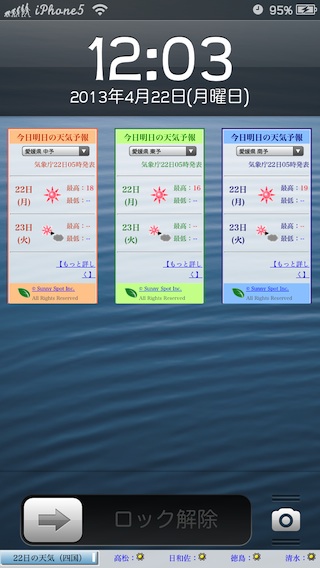
そのまま表示してみたら、全然見えなかったので、マーキー部分と同様に白背景にして、軽く透過させました。

まぁ、こんな感じですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
週間予報バージョンを表示してみる
最後に、週間予報バージョンを表示してみましょう。
用意されているサイズが480pxですが、iPhoneの幅が640pxですので、間を取って560pxにしましょう。
こちらは、縦に4つ並べます。
ファイルのダウンロードはこちらーー>ダウンロード
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="weather_mq">
<iframe src="http://www.sunny-spot.net/get_fcst/parts_fcst2.php?
ID=11&CL=RED" width="100%" height="32" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
</div>
<div id="weather_fc">
<iframe src="http://www.sunny-spot.net/get_fcst/parts_week.php?
ID=479180&CL=GREEN" width="560" height="130" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
<iframe src="http://www.sunny-spot.net/get_fcst/parts_week.php?
ID=479181&CL=BLUE" width="560" height="130" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
<iframe src="http://www.sunny-spot.net/get_fcst/parts_week.php?
ID=479182&CL=ORANGE" width="560" height="130" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
<iframe src="http://www.sunny-spot.net/get_fcst/parts_week.php?
ID=479183&CL=BLACK" width="560" height="130" hspace="0" vspace="0"
marginheight="0" marginwidth="0" frameborder="0" scrolling=no>
</iframe>
</div>
</body>
</html>
サンプルHTMLソース3
マーキー部分はそのままにして、週間予報バージョンを追加しています。
1つの表示ではもったいないので、4つ並べましょう。
マーキーを南西諸島にして、沖縄県の本島・大東島地方・宮古島地方・八重山地方の4カ所で週間予報バージョンの天気を表示します。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather_mq {
position: absolute;
bottom: 0px;
width: 640px;
}
#weather_fc {
position: absolute;
top: 237px;
width: 640px;
}
#weather_fc iframe {
margin: 3px 40px;
}
サンプルスタイルシート3
次に、スタイルシート(style.css)を見ていきましょう。
さきほどのマーキーバジョンへの追加です。
時計部分も含め、全体の上下余白と設けています。
もちろん、左右の余白も設け、中央に表示しています。
サンプル表示

iOS5では、iPhone4でのサンプルでしたので、4つ目の下線がギリギリ表示されませんでしたが、iPhone5では、もう1つ並べられるくらいのスペースができましたね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
アレンジしてみた(ロックスクリーンの背景を表示する)
実際の運用には、画面自体の背景は欠かせません。
iPhoneで設定している背景画像をウィジェットで表示させたらどうなるか試してみました。
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
#weather_mq {
position: absolute;
bottom: 0px;
width: 640px;
background-color: rgba(255,255,255,0.8);
}
#weather_fc {
position: absolute;
top: 237px;
width: 640px;
}
#weather_fc iframe {
margin: 3px 40px;
background-color: rgba(255,255,255,0.8);
}
サンプルスタイルシート3bg
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
その上で、右のようにスタイルシートを書き換えると、背景が表示されます。
そのまま表示してみたら、全然見えなかったので、マーキー部分と同様に白背景にして、軽く透過させました。

まぁ、こんな感じですね。
やはり、もう1つ並べても良さそうですね。
それよりも気になるのは、スライダーの上にある線ではないでしょうか?
これは、ナビゲーションバーの影なのです。
詳しくは、ロック解除スライダー周辺を参考にして下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

