ロック画面にシンプルな時計を表示する
ロック画面は、使える範囲がかなりあります。
だからこそ、ロック画面の表示に拘る方が多いのではないでしょうか。
私も拘る方なのですが、ロック画面のLCD時計を消すだけでなく、ロック解除スライダーも消してまで、ロック画面を広く使う方もいらっしゃいます。
拘ることでインパクトや個性のあるロック画面に仕上がったものを目にしますが、時計表示でさえド派手になってしまったものも目にします。
個人的な考えですが、「見た目」と「機能性」のバランスを考えると、「機能性」を重視したいので、ここではシンプルな時計表示ウィジェットを作ろうと思います。
と言っても、決して見た目を捨てた訳ではなく、シンプルさを捨てない程度に装飾していくつもりです。
基本ファイルとその確認

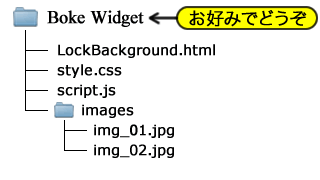
サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
Imagesフォルダーに壁紙用の画像が入っていますが、これもお好きな画像で結構です。(当方のウィジェットテスト用です)
style.cssは見た目の設定をし、script.jsは時計を動かします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="time_update()">
<div id="container">
<p id="time">12:00</p>
<p id="year"></p>
<p id="month"></p>
<p id="date"></p>
<p id="day"></p>
</div>
</body>
</html>
サンプルHTMLソース1
このサンプルHTMLは、日本語表示可能で、幅640のRetina仕様となっております。
ソースの前半部分は、そのための記述と、時計を動かすスクリプトファイルや見た目のスタイルシートも読み込んでいます。
<body onload=・・・は、「表示し終えたら・・・」という記述で、ここでは、JSファイルの「時間を書き換える」という部分を呼び出します。
<div>部分が、時計の表示部分です。
実際に表示するのは中にあるpタグなのですが、全体をまとめて移動する時に便利なので、このようにdivタグでグループ化しています。
当サイトで多用しているやり方ですので、慣れて頂ければ幸いです。
時間・年・月・日・曜日の5つの項目をを5つのpタグで表示します。
この5つに関しては、色や場所など様々なスタイルが個別に設定できます。
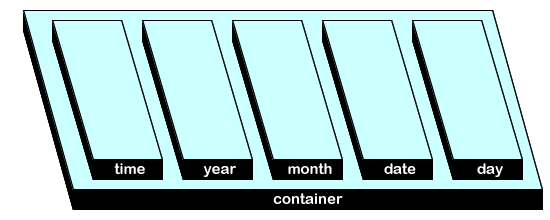
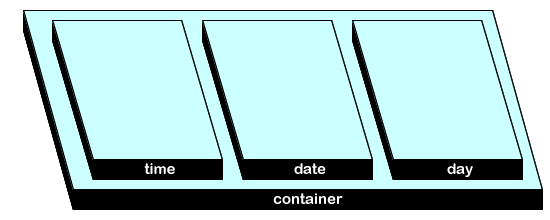
では、このHTMLで構成される要素を視覚的に表現してみましょう。

HTMLイメージ1
相変わらず奇抜なデザインで申し訳ございません。
container以下の要素でのイメージです。
こちらも、containerを移動すれば、その上に乗っているものがすべて移動します。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
background-image:
url("./images/img_02.jpg");
background-repeat: no-repeat;
width: 640px;
height: 960px;
}
#container {
width: 640px;
height: 200px;
position: relative;
top: 300px;
left: 0px;
}
p {
opacity: 0.8;
position: absolute;
color: white;
font-family: "ArialRoundedMTBold";
font-size: 28px;
font-weight: bold;
text-align: center;
text-shadow:0px 1px 5px black,
0px 1px 5px black,
0px 1px 5px black;
}
p#time {
font-size: 120px;
top: 0px;
left: 80px;
}
p#year {
width: 160px;
top: 20px;
left: 420px;
}
p#month {
width: 70px;
top: 50px;
left: 430px;
text-align: right;
}
p#date {
width: 70px;
top: 50px;
left: 490px;
text-align: right;
}
p#day {
width: 160px;
top: 80px;
left: 420px;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
「*」は、全ての要素に対して適用され、この記述ですべての余白や枠線などをリセットします。
<body>で、背景を指定しています。
画像の大きさも指定しています。
#containerは時計を表示するpタグを乗せる「土台」として定義していますので、横幅いっぱいで縦はほどほどの大きさにしました。
ロック画面に表示される範囲の中央部分に表示されるように、全体の位置を上から300pxに指定しました。
pは実際に時計の文字が表示される部分です。
透過率、色、フォント、サイズなどをここで指定しています。
これによって、実際に表示される5つの要素をまとめて指定できます。
その後のp#timeなどは、場所などをそれぞれ個別に指定しています。
pで指定した内容は継承されるので、重複するものがなければ、pで指定した通りの表示になります。
特に、p#monthとp#dateは、バランスを考えて、右寄せにしました。
サンプルJavaScript
では、次にJSファイルを見ていきましょう。
以下に示すのが、test.jsの中身(ソース)です。
setTimeout("time_update()",1000);
setTime();
setDate();
}
function setTime() {
date = new Date().toString();
document.getElementById("time").innerText = date.substr(16,5);
}
arr_day = new Array("日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日");
function setDate() {
get_date = new Date();
cr_year = get_date.getYear()-88;
cr_month = get_date.getMonth()+1;
cr_date = get_date.getDate();
cr_day = get_date.getDay();
document.getElementById("year").innerText = "平成" + cr_year + "年";
document.getElementById("month").innerText = cr_month+"月";
document.getElementById("date").innerText = cr_date+"日";
document.getElementById("day").innerText = arr_day[cr_day];
}
サンプルJavaScript1
関数time_updateで、1秒毎setTimeとsetDateを呼び出します。
setTime()について説明します。
new Date()で日付情報を取得しますが、この日付情報は数値なので、扱いやすくするために、文字列に変換し、それをdateに格納するようにしています。
日付情報には、日付と時刻がありますが、文字列にしたdateから必要な部分だけ取り出します。
その必要な部分が時刻の部分であり、文字列の16番目から5文字が時刻を表しています。
date.substr(16,5)で、文字列の16番目から5文字抜き出しますが、その抜き出した文字を、id "time"で定義される要素に書き込みます。
つまり、このsetTime()は、呼び出される度に日付情報を取得し、その時刻部分のみを時刻表示部分に書き込みます。
HTMLに、<p id="time">12:00</p>とありますが、書き換えるべき時刻表示部分は、まさにこの「12:00」の部分を指し、ごっそり入れ替えます。
arr_day = new Array("日曜日・・・の行で、曜日の日本語表示用の文字列を定義しています。
毎回定義する必要がないので、関数の外に定義しています。
setTime()について説明します。
ここでも、new Date()で日付情報を取得しますが、文字列への変換はしません。
日付などは、それを取り出すための関数があるからです。
「年」の部分は、getYear()で取り出すことができ、取得した「年」を和暦(平成)にするために88を引いています。
「月」の部分は、getMonth()で取り出すことができますが、取得した「月」は0〜11なので、1を加えます。
「日」と「曜日」は、取得したままで結構です。
ファイル後尾の、document.getElementById("・・・で、取得した情報を書き込みます。
この部分を見てお分かりの方もいるかと思いますが、年号などの文字をここで追加しています。
ポイントは、曜日の表示です。
取得した曜日情報は数値なので、関数外で定義した配列がここで登場します。
arr_day[cr_day]を記述することで、arr_dayの中にあるcr_day番目の文字列を取り出すことができるのです。
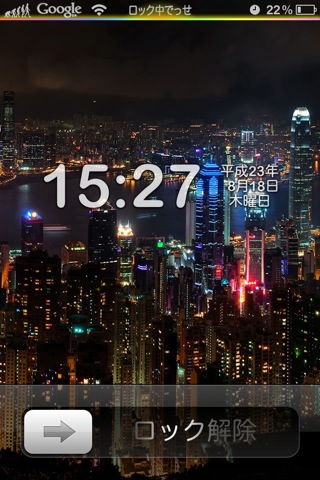
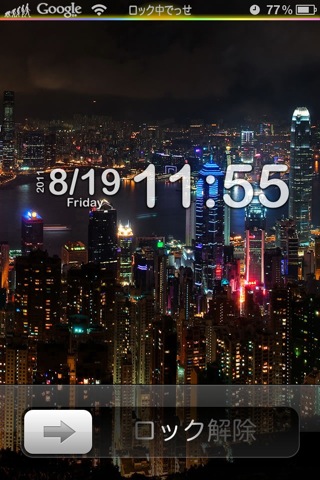
サンプル表示

サンプル表示1
基本サンプルファイルを実行すると、右のようになります。
ロック画面に夜景画像を使っているので、分かりにくいのですが、白色の文字の周囲は黒い影を付けてありますので、白っぽい背景画像でも見やすいはずです。
この画像の場合だと、もっと黒い影を増やしても良さそうですね。
透過しなくても良いかも・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
日付と時刻を入れ替えて、英語表記にする
では、基本サンプルを弄っていきましょう。
ここでは、日本語表記された日付を英語表記にして、日付と時刻を入れ替えます。
HTMLから見ていきましょう。
月と日を1つにする
英語表記では、月と日をスラッシュ(/)でつなげますので、pタグも1つにします。
以下に、HTMLの変更箇所を赤色で示します。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="time_update()">
<div id="container">
<p id="time">12:00</p>
<p id="year"></p>
<p id="date"></p>
<p id="day"></p>
</div>
</body>
</html>
サンプルHTMLソース2
pタグのmonthとdateをまとめてdateにしました。
結果的には、monthの行を消しただけになっています。
これで、pタグは4つになりました。
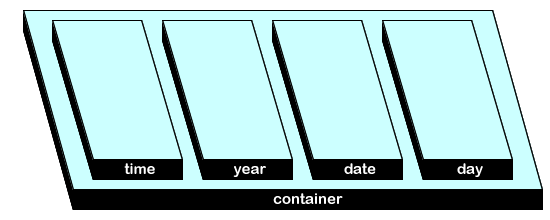
せっかくなので、HTMLイメージも紹介しておきます。

HTMLイメージ2
pタグが1つ減ったのでこんな感じになりますが、大きさなどは全く関係ありません。
スタイルシートを変更する
opacity: 0.8;
width: 160px;
position: absolute;
left: 70px;
color: white;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
text-shadow:0px 1px 5px black,
0px 1px 5px black,
0px 1px 5px black;
}
p#time {
font-size: 120px;
top: 0px;
left: 240px;
}
p#year {
font-size: 42px;
top: 5px;
-webkit-transform: scaleY(0.5);
}
p#date {
font-size: 60px;
top: 30px;
}
p#day {
font-size: 24px;
top: 90px;
}
サンプルスタイルシート2
次に、スタイルシートを弄ります。
変更のあるタグ(セレクタ)のみを赤文字にて紹介しますので、照らし合わせて下さい。
月日をまとめて表示するので、すべての幅を160pxとするため、pで幅を設定します。
横位置も統一できるので、leftもここに追加しておきます。
今回は、4つの表示に対して、それぞれ文字の大きさを指定します。
そのため、縦位置も調整します。
個別指定のため、pのフォントサイズ指定を削除します。
p#monthは必要なくなったので、削除します。
年は、決して目立ってはいけませんがなくてはならないので、縦方向に潰します。
-webkit-transform: scaleY(0.5);をp#yearに追加します。
これにより、「ギンギラギンにさりげなく」が実現できたかと思います。
JavaScriptを変更する
次はJSファイルです。
setTimeout("time_update()",1000);
setTime();
setDate();
}
function setTime() {
date = new Date().toString();
document.getElementById("time").innerText = date.substr(16,5);
}
arr_day = new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
function setDate() {
get_date = new Date();
cr_year = get_date.getYear()+1900;
cr_month = get_date.getMonth()+1;
cr_date = get_date.getDate();
cr_day = get_date.getDay();
document.getElementById("year").innerText = cr_year;
document.getElementById("date").innerText = cr_month + "/" + cr_date;
document.getElementById("day").innerText = arr_day[cr_day];
}
サンプルJavaScript2
英語表記の一番の変更箇所である「曜日」ですが、日曜日から土曜日までの文字列をSundayからSaturdayに書き換えます。
取得した年情報を西暦にするため、1900を加えます。
これで西暦になったので、そのまま表示します。
月と日はまとめて表示しますが、スラッシュ(/)を間に追加して表示します。
曜日の表示は、配列内の文字列を変更したため、そのままで結構です。
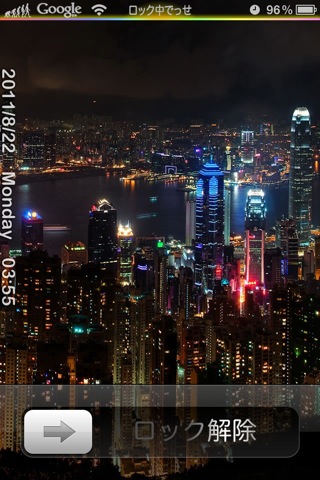
サンプル表示

サンプル表示2
変更したサンプルファイルを実行すると、右のようになります。
必要にして十分な情報のみの表示かと思います。
日付部分をもう少しシンプルにしたいですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
西暦を横に表示にしてみる
西暦は邪魔なのですが、できれば表示しておきたいものです。
特に、私はサイト作成に伴い、記録として残るものですから、なおさら削除したくない要素なのです。
ここでは、西暦さんに遠慮してもらい、横へずれてもらうことにします。
ずれるだけでは幅を取るだけなので、向きを変えることで、邪魔にならないように配置します。
今回はスタイルシートだけで対応できます。
スタイルシートを変更する
opacity: 0.8;
width: 160px;
position: absolute;
left: 90px;
color: white;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
text-shadow:0px 1px 5px black,
0px 1px 5px black,
0px 1px 5px black;
}
p#time {
font-size: 120px;
top: 0px;
left: 260px;
}
p#year {
font-size: 20px;
top: 50px;
left: 0px;
-webkit-transform: scaleY(0.5);
-webkit-transform: rotateZ(-90deg);
}
p#date {
font-size: 72px;
top: 20px;
}
p#day {
font-size: 24px;
top: 90px;
}
サンプルスタイルシート3
変更のあるタグ(セレクタ)のみを赤文字にて紹介しますので、照らし合わせて下さい。
今回のポイントは西暦の回転です。
-webkit-transform: rotateZ(-90deg);をp#yearに追加します。
これにより、「ギンギラギンにさりげなく」が実現できたかと思います。
西暦のスペースが空いたので、日付のサイズを大きくし、位置も上へ移動しました。
サンプル表示

サンプル表示3
変更したサンプルファイルを実行すると、右のようになります。
西暦が横に来ることでシンプルさが増した気がします。
しかし、標準で表示される時計の方が大きな表示ですので、このサンプルで大きく表示してみるのも良さそうですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
特大表示にしてみる
私はどうしてもオリジナルデザインが気になります。
アップル製品のデザインに心を奪われて、はや20年。
新製品が出る度に、アップルのデザイン力を再認識していましたし、それは今も変わりません。
このページの作成中も、オリジナルの時計が気になってしまいます。
という訳で、オリジナルよりも大きな時計にしてみましょう。
ついでなので、表示を再編成し、「年」「月」「日」をまとめます。
では、HTMLから変更していきましょう。
HTMLを変更する
では、HTMLを変更しましょう。
赤文字が変更部分です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="time_update()">
<div id="container">
<p id="time">12:00</p>
<p id="date"></p>
<p id="day"></p>
</div>
</body>
</html>
サンプルHTMLソース4
結果的には、yearの行を消しただけになっています。
これで、pタグは4つになりました。
では、こちらもイメージを紹介します。

HTMLイメージ4
これもイメージです。
どんどん減っていきますね。
スタイルシートを変更する
opacity: 0.8;
width: 640px;
position: absolute;
left: 0px;
color: white;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
text-shadow:0px 1px 5px black,
0px 1px 5px black,
0px 1px 5px black;
}
p#time {
font-size: 210px;
top: 0px;
}
p#date {
font-size: 96px;
top: -40px;
-webkit-transform: scaleY(0.5);
}
p#day {
font-size: 90px;
top: 180px;
-webkit-transform: scaleY(0.5);
}
サンプルスタイルシート4
では、スタイルシートの変更も見ていきましょう。
表示する3つの文字列は、縦に並ぶので、全て幅いっぱいの枠を取り、中央寄せします。
個別設定は、主にフォントサイズと位置合わせですが、日付関連は縦方向に潰してみました。
時間表示はまさかの200px超えです。
JavaScriptを変更する
次はJSファイルです。
get_date = new Date();
cr_year = get_date.getYear()+1900;
cr_month = get_date.getMonth()+1;
cr_date = get_date.getDate();
cr_day = get_date.getDay();
document.getElementById("date").innerText =
cr_year + "/" + cr_month + "/" + cr_date;
document.getElementById("day").innerText = arr_day[cr_day];
}
サンプルJavaScript4
変更があるのは、関数setDateのみです。
「年」「月」「日」を1つにまとめて表示するための記述になっています。
サンプル表示

サンプル表示4
変更したサンプルファイルを実行すると、右のようになります。
できるだけ大きな時刻表示になっています。
これは、でんき予報ウィジェットに採用しています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
全てを端に寄せ、背景を活かす
ここまでは、シンプルながらも存在感のある表示を目指したので、ソースはだんだんコンパクトになりつつも、表示はだんだん大きくなりました。
ここでは、ソースもコンパクトにしますが、表示もコンパクトにします。
HTMLを変更する
では、HTMLから変更します。
以下にソースを示します。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="time_update()">
<div id="container">
<p id="date"></p>
</div>
</body>
</html>
サンプルHTMLソース5
ここでは、表示のすべてをまとめて表示しますので、pタグを1つにします。
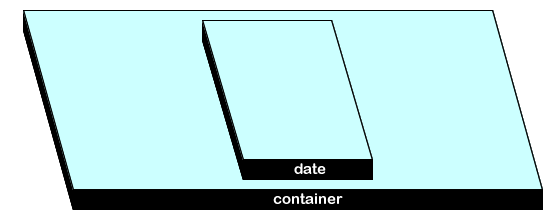
では、こちらもイメージを紹介します。

HTMLイメージ5
とうとう1つになってしまいましたね。
こうなると、containerの意味もなくなってしまいますね・・・
スタイルシートを変更する
opacity: 0.8;
width: 640px;
position: absolute;
left: 0px;
color: white;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
text-shadow:0px 1px 5px black,
0px 1px 5px black,
0px 1px 5px black;
}
p#date {
font-size: 36px;
top: 100px;
left: -300px;
-webkit-transform: rotateZ(90deg);
}
サンプルスタイルシート5
では、スタイルシートの変更も見ていきましょう。
生き残ったp#dateは、すべて変更になります。
横長のものを回転させて表示するので、位置合わせが面倒かもしれません。
JavaScriptを変更する
次に、JSファイルを紹介します。
以下に示すのが、test.jsの中身(ソース)です。
setTimeout("time_update()",1000);
setDate();
setTime();
}
function setTime() {
date = new Date().toString();
document.getElementById("date").innerText += " " + date.substr(16,5);
}
function setDate() {
get_date = new Date();
cr_year = get_date.getYear()+1900;
cr_month = get_date.getMonth()+1;
cr_date = get_date.getDate();
cr_day = get_date.getDay();
document.getElementById("date").innerText =
cr_year + "/" + cr_month + "/" + cr_date + " " + arr_day[cr_day];
}
サンプルJavaScript5
今回のポイントの多くは、JavaScriptの変更にあります。
1つ目は、実行順序の変更です。
日付表示の後ろに時刻表示を追加するので、日付の処理と時刻の処理を入れ替えました。
2つ目は、時刻処理の変更です。
これまでは、p#timeに書き込んでいましたが、表示の統合によりp#dateへの追加となりましたので、記述もtimeからdateへ変更しました。
そして最大のポイントとなるのが、"+="です。
これまでは、"="でその値を書き込んでいましたが、"+="にすると追加の書き込みになります。
(数字の場合、a+=3;となっていたら、aの値に3足されます)
単純に追加してしまうと、表示がくっついてしまうので、スペースも追加します。
3つ目は、日付表示の変更です。
日付表示が1つになったので、「年」「月」「日」「曜日」のすべてを1つにまとめます。
すべてスラッシュ(/)で結合しようと思ったのですが、曜日の部分はスペースにしました。
サンプル表示

サンプル表示5
Respringして表示した結果です。
好みは分かれると思います。
あくまでサンプルですので、気に入ったロック画面用の壁紙がある人にとっては、このような表示がありがたいのかもしれませんね。
そのうち、この表示すらジャマになってしまうのでしょうか???
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
背景を活かすために、最下部に表示する
背景を活かすために端に寄せた表示ですが、そのうちジャマになりそうなので、最下部に移動しておきます。
ロック解除スライダーの下なら、ジャマになりませんよね?たぶん・・・
スタイルシートを変更する
width: 640px;
height: 200px;
position: relative;
top: 910px;
left: 0px;
}
p#date {
font-size: 36px;
}
サンプルスタイルシート6
見た目のみの変更ですので、スタイルシートだけの変更で完了です。
縦位置の変更は、#containerで行ないます。
p#dateは、フォントサイズのみとします。
サンプル表示

サンプル表示6
Respringして表示した結果です。
これも好みが分かれると思います。
問題は、ロック解除スライダーの背景がジャマになっていることです。
これは、テーマで対応するしかなさそうですね・・・

サンプル表示6改
当サイト「テーマを作る」の中の、「ロック解除スライダー周辺」で、この背景を透過させたテーマを思い出したので、それを適用してみました。
ウィジェットの文字だけ見ると、ずいぶん見やすくなったと思います。
作ったテーマは、スライダー画像まで透過させてあったので、ここでは省きました。
慣れると、結構見やすいですね。
これも好みですけどね・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
これぞシンプルクロック
方向性はともかく、ずいぶんシンプルになったと思います。
この際ですから、とことんシンプルにしてみましょう。
HTMLを変更する
では、HTMLから変更します。
以下にソースを示します。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="time_update()">
<p id="date"></p>
</body>
</html>
サンプルHTMLソース7
要素が1つならグループにする必要がないので、containerを削除しました。
スタイルシートを変更する
opacity: 0.8;
width: 640px;
position: absolute;
top: 915px;
left: 0px;
color: white;
font-family: "ArialRoundedMTBold";
font-size: 36px;
font-weight: bold;
text-align: center;
text-shadow:0px 1px 5px black,
0px 1px 5px black,
0px 1px 5px black;
}
サンプルスタイルシート7
では、スタイルシートの変更も見ていきましょう。
containerを削除したので、これまでcontainerにあったものとpを統合します。
ずいぶんダイエットできるものなんですね。
JavaScriptを変更する
次に、JSファイルを紹介します。
以下に示すのが、test.jsの中身(ソース)です。
setTimeout("time_update()",1000);
date = new Date().toString();
document.getElementById("date").innerText = date.substr(0,24);
}
サンプルJavaScript7
取得したデータの必要な部分を抜き出すだけのスクリプトです。
特に加工することをしていないので、とてもシンプルな記述になりました。
関数もTime_updateに統合しました。
こちらもずいぶんダイエットできましたね。
サンプル表示

サンプル表示7
Respringして表示した結果です。
これこそ、好みが分かれそうですね。
これ以外の表示にしようと思うと、やはり加工が必要になるので、慣れればこれ以上シンプルなものはないと思います。(実際にはもっとシンプルにできます)
ちなみに、秒の表示が必要なければ、substr(0,21)とするだけです。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

