ロック画面にガラス文字の時計を表示する
ロック画面は、使える範囲がかなりあります。
だからこそ、ロック画面の表示に拘る方が多いのではないでしょうか。
私も拘る方なのですが、ロック画面のLCD時計を消すだけでなく、ロック解除スライダーも消してまで、ロック画面を広く使う方もいらっしゃいます。
拘ることでインパクトや個性のあるロック画面に仕上がったものを目にしますが、時計表示でさえド派手になってしまったものも目にします。
ここではシンプル時計を拡張し、ガラス文字の時計を表現してみます。
私なりに多少の見た目を気にしつつ、シンプルさを忘れないカスタマイズをします。
<注意>
ここでは、デフォルトの時計は不要なので、脱獄アプリの「LockScreen Clock Hide」をインストールしてデフォルトの時計を消して下さい。
書式変更とテーマを併用して、デフォルトの時計を消すこともできます。
さらに、今回は、各々iPhoneに設定したロック画面の背景を使って、ウィジェットの背景画像として表示させるようにしましたので、「Wallpaper JPEGifier」をインストールしておいて下さい。
なお、どちらもインストールしなくても、ウィジェット動作の確認はできます。
見た目の問題であり、確認のし易さを向上させるためですので、各自の判断でインストールして下さい。
基本ファイルとその確認

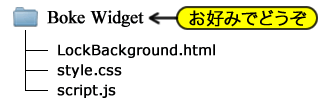
サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsは時計を動かします。
今回は、シンプル時計を拡張するだけですので、基本的な部分はシンプル時計を確認して下さい。
今回のサンプルは、シンプル時計のサンプル4からスタートします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,
minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="time_update()">
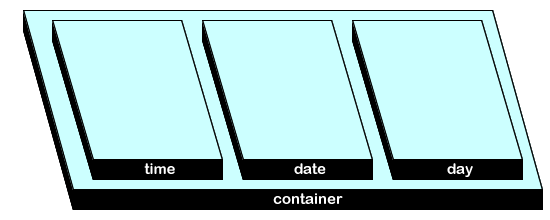
<div id="container">
<p id="date"></p>
<p id="time"></p>
<p id="day"></p>
</div>
</body>
</html>
サンプルHTMLソース1
ここからスタートです。
HTML5を意識し、それなりにスマートホン対策した記述をしたつもりです。
では、イメージを紹介します。

HTMLイメージ1
センスないですね・・・
おまけに意味もないかな・・・
サンプルJavaScript
次はJSファイルです。
","Thursday","Friday","Saturday");
function time_update() {
setTimeout("time_update()",1000);
get_date = new Date();
cr_year = get_date.getYear() + 1900;
cr_month = get_date.getMonth() + 1;
cr_date = get_date.getDate();
cr_day = get_date.getDay();
cr_hours = get_date.getHours();
cr_minutes = get_date.getMinutes();
cr_seconds = get_date.getSeconds();
date = cr_year + "/" + cr_month + "/" + cr_date;
day = arr_day[cr_day];
time = cr_hours + ":" + cr_minutes;
document.getElementById("date").innerText = date;
document.getElementById("day").innerText = day;
document.getElementById("time").innerText = time;
}
サンプルJavaScript1
基本は「シンプル時計」なのですが、今回用にカスタマイズしてあります。
情報の取得方法を統一したので、「シンプル時計」よりもシンプルかもしれません。
日付・曜日・時間も先に処理したので、書き込みもシンプルになっています。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
background-image:
url("/private/var/mobile/Library/
SpringBoard/Converted-
LockBackground.jpg");
background-repeat: no-repeat;
width: 640px;
height: 960px;
}
#container {
width: 640px;
margin-top: 200px;
}
p {
width: 640px;
line-height: 0.85em;
color: white;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
text-shadow:0px 1px 5px black,
0px 1px 5px black,
0px 1px 5px black;
}
p#date {
font-size: 96px;
}
p#time {
font-size: 210px;
}
p#day {
font-size: 90px;
}
サンプルスタイルシート1
では、スタイルシートを紹介します。
ここからスタートですので、基本的には「シンプル時計」と変わりません。
ただ、そのままでは芸がないので、今回は、line-heightを有効活用しています。
pタグでline-heightを文字サイズで指定することで、その後文字サイズを変更しても、1行の高さは文字サイズを基準としたままなのです。
これまではのように、マージン指定をすることもなく、絶対配置をすることもなく、行間を詰めることを実現しました。
あとは、日付・時間・曜日の3つの文字列それぞれの文字サイズを指定するだけで済みます。
文字サイズを変更しても、それなりの行間を保っているので、いろいろな文字サイズで試してみて下さい。
文字列の表示順は、HTMLに依存しますので、ご注意下さい。
時間表示は、相変わらずの200px超えです。
サンプル表示

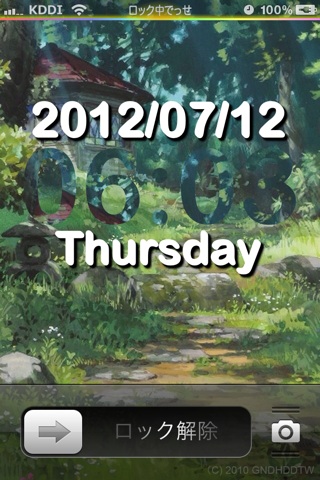
サンプル表示1
サンプルファイルを実行すると、右のようになります。
はみ出さないように、できるだけ大きな時刻表示にしてあります。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
1桁数字を2桁にする
スタートサンプルで気になったことがあります。
情報を1つ1つ抜き出しているので、仕様といえば仕様なのですが、1桁数字は1桁のまま表示されています。
抜き出したものが文字列ではなく数字なのでこうなるのですが、個人的に見慣れた2桁数字が良いので、少し手を加えます。
サンプルJavaScript
数字を扱っている部分はいくつかあるので、それぞれの場所に同じような処理を記述するのはあまりにも芸がないので、オリジナル関数を作ることにします。
「取得した数字が10未満だったら"0"を付ける」という誰もが考える関数でも芸がありません。
とにかく取得した数字の左に"0"を付けて右から2文字抜き出せば、取得した数字が1桁でも2桁でも関係なくなりますよね?
という訳で、私が作った関数とその関数を反映させたサンプルを以下に紹介します。
","Thursday","Friday","Saturday");
function time_update() {
setTimeout("time_update()",1000);
get_date = new Date();
cr_year = get_date.getYear() + 1900;
cr_month = to_2(get_date.getMonth()+1);
cr_date = to_2(get_date.getDate());
cr_day = get_date.getDay();
cr_hours = to_2(get_date.getHours());
cr_minutes = to_2(get_date.getMinutes());
cr_seconds = to_2(get_date.getSeconds());
date = cr_year + "/" + cr_month + "/" + cr_date;
day = arr_day[cr_day];
time = cr_hours + ":" + cr_minutes;
document.getElementById("date").innerText = date;
document.getElementById("day").innerText = day;
document.getElementById("time").innerText = time;
}
function to_2(src) {
src = "0" + src;
src = src.substring(src.length-2);
return src;
}
サンプルJavaScript2
関数も簡単に記述してあります。
関数名は、2桁にするということで、「to_2」としました。やっつけ感たっぷりですね。
数字をこの関数にぶち込んでやれば2桁になって返ってくるので、サンプルでは、取得した数字を変数に格納する前に変換しています。
年と曜日は、2桁にする必要がないので、そのままです。
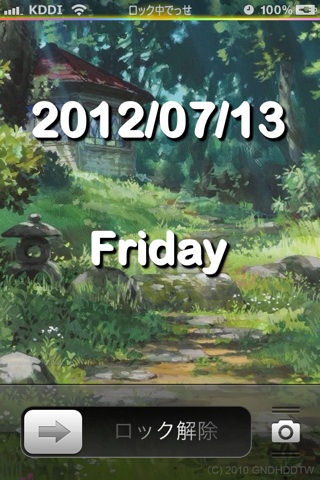
サンプル表示

サンプル表示2
サンプルファイルを実行すると、右のようになります。
1桁だった「月」と「時間」に、"0"が付きました。
ここからスタートって感じですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
影を付けて立体感を出す
ここから変化を加えていきます。
手始めとして、影による立体化をやってみましょう。
スタイルシートを変更する
width: 640px;
line-height: 0.85em;
color: silver;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
text-shadow:
-1px -1px 0px white,
-2px -2px 0px white,
-3px -3px 0px white,
-4px -4px 0px white,
-5px -5px 0px white,
1px 1px 1px black,
2px 2px 2px black,
3px 3px 3px black,
4px 4px 4px black,
5px 5px 5px black;
}
サンプルスタイルシート3
パッと見で、大きな変更がないことが分かります。
文字の色を、シルバーにしました。
ポイントは影の重ね方です。
左上方向には、ぼかしのない白色を1ピクセルづつずらし、5つ重ねています。
さらに、右下方向にも1ピクセルづつ5つ重ねるのですが、こちらは移動量と同じ量だけぼかした黒を重ねています。
サンプル表示

サンプル表示3
Winterboardで適用して表示した結果です。
まぁこんな感じでしょうか?
好みは分かれると思います。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
文字を透明にする
当サイトでは、背景を活かすウィジェットをよく作ります。
今回のウィジェットも、背景を活かしつつもできるだけ大きな時計を表示するためのアイデアを形にするためのものです。
ここでは、背景を活かすために欠かすことのできない「文字の透明化」を紹介します。
スタイルシートを変更する
width: 640px;
line-height: 0.85em;
color: transparent;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
text-shadow:
-1px -1px 0px white,
-2px -2px 0px white,
-3px -3px 0px white,
-4px -4px 0px white,
-5px -5px 0px white,
1px 1px 1px black,
2px 2px 2px black,
3px 3px 3px black,
4px 4px 4px black,
5px 5px 5px black;
}
サンプルスタイルシート4
見ての通り、文字色を透明指定するだけです。
サンプル表示

サンプル表示4
サンプルを適用&Respringして表示した結果です。
見事に文字が透明化され、背景がバッチリ・・・
真っ白やんけ!!
(検証)
シルバーではなくなったので、文字色の変更はされているはずである。
では、"transparent"のスペルミスか??
これまでのウィジェットからコピーしたものであり、手打ちしていないので、スペルミスは有り得ない。
では、透明化されてこの表示になったのか?
きちんと透明化されているという前提で考えると、こたえは簡単でした。
この白は、影だったんですね。
文字が透明になったからこそ、影が見えて当然ですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
文字の形をした背景を作る
「影が表示される」という現象は、ショックでした。
確かに、そんなに都合良く文字の部分だけ背景が表示される訳がないのです。
これを解決する方法に辿り着くまで1年かかりました。
その方法とは、「文字の形をした背景を一番上にピッタリ重ねる」ことです。
いろいろ試しましたが、一番効果が高く確実な方法に辿り着いたので、ここで紹介します。
文字の形をした背景とは?
ズバリ!マスクです!!
多少なりとも、画像を編集したことのある方なら、聞いたことがあるかもしれません。
写真を丸く切り抜いたものを見たことがあると思いますが、まさにそれです。
iPhoneのアプリアイコンも、すべてではありませんが、角の丸い四角形に切り抜いています。
今回は、このマスクを利用して実現しようとしています。
つまり、文字をマスクにして背景を切り抜くということです。
文字をマスクにする方法
ウィジェットを作っているからといって、決してプログラミングで実現する訳ではありません。
文字で背景を切り抜く作業は、スタイルシートで実現します。
font-size: 210px;
background-image:
url("/private/var/mobile/Library/
SpringBoard/Converted-
LockBackground.jpg");
-webkit-background-clip: text;
text-shadow: none;
}
サンプルスタイルシート5
時間表示の文字列で、背景を切り抜くためのスタイルシートはこのように記述します。
背景は相変わらずの指定ですが、切り抜く対象の画像ですので、指定しなければ意味がありません。
背景と違う画像を指定すると、これがまた違うテイストを味わえます。
background-clip を "text"で指定することにより、文字の向こうに背景が見えるような表示になります。
影の指定が残っていると、他の指定がまったく意味のないものになってしまうほど影響があるので、影の指定は、必ず無効にして下さい。
サンプル表示

サンプル表示5
サンプルを適用&Respringして表示した結果です。
時間の部分が変更されていることがお分かりいただけますでしょうか?
この背景に使われている画像が、時間の文字の向こう側に見えています。
文字で背景を切り抜くことができましたね!
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
文字の形をした背景の位置を合わせる
文字で背景を切り抜いたのですが、そこで気付いた方もいらっしゃるかもしれませんね。
サンプル表示5でもハッキリ分かるのですが、どうして時間がハッキリ見えるのでしょうか?
そもそも、切り抜いた背景が同じ背景の上に配置されるなら、同化するはずですよね?
でも、よく見て下さい。
サンプルの時間は"06:08"なのですが、"06"部分の背景に屋根が見えませんか?
つまり、時間部分に背景を表示するとき、一番上から表示されている訳なんですね。
まぁ、そのおかげで表示がズレ、逆に表示が読み取れた訳なのですが、この先の目的からすると、ピッタリ位置が合っていないと意味がないので、背景に同化するくらいピッタリ合わせてみましょう。
サンプルスタイルシート
font-size: 210px;
background-image:
url("/private/var/mobile/Library/
SpringBoard/Converted-
LockBackground.jpg");
-webkit-background-clip: text;
background-position: 0 -281px;
text-shadow: none;
}
サンプルスタイルシート6
さきほどと同様に、時間表示の文字列に指定します。
見てお分かりか頂けると思いますが、background-positionで位置を指定するだけです。
サンプルでは、281ピクセルのズレがあったため、この数字で修正しました。
どれだけズレているか調べるだけでも、結構大変な作業でした・・・
サンプル表示

サンプル表示6
サンプルを適用&Respringして表示した結果です。
時間の部分が背景と同化していることがお分かりいただけますでしょうか?
日付が変わってしまったのは申し訳ないのですが、まるで、時間を非表示にしたかのごとく、同化しています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
本来の時間表示に文字形背景を重ねる
では、準備ができたので、影でショックを受けた時間表示の上に、文字の形で切り抜いた背景をピッタリ重ねてみましょう!!
・・・と言っても、どうしましょうね。
いろいろ考えましたが、流れというものもあるので、スタイルシートをメインに進めます。
ただ、「重ねる」ということに対し、HTMLやJavaScriptも多少の変更が必要です。
「重ねる」という考え方から、今回採用した方法を説明していきます。
重ねる方法
単純に文字を重ねるだけですので、基本的な考え方も単純で構いません。
「同じ文字を2つ用意する」という所からのスタートになるかと思います。
HTMLのpタグの数を増やすことも1つの手ですが、せっかくなので、「疑似クラス」というものを紹介します。
他にもいくつかの方法を試しましたが、この「疑似クラス」を使うことにより、全体の変更量が一番少なかったので、今回採用しました。
「疑似クラス」は、afterを使います。これにより、要素の直後に内容を挿入します。
ここで挿入する内容は、pタグのtitle属性から取得します。
JavaScriptからのpタグへ書き込む時に、title属性にも同じ文字列をセットしておけば、「同じ文字を2つ用意する」ということが可能になります。
以上が、一連の流れですので、以下に細かい部分を紹介します。
HTMLを変更する
では、HTMLの変更から紹介します。
以下にソースを示します。
<html>
<head>
<meta name="viewport" content="width=device-width,
minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="time_update()">
<div id="container">
<p id="date" title=""></p>
<p id="time" title=""></p>
<p id="day" title=""></p>
</div>
</body>
</html>
サンプルHTMLソース7
要素を増やさず、属性を増やしています。
JavaScriptを変更する
次に、JSファイルを紹介します。
以下に示すのが、test.jsの中身(ソース)です。
・
・
・
document.getElementById("date").innerText = date;
document.getElementById("date").setAttribute("title", date);
document.getElementById("day").innerText = day;
document.getElementById("day").setAttribute('title', day);
document.getElementById("time").innerText = time;
document.getElementById("time").setAttribute('title', time);
}
サンプルJavaScript7
HTMLに変更を加えた部分なのですが、pタグのtitle属性に書き込みをしています。
これで、同じ文字列が2つ並ぶことになります。
スタイルシートを変更する
width: 640px;
line-height: 0.85em;
color: transparent;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
position:absolute;
left: 0px;
text-shadow:
-1px -1px 0px white,
-2px -2px 0px white,
-3px -3px 0px white,
-4px -4px 0px white,
-5px -5px 0px white,
1px 1px 1px black,
2px 2px 2px black,
3px 3px 3px black,
4px 4px 4px black,
5px 5px 5px black;
}
p#time:after {
content: attr(title);
background-image:
url("/private/var/mobile/Library/
SpringBoard/Converted-
LockBackground.jpg");
background-position: 0 -281px;
-webkit-background-clip: text;
text-shadow: none;
}
サンプルスタイルシート7
では、今回の肝であるスタイルシートの変更も見ていきましょう。
pとp#time:afterが真横に並ぶことになります。
これらは同じスタイルを適用するのですが、横並びのままではいつまでたっても重なる訳がないので、position指定とleft指定をして、ピッタリ重なるようにしています。
文字色は、透明にしています。
文字を重ねた後で、上の文字列だけを個別に指定します。
この内容は、前回のp#timeと同じですが、フォントサイズはp#timeに残します。
全体を確認するには、サンプルファイルを確認して下さい。
サンプル表示

サンプル表示7
サンプルを適用&Respringして表示した結果です。
position指定していますが、縦位置を指定していないので、container上部に貼り付いている状態です。
したがって、3つの要素が、縦位置200pxの場所に表示されている状態です。
ちなみに、HTMLで記述された順に、上に重なって表示されていることがお分かりでしょうか?
重なり順を指定するプロパティもありますが、予め、HTMLの記述順を考えておくことが先でしょうね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
3つの要素すべての表示で文字形背景を重ねる
時間表示で目的達成できたので、残りの日付と曜日も同じように処理しましょう。
時間表示に特化した前回と違い、今回はできるだけすべてをまとめて指定するようにします。
スタイルシートを変更する
width: 640px;
line-height: 0.85em;
color: transparent;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
position:absolute;
left: 0px;
text-shadow:
-1px -1px 0px white,
-2px -2px 0px white,
-3px -3px 0px white,
-4px -4px 0px white,
-5px -5px 0px white,
1px 1px 1px black,
2px 2px 2px black,
3px 3px 3px black,
4px 4px 4px black,
5px 5px 5px black;
}
p:after {
content: attr(title);
background-image:
url("/private/var/mobile/Library/
SpringBoard/Converted-
LockBackground.jpg");
background-position: 0 -281px;
-webkit-background-clip: text;
text-shadow: none;
}
サンプルスタイルシート8
今回は、スタイルシートの変更だけで済みます。
・・・と言っても、特に変更する所がある訳ではなく、p#time:afterとしていた部分をp:afterにするだけです。
時間表示だけに適用していた指定を、すべての表示に対して適用させる訳です。
サンプル表示

サンプル表示8
サンプルを適用&Respringして表示した結果です。
前回のサンプルと比べると、一目瞭然ですね。
ただ、"Sunday"の"y"の先っちょが白いままですね。
これは、行の高さをフォント基準で指定していることで、高さが足りないことが原因と推測できます。
ですので、この件に関しては、ここではバグ取りしません。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
3つの要素それぞれに縦位置を指定する
文字が重なったままですので、さきほどのバグ取りも兼ねて、表示を整えようと思います。
スタイルシートを変更する
font-size: 96px;
top: 200px;
}
p#date:after {
background-position: 0 -200px;
}
p#time {
font-size: 210px;
top: 260px;
}
p#time:after {
background-position: 0 -260px;
}
p#day {
font-size: 90px;
top: 460px;
}
p#day:after {
background-position: 0 -460px;
}
サンプルスタイルシート9
今回も、スタイルシートの変更だけで済みます。
フォントサイズのみだった指定に、縦位置の指定を追加しています。
さらに、それぞれの疑似クラスの背景ですが、縦位置をずらした分背景位置をずらしています。
そうすることで、背景と文字画像がピッタリ合います。
さきほど気になったline-heightの行や、p:afterの背景位置指定は、削除しました。
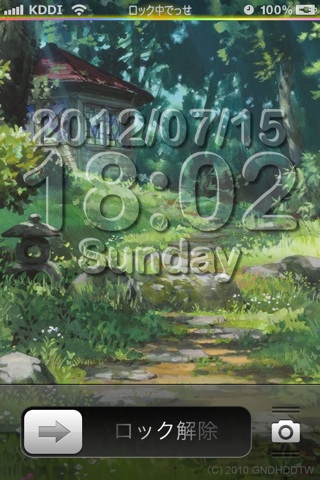
サンプル表示

サンプル表示9
サンプルを適用&Respringして表示した結果です。
文字で切り抜いた画像と背景がピッタリ重なっています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
透過色を利用して仕上げる
目的の表示ができたので、それなりの仕上げをしましょう。
スタイルシートを変更する
opacity: 0.5;
width: 640px;
color: transparent;
font-family: "ArialRoundedMTBold";
font-weight: bold;
text-align: center;
position:absolute;
left: 0px;
text-shadow:
-1px -1px 0px white,
-2px -2px 0px white,
-3px -3px 0px white,
-4px -4px 0px white,
-5px -5px 0px white,
1px 1px 1px black,
2px 2px 2px black,
3px 3px 3px black,
4px 4px 4px black,
5px 5px 5px black;
}
p:after {
opacity: 1.0;
content: attr(title);
background-image:
url("/private/var/mobile/Library/
SpringBoard/Converted-
LockBackground.jpg");
-webkit-background-clip: text;
color: rgba(255,255,255,0.2);
text-shadow: none;
}
サンプルスタイルシート10
今回も、スタイルシートの変更だけで済ませます。
見ての通り、透過率の指定がメインとなっております。
p,p:afterは影の部分ですので、50%透過とし、p:afterは文字で切り抜いた画像ですので、透過させずに表示します。
ただ、ガラスっぽい感じを出すための仕上げとして、文字で切り抜いた画像を、多少白くしています。
これは、透過率20%の白を利用しています。
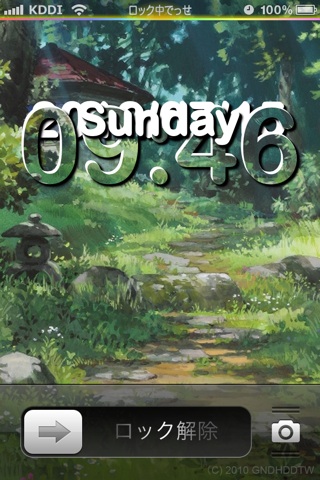
サンプル表示

サンプル表示10
サンプルを適用&Respringして表示した結果です。
ガラスっぽい感じが出ていますでしょうか?
表示位置や透過率を変更することで、雰囲気を変えることができますので、色々やってみて下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
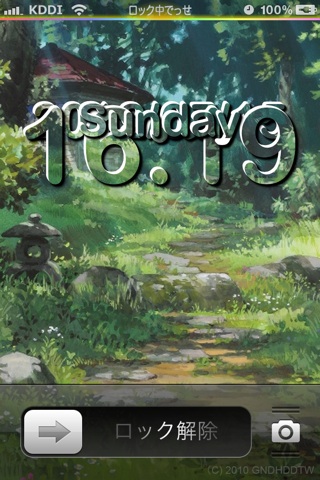
背景画像をいろいろ変えてみた
このウィジェットは、背景を活かすウィジェットなので、背景をいろいろ変えてみて、その見栄えを紹介します。