いきなりやってみよう1
(HTML編)
ウィジェットとは?というところから始めようと思いましたが、当サイト「ホームページ作成」と同様に、いきなりやってみます。
このページをご覧になっているので、脱獄はお済みかと思いますが、LockHTML3やファイル転送ソフトも必要となりますので、ご確認下さい。
ここからは、テキストエディターも使用します。テキストエディターに関しても、「ホームページ作成」を参考にして下さい
いきなりやってみよう

サンプルウィジェット構成
では、今から試すウィジェットのテーマファイルを用意したので、こちらをダウンロードして開いて確認して下さい。
図のような構成になっていますので、ダウンロードが嫌な方は、この図を参考にして自作して下さい。
それぞれの「サンプスソース」の部分にダウンロードファイルのリンクを張っておきます。
サンプルソースがLockBackground.htmlの内容です。
サンプルソース
ファイル自体はテキストファイルです。
単純に、「Hello World!!」と、1バイト文字(半角英数字)で記述しただけです。
では、LockHTML3で、このウィジェットテーマを適用してみましょう。
テーマファイルの配置や使い方は、LockHTML3を参考にして下さい。
どうなりましたか?
ホーム画面に「Hello World!!」が表示されましたでしょうか?
ん?表示されてない?
・・・・・・
文字色を「白」に変更する
では、サンプルソースを修正しましょう。
サンプルソース2
「LockBackground.html」というファイル名だけあって、HTMLファイルなので、文字を白にしてみます。
サンプルソース2のように、表示したい文字をfontタグというもので囲みます。
保存し直して、もう一度表示してみましょう。
LockHTML3で表示させる場合、iFileなどのファイルブラウザを使ってiPhone上で編集して保存すれば、Respringの必要はありません。
表示されましたか?
ホーム画面左上を注意深く見てみて下さい。

位置調整をしていないために、ステータスバーの表示内容と重なっていますが、「Hello World!!」と表示されていることが分かります。
ちなみに、サンプルソース2内の「white」の部分を、「red」にすると、赤色で表示されます。
太字にする
HTMLファイルということで、先程はfontタグで文字の色を変更しました。
まるで、ホームページ作成の導入の様ですね。
せっかくですので、タグで遊んでみましょう。
サンプルソース3
サンプルソース2では、表示させたい文字列をfontタグで囲みましたが、次はさらに<b>と</b>で囲んでみましょう。
こちらも保存して、もう一度表示してみるとどうなるでしょうか?

先ほどの白い文字が太くなっていますでしょうか?
<b>はボールド(Bold)の "B" なので、このタグで囲うと、囲われた部分が太字になる訳ですね。
斜体にする
サンプルソース3をさらに拡張しましょう。
サンプルソース4
fontタグで囲った文字列を、さらにbタグで囲みましたが、次はさらに<i>と</i>で囲みましょう。
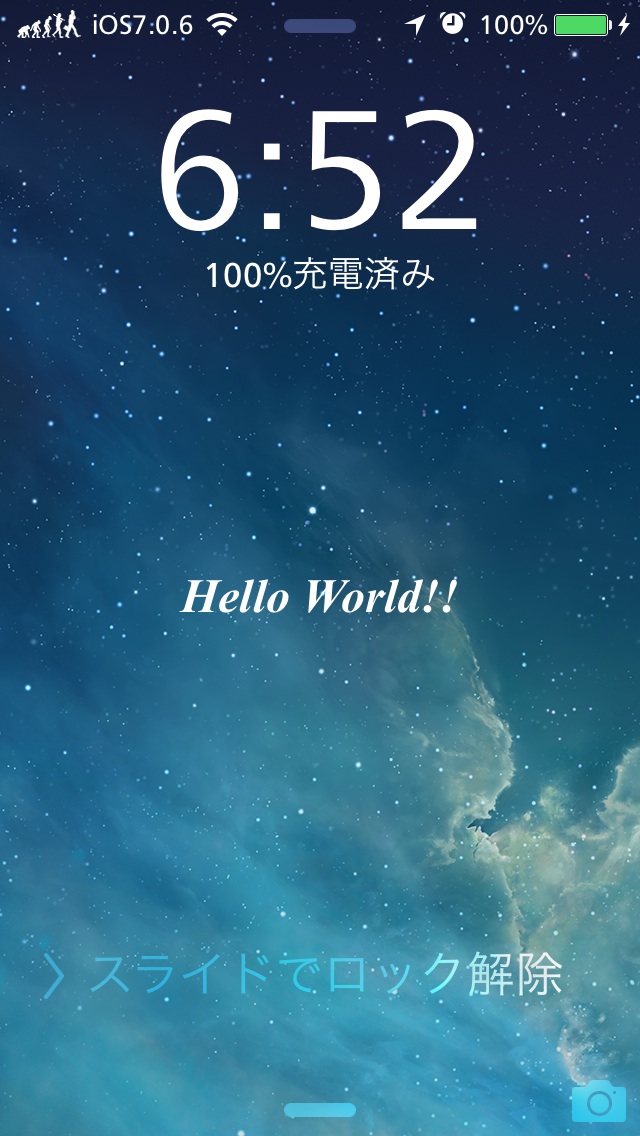
こちらも保存して、もう一度表示してみましょう。

どうなりましたか?先程の白い太文字が斜体になっていますでしょうか?
<i>はイタリック(Italic)の "I" なので、このタグで囲うと、囲われた部分が斜体になります。
文字の装飾のために3つのタグを紹介しましたが、1行が長くなってしまうので、ここでソースを書き換えます。
装飾それぞれで改行しただけでも、見やすくなると思います。
タグに囲まれた部分の文字をずらすことで、どこからどこまでがどのタグかが分かるかと思います。
一般的にはこのような書き方をするので、ここからもこのような書き方で進めていきます。
(見た目だけの理由なので、改行なしでも、文字をずらさなくても機能します)
中央(横方向)に表示する
サンプルソース3までは、文字の装飾で遊んでみましたが、この文字を画面中央に表示させてみましょう。
これまでと同様にタグで囲うのですが、「中央」を意味するcenterタグで囲みます。
こちらも保存して、もう一度表示してみましょう。

どうなりましたか?画面中央に表示されましたでしょうか?
iOS6までは、WinterboardやWebViewの関係なのか分かりませんが、中央に表示されませんでしたが、今回は一発で中央に表示されましたね。
通知センターのグラバーがジャマになっていますが、グラバーがあるからこそ、中央に表示されていることがよく分かるサンプルかと思います。
HTMLのルールに沿って記述してみる
今回は一発で中央表示されたのですが、これまでと同様に、ここで「viewport」を導入します。
この「viewport」は、スマートフォンの初期幅の値によって、小さく表示されるのを防ぐのによく使われるものです。
<head>
<meta name="viewport" content="width=device-width"/>
</head>
<body>
<center>
<i>
<b>
<font color="white">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース6
ここまでは、文字に対してタグで囲みましたが、HTMLにはそれなりのルールがあり、今回のサンプルは多少なりともそのルールに沿った記述にしてみます。
これまでの表示部分は、<body>〜</body>に挟まれる形になります。
今回導入する「viewport」の部分は、<head>〜</head>に記述されています。
それらをまとめて<html>〜</html> で囲みます。
HTMLファイルは、こんな感じで記述するのがルールであり定番となっております。
最新バージョンのHTML5は懐が広いため、このような(古い)記述でも表示してもらえるので、記述は徐々にHTML5に近づけることにします。

こちらも保存して、もう一度表示してみましょう。
記述が変更されただけですので、先ほどと同様に画面中央に表示されます。
ちなみに、viewportで幅を指定していますが、ここでは "device-width" とし、特定の数値ではなく「デバイスの幅」という文字列で指定しています。
以前は、320pxを指定していたのですが、いろいろな解像度を持つスマートフォンが多く出回ることで、「デバイスの幅」を指定するのが主流となっていますので、ここでも「デバイスの幅」を指定することにしました。
それにしても、表示した文字が一番上ではないことが気になります。
まぁ、位置を指定すれば何とかなるんでしょうけどね・・・
表示位置を調整する
文字を中央に表示できたところで、気になっていた文字の位置を調整してみましょう。
おそらく、文字の上に余白があると思うので、余白を0にしてみます。
<head>
<meta name="viewport" content="width=device-width"/>
</head>
<body style="margin-top: 0">
<center>
<i>
<b>
<font color="white">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース7
文字に対する余白ではなく、画面の余白ですので、ソースの<body>の部分に、余白指定を追加します。
保存して、表示してみましょう。

画面上部に移動しました。
やはり、余白があったようですね。
ただ、画面端から見ると、まだ少し隙間がありますが、これはフォントが持つ余白と思われますので、確認しておきます。
fontタグの部分において、以下のように背景色を指定します。
さぁ、どんな感じで表示されるのでしょうか。

文字の背景が赤くなりました。
この赤い部分が、画面の端まであるので、文字自体は画面の最上部に配置されていると判断できます。
しかし、表示されていないだけで、実際にはもっと上まで赤があるのでは?という声も出てくると思いますので、このまま、上余白に1ピクセルだけ指定してみます。

スキマが出現したので、余白の確認作業はここまでとしますが、このスキマは、実際には2ピクセルあります。
ここからは、この謎を解明していきます。
iPhoneの表示幅
「余白を1ピクセルで指定したのに、実際の余白は2ピクセルだった」という謎が残ったのですが、これはviewportの幅指定で「device-width」としたことが原因です。
「原因」というと、何か悪戯した犯人のように聞こえますが、iPhone特有の「クセ」として理解しておく必要があるので、ここで紹介しておきます。
それは、「iPhoneの表示幅は320ピクセル」というものです。
幅320ピクセルのiPhoneと言えば、3GSまでのモデルですが、iPhone4以降はRetinaディスプレイとなり、幅は640ピクセルです。
幅640ピクセルのiPhone4以降でも、iPhoneであれば、表示幅は320ピクセルとなってしまうのです。
320ピクセルの1ピクセルは、640ピクセルの2ピクセルに当たりますので、幅320ピクセルと見なされたiPhoneで1ピクセルの余白を指定しても、実際の余白は2ピクセルになってしまうのです。
iOS7では、iPhone3GSが対応機種から外されましたので、iOS7に対応するiPhoneは、すべてRetinaディスプレイを搭載しています。
せっかくRetinaディスプレイによるサンプルですので、幅640ピクセルとしてもらいたいところです。
そこで、"width=device-width" としてデバイスの幅を指定していたところを変更します。
<head>
<meta name="viewport" content="width=640"/>
</head>
<body style="margin-top: 0">
<center>
<i>
<b>
<font color="white" style="background-color: red">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース8
"width=640" と、そのまま指定してみました。
背景色も赤にしたままで、上余白は0にしておきました。
保存して、表示してみましょう。

何ということでしょう!
画面右端に移動してしまったではありませんか!?
(ビフォーアフター風)
よく見ると、「Hello World!!」の半分しか表示されていません。
content="width=640" としているので、コンテンツ幅が640ピクセルになって当たり前なのですが、表示したいコンテンツ側だけが640ピクセルになって、肝心のiPhone側は320ピクセルのままってことなんですよね。
幅640ピクセルの左半分しか表示していないので、右に移動したように見えるのですが、実際には、きちんと中央表示されていると思われます。
iPhoneの表示幅は、320ピクセル固定なんですね。
縮小(拡大)して表示する
表示したいコンテンツ幅を640ピクセルにすることはできましたが、表示するiPhoneが320ピクセル固定のため、左半分が表示される結果となりました。
"viewport" の指定には、幅の指定だけでなく、拡大・縮小に関する指定もあります。
そこで、640ピクセル幅のコンテンツを半分に縮小すれば、320ピクセル幅と判断されるiPhoneの画面に収まるのかどうか試してみました。
<head>
<meta name="viewport" content="width=640, initial-scale=0.5"/>
</head>
<body style="margin-top: 0">
<center>
<i>
<b>
<font color="white" style="background-color: red">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース9
コンテンツ幅を640ピクセルにし、拡大の倍率を、半分の0.5にしました。
保存して、表示してみましょう。

何ということでしょう!
何も変わっていないではありませんか!?
(ビフォーアフター風)
viewportの指定で拡大率を指定したのですが、他にも「倍率の最小値」も指定することができます。
書籍にもネットにも、この最小値は0.25がデフォルトであるという記述があるのですが、「iOS5の棚」でかなりハマったことがありましたので、やはり、この最小値を疑わなければなりませんね。
倍率の最小値を指定する
"viewport" の指定で拡大指定しても変化がありませんでしたので、「iOS5の棚」の時の教訓を思い出し、倍率の最小値を指定してみることにします。
<head>
<meta name="viewport" content="width=640, initial-scale=0.5, minimum-scale=0.5"/>
</head>
<body style="margin-top: 0">
<center>
<i>
<b>
<font color="white" style="background-color: red">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース10
コンテンツ幅を640ピクセルにし、拡大率を半分の0.5にしたまま、倍率の最小値を0.5にしました。
保存して、表示してみましょう。

何ということでしょう!
縮小されて中央に表示されたではありませんか!?
(ビフォーアフター風)
やはり、倍率の最小値が悪戯していたんですね。
倍率の最小値だけの指定にする
倍率の最小値を指定することで、目的の表示を実現することができました。
そもそも私の記憶では、倍率を指定しなくても幅を指定した段階で、自動的に縮小(拡大)されて画面内に表示されたはずなんですよね。
倍率の最小値が悪戯していたことを考えると、拡大率の指定は必要なかったのではないでしょうか。
そこで、拡大率の指定を無くして、確認してみることにします。
<head>
<meta name="viewport" content="width=640, minimum-scale=0.5"/>
</head>
<body style="margin-top: 0">
<center>
<i>
<b>
<font color="white" style="background-color: red">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース11
コンテンツ幅と倍率の最小値だけの指定にしました。
保存して、表示してみましょう。

やはり、倍率の最小値だけで良かったみたいですね。
1ピクセルの余白を指定してみる
幅640ピクセルを表示できましたので、今度こそ、余白が1ピクセルになるか確認してみます。
<head>
<meta name="viewport" content="width=640, minimum-scale=0.5"/>
</head>
<body style="margin-top: 1">
<center>
<i>
<b>
<font color="white" style="background-color: red">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース12
上部余白に1ピクセル指定しました。
保存して、表示してみましょう。

思惑通り、1ピクセルの余白が出現しました。
そのおかげでグラバーにも重なりました。
画面下部でも確認してみる
1ピクセル単位で表示位置を指定できるようになったと思いますので、今度は画面下部で確認してみましょう。
このページを作成するにあたって使用しているデバイスがiPhone5ですので、縦位置の指定を1,136ピクセルにしようと思ったのですが、この数字だとピッタリ画面外になってしまうので、1,135ピクセルで試してみます。
<head>
<meta name="viewport" content="width=640, minimum-scale=0.5"/>
</head>
<body style="margin-top: 1135">
<center>
<i>
<b>
<font color="white" style="background-color: red">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース13
上部の余白として1,135ピクセル指定しました。
保存して、表示してみましょう。

画面の一番下に1ピクセルの赤ラインのようになっていますが、これこそが求める結果です。
1ピクセル単位の位置指定が可能になったことが確認できました。
画面中央に表示してみる
1ピクセル単位で表示位置を指定できるようになったことが確認できましたので、最後に、画面中央に表示して終わりましょう。
と言っておきながら、縦位置の中央は難しいんですよね・・・
位置の基準は、文字ではなくフォントの左上ですので、フォントの高さも計算しなければなりません。
これがまた面倒ですので、「中央付近」としておきます。
確認のために赤くしていた背景を元に戻し、その代わりに、文字を大きくすることにします。
<head>
<meta name="viewport" content="width=640, minimum-scale=0.5"/>
</head>
<body style="margin-top: 568">
<center>
<i>
<b>
<font color="white" size="500">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース14
上部の余白として、1,136ピクセルの半分の568ピクセルを指定しました。
フォントの大きさを500としましたが、ネタバラしは後ほど・・・
保存して、表示してみましょう。

何となく中央に表示されているので、これでOKとします。
フォントも大きくなっていますね。
しかし、フォントサイズを500に指定しましたが、思ったほど大きくありません。
500だと、画面をハミ出すほどの大きさになるかと思ったのですが、ロック解除の文字程度の大きさしかありません。
実は、500でも50でも10でも、大きさは変わりません。
HTMLでは、フォントの大きさは指定できますが、段階分けされたサイズを指定することになります。
そのサイズは7段階に分けられており、1〜7で指定しますので、どれだけ7以上の数字を指定しても、7の大きさにしかならないのです。
このように、HTMLでの装飾は、すぐに限界を迎えてしまいます。
そんな訳で、装飾に関しては、スタイルシートを使うことが推奨されています。
今後、装飾に関しては、CSS編で拡張していくことにします。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する