ステータスアイコン(バッテリー)

ステータスバーにあるバッテリー画像は、バッテリーの残量を表示したり、充電中や充電完了も教えてくれます。
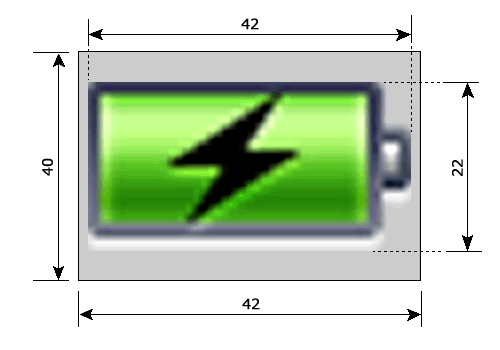
オリジナル画像サイズ詳細

画像の輪郭線は2pxです。
下にうっすらとアルファのかかったシャドウがあり、これも2pxです。
上下の輪郭線とシャドウを含めた全体の高さが22pxなので、内部は16pxとなります。
電池の(+)極の部分ですが、2px×4pxを2pxの輪郭線で囲む形となっております。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色背景用: |
Silver_BatteryCharged@2x.png バッテリー充電完了画像(42×40) |
 |
|
Silver_BatteryCharging@2x.png バッテリー充電中画像(42×40) |
 |
|
|
Silver_BatteryDrainingBG@2x.png バッテリー残量表示用の背景画像(42×40) |
 |
|
|
Silver_BatteryDrainingInsides@2x.png バッテリー残量通常用画像(6×40) |
 |
|
|
Silver_BatteryDrainingInsidesLow@2x.png バッテリー残量警告用画像(6×40) |
 |
|
| 暗色背景用: |
Black_BatteryCharged@2x.png バッテリー充電完了画像(42×40) |
 |
|
Black_BatteryCharging@2x.png バッテリー充電中画像(42×40) |
 |
|
|
Black_BatteryDrainingBG@2x.png バッテリー残量表示用の背景画像(42×40) |
 |
|
|
Black_BatteryDrainingInsides@2x.png バッテリー残量通常用画像(6×40) |
 |
|
|
Black_BatteryDrainingInsidesLow@2x.png バッテリー残量警告用画像(6×40) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のページドットアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
<追記>
Springboard.appのトラブルに伴い、めでたく4.2.1になりました。
4.0.1で作成中の記事なので、4.2.1で検証したら更新します。
遊んでみた
残量表示は幅6pxの画像を使用しているため、WEBサイトの背景のように、この画像を敷き詰めていると思い込んでいました。
遊んでみたのは左の画像です。レインボーカラーですが、画像は6pxですので6色に調整してあります。横に伸ばしたので分かりやすくなったと思うのですが、左の画像が敷き詰められることによって、この画像が残量の先端になり、左側は青色になるであろうと思って遊んでみました。

お遊びなので、この画像だけテーマに組み込み、適用させて表示確認したところ、「敷き詰められている」のではなく、「引き延ばされている」ことが分かりました。
それなら、1pxの一本線で十分なんじゃないの?と思ったので、テスト画像を横縞にして、@2xファイルでありながら幅1pxにしてまたまた遊んでみました。

その結果は・・・残念ながら引き延ばされませんでした。
ならば!と、幅2pxで試しても引き延ばされませんでした・・・

それなら!と、幅3pxで試すと・・・みごと引き延ばされました〜!

ところが・・・
フル充電で見てみると、はみ出してました・・・

・・・ということは・・・
6pxでやってみると、ピッタリ収まりました。
・・・という訳で、オリジナル通りの6pxで作りましょう。
計算して引き延ばすはずなので、ちょっと考えれば当たり前ですよね・・・
<追記>
引き延ばされているのは中央の2pxです。
この特性を活かすと、何か面白いものができるかもしれませんね。
今回のテストテーマをこちらで配布しています。
Boke_Battery_statusのダウンロード
2011/02/19
遊んでみた2

前述の残量表示用引き延ばし画像なのですが、今回は「引き延ばす」という考え方から「縮める」という考え方にしてみました。
という訳で、残量100%幅の34×40の画像を用意しました。
伸び縮みしてくれることを期待して、画像の中にバネを入れました。
反転表示の可能性があるため、先端になるべき右側を白くしました。
これで、圧縮でもトリミングでも反転でも、どんな表示方法でも判別できます。









では、残量によってどのように画像が変化するか見てみましょう。
変化が分かるように並べてみました。
縮んでない!!
完全に思惑が外れました・・・
まさか、移動だったとは・・・
これだったら、矢印などの一方向画像が向いてそうですね。
マリオの大砲とかね!
もう一つ注目すべき点があります。82%以下においてバッテリー背景の左側がなくなっているのです。
どのような計算をしているのかはっきりとは分かりませんが、こうなってしまうのを前提に画像を作成する必要があります。
画像サイズで解決できる問題ではなさそうですけどね・・・
今回のテストテーマをこちらで配布しています。
boke_battery_status2のダウンロード
2011/05/22
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_lightblue_battery.zipのダウンロード
boke_lightblue_battery.zipのダウンロード
 boke_orange_battery.zipのダウンロード
boke_orange_battery.zipのダウンロード
 boke_violet_battery.zipのダウンロード
boke_violet_battery.zipのダウンロード
オリジナルカラーを考慮して、緑と赤は省きました。
2011/05/20
作ってみた2

充電中のバッテリー画像はとてもリアルなので、この画像をステータスバー上で表現してみました。
これまで色がつくものは明色用として作成してきたのですが、この画像は真っ黒背景でこそ映える画像なので、暗色用も同じ画像で作成しました。
スクリーンショットをいくつか並べておきます。











大きさにかなりの制限があるものの、充電画像のように暗闇で光るバッテリーが再現できているかと思いますが、いかがでしょうか?
今回のテストテーマをこちらで配布しています。
boke_battery_status3のダウンロード


 boke_blue_battery.zipのダウンロード
boke_blue_battery.zipのダウンロード
 boke_brown_battery.zipのダウンロード
boke_brown_battery.zipのダウンロード
 boke_pink_battery.zipのダウンロード
boke_pink_battery.zipのダウンロード