SwipeShiftCaret

iPhoneで文字入力するシーンはいくつかあり、誰もが何らかの文字入力をしたはずです。
そして、一度は入力ミスをし、訂正したことがあるはずです。
そんな時は、長押しで位置を決めて訂正していたはずです。
入獄中は、「これぞiPhoneならではの操作方法」と思っていたのですが、一度も便利などと思ったことがありませんでした。
脱獄してからも、その方法が当たり前のように使っていました。
あるTweaksに出会うまでは・・・
そのTweaksとは、当サイトでも他に紹介している、moyashi氏の「SwipeToMoveCursor」です。
文字入力中に、その画面をスワイプすると、入力位置を示すカーソルが移動してくれるではありませんか!!
脱獄素敵!!と思った瞬間ですね。
その頃はまだiOS4.xだったので、当サイト「iPhone4」の「脱獄アプリ」で紹介しようと、「準備中」にしていました。
「準備中」のまま、テーマ作成やウィジェット開発に時間を取られ、世の中はiOS5の時代へと突入していきました。
そして当サイトも「iOS5」に対応し、今度こそ「脱獄アプリ」で紹介しようと思っていたのですが、「2文字移動」により紹介することができずにいました。
日本語を扱うからこそ、日本人製のものを積極的に導入したいので、いつか対応するだろうとずっと待っていました。
しかし、iOSも5.1となり、私も痺れを切らしてしまったので、「SwipeShiftCaret」を紹介します。
相変わらず、前置きが長くてゴメンナサイ・・・
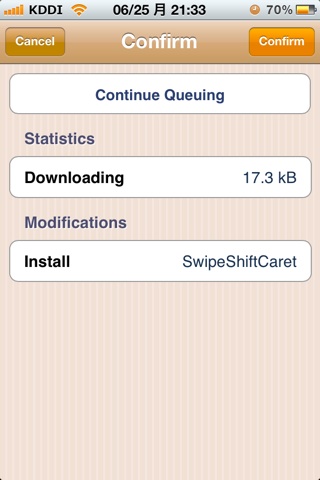
Cydiaから検索し、インストールして下さい。
インストールするだけで、その恩恵を受けられますが、設定もありますので、以下に設定方法をいくつか紹介します。
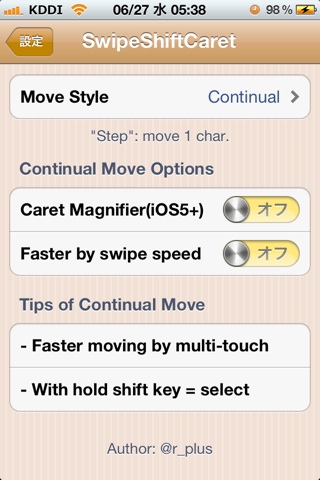
設定あれこれ

このTweaksの基本的な設定は、一番上にある「Move Style」です。
デフォルトでは、"Continual"になっているので、これが推奨なのでしょうね。
Step
文字通り?、1文字移動します。
「1フリック、1文字、1移動」です。
なぜ3拍子にしたのかは、以下を読み続けて頂ければご理解いただけるかと思います。
Continual
文字通り?、連続移動します。
こちらに慣れてしまうと、おそらくもう「Step」には戻れないでしょう。
"Step"では、距離の長いフリックも短いフリックも1フリックとし1文字移動しますが、"Continual"だと、その距離がキャレットの移動距離になります。
「その距離」としたのは、それまで使っていた「フリック」という表現よりも、「スワイプ」という表現の方が妥当だと思ったからです。
だから、「SwipeShiftCaret」なんですね。
ここからは、"Continual"に特化した設定を紹介します。
以下の2項目なのですが、設定はスイッチによるON/OFFのみです。

Caret Magnifier(iOS5+)
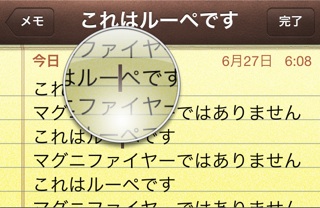
スワイプによるキャレット移動中にマグニファイヤーを表示するかどうかのスイッチです。
マグニファイヤーって何?と思った方は、右の画像を見て下さい。
当サイト「マグニファイヤー」と、「ルーペ」も参考にして下さい。
なお、ルーペかマグニファイヤーかどうかは、画像ファイル名で私が勝手に「これはルーペです」と判断しただけであって、画像は、「ATARU」を意識してみただけです。
拡大するものを総称して「マグニファイヤー」と言うので、決して間違いではありません。
Faster by swipe speed
さきほど紹介したのは、「スワイプの距離」に応じたキャレット移動でしたが、このスイッチを"オン"にすると、「スワイプのスピード」に応じたキャレット移動になります。
さらに、シフトキーを押しながらの操作で、「文字列選択」も可能です。
シフトを押しながら左へスワイプすると、キャレットの位置から前方へ文字列選択できます。
選択中、指を離さなければ、ずっと前方位置を左右に移動できます。
逆に、シフトを押しながら右へスワイプすると、キャレットの位置から後方へ文字列選択でき、そのまま左右の移動もできます。
すでに選択中であれば、シフトキーを押しながら左へのスワイプで前方のドラッグドットを、シフトキーを押しながら右へのスワイプで後方のドラッグドットを移動することができます。
(コツ)
文字列選択中、前方のドラッグドットを右に移動させたいときは、シフトキーを押しながら左へスワイプしたあと、そのまま右にスワイプします。

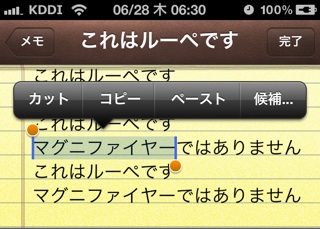
ダブルタップも有効で、タップした付近の文字列が選択されます。
先程のメモにおいて、「マグニファイヤー」の"フ"を狙ってダブルタップしたら、右のスクリーンショットのように、全体が選択されました。
「文字列」というより、「単語」の方が正しいかもしれません。