天気予報を表示する3(Yahooウェザー編1)
子ノードを探して特定できる関数を作った所で、Yahooウェザーの情報をそれなりに表示してみましょう。
天気情報を確認する

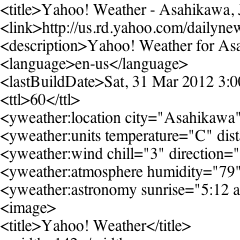
では、基本編で登場したYahoウェザーにもどりましょう。
右のような感じだったなぁ程度は思い出して下さい。
要素を確認する
取得したXMLには、どのような情報があるのでしょうか?
基本編では目的の情報を得るためにタグを数えましたが、どのような情報があるか調べるために、今回はタグの確認をします。
<channel>
<title>
<link>
<description>
・
・
ザッと書き出してみましょうか。
右のような感じになると思います。
必要な情報を絞り込む
色々な要素があるのは分かりましたが、その内のどれが欲しい情報なのでしょうか?
これは人によって違うと思います。
<yweather:condition text="・・・
<yweather:condition temp="・・・
そこで、私自身が欲しいと思う情報を書き出してみたのですが、3つしかありませんでした。
右のような感じで、都市名・天気・気温の3つです。
基本過ぎる項目ですが、私にとっては必要にして十分なので、この3つで進めていきます。
基本ファイルとその確認

サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="text"></p>
<p id="temp"></p>
</div>
</body>
</html>
サンプルHTMLソース1
このサンプルHTMLの特徴は、HTML5の記述になったことです。
最初から対応しとけば良かったのですが、流れやタイミングというものもあり、この時期での導入となりました。
とりあえず、このように書いておけば、これまでのサンプルも流用できます。
今回は、天気情報に関する表示は3つですので、それぞれpタグにidを割り当てています。
そして、それらをいつものようにdivタグで囲っています。
ソースが読み込まれたら、関数setWeatherを実行し、天気情報を書き換えるという流れです。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
document.getElementById("city").innerText =
findChild(findChild(findChild(request.responseXML, "rss"), "channel"),
"yweather:location").getAttribute("city");
document.getElementById("text").innerText =
findChild(findChild(findChild(findChild(request.responseXML, "rss"), "channel"),
"item"), "yweather:condition").getAttribute("text");
document.getElementById("temp").innerText =
findChild(findChild(findChild(findChild(request.responseXML, "rss"), "channel"),
"item"), "yweather:condition").getAttribute("temp");
サンプルJavaScript1
実際のソースには改行はありません。
ただ、前回の最終形を基本にスタートしているので、1行がとても長くなっています。
ここでは、好みの情報を取り出して表示することが目的なので、このままにしておきます。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
margin: 40px 0px;
background-color: white;
font-size: 36px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
今回は、表示確認のため、フォントサイズを大きくし、下へズラしているのも、前回のままです。
サンプル表示

今回は、好みの情報を取り出して表示することが目的なので、表示されていればOKです。
上から順に、都市名、天気、気温が取り出せています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
ソースを見直す
やはり気になるものは気になりますね。
ソースを見やすくしておきましょう。
javascriptの変更
今回のポイント部分を赤くしています。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_yweather_location = findChild(elm_channel, "yweather:location");
var elm_city = elm_yweather_location.getAttribute("city");
var elm_yweather_condition = findChild(findChild(elm_channel, "item"), "yweather:condition")
var elm_text = elm_yweather_condition.getAttribute("text");
var elm_temp = elm_yweather_condition.getAttribute("temp");
document.getElementById("city").innerText = elm_city;
document.getElementById("text").innerText = elm_text;
document.getElementById("temp").innerText = elm_temp;
}
サンプルJavaScript2
今回のポイントは、子ノード探索です。
これまでのように、目的の情報まで探索するのではなく、途中で切り上げて格納しています。
こうすることで、再利用が可能となり、サンプルのように使い回しができます。
(使い回している部分を紫色にしています)
取り出す情報数の多い方は、このようなやり方をすると、ソースがすっきりします。
スタイルシートの変更
width: 640px;
height: 960px;
margin: 232px 0px;
background-color: white;
}
p {
margin: 10px;
font-size: 36px;
color: black;
text-align: center;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート2
見た目も変更します。
まずは、時計部分から抜け出しましょう。
ステータスバーの高さ40pxと、時計部分の高さ192pxを合わせた232pxだけズラします。
そして、文字を中央寄せしています。
さらに、文字同士にも余白を持たせています。
記述順により、pはbodyのプロパティを引き継いでいるので、pの幅もbodyと同じ640pxとなり、画面中央に表示される訳です。
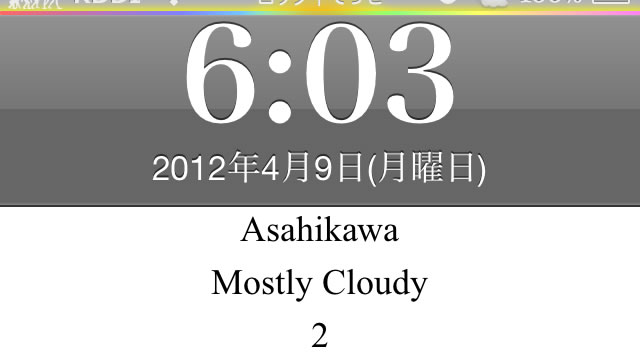
サンプル表示

右図の通りです。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
ソースを見直す2
そもそも私の求める情報でしたので、欲がないのか、情報自体が少ないですよね。
この量で、これだけのスペースを取るのはもったいないので、せめて横並びにしましょう。
ついでに、気温表示が数字だけというのも・・・なので、摂氏の単位を表示しましょう。
javascriptの変更
変更部分を赤くしています。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_yweather_location = findChild(elm_channel, "yweather:location");
var elm_city = elm_yweather_location.getAttribute("city");
var elm_yweather_condition = findChild(findChild(elm_channel, "item"), "yweather:condition")
var elm_text = elm_yweather_condition.getAttribute("text");
var elm_temp = elm_yweather_condition.getAttribute("temp");
document.getElementById("city").innerText = elm_city;
document.getElementById("text").innerText = elm_text;
document.getElementById("temp").innerText = elm_temp + " ℃";
}
サンプルJavaScript3
JavaScriptの変更は、これだけです。
見ての通り、摂氏の単位である「℃」を気温に追加します。
スタイルシートの変更
float: left;
margin: 10px;
font-size: 36px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート3
変更箇所のあるpのみを紹介します。
floatをleftで指定することで、すべてのpを左から順に詰めて表示します。
その際、pの幅は指定していないので、文字の分だけの幅を取ります。
そのため、中央表示の意味がなくなるので、text-alignを削除しました。
サンプル表示

こちらも基本的には変わりません。
ただ、切り替えの間隔をしっかり5秒取っているので、スタードが遅くなりました。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
ソースを見直す3
シンプルにはなりましたが、これならここじゃなくても良いですよね?
「シンプル時計」のように、一番下へ移動させましょう。
スタイルシートの変更
今回は、追加のみです。
天気情報を全部丸ごと移動させるので、pタグをグループ化した際に付けたid "weather"で、一気に移動します。
これまで、縦位置はtopで指定していましたが、今回はbottomを使ってみました。
bottomなので0pxの指定でOKと思ったら、1文字分ズレていたので、その分移動しました。
どうせ位置合わせするなら、これまで通りのtopでも良いと思います。
サンプル表示

右画像がスクリーンショットです。
せっかくなので、今回の撮影用に、「ロック解除」を変更してみました。
やり方は、当サイト「やってみたこと一覧」にある、「文字列を変更してみた」を参考にして下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

スライダーの背景画像は、壁紙よりも手前に配置されるので、文字が見にくいですね。
好みが別れると思いますが、この背景を透過画像に置き換えてみました。
背景画像は、「テーマを作る」の中の、「ロック解除スライダー周辺」にあります。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
ソースを見直す4
一番下へ移動させたことで、今度は逆に寂しくなったこともあるのですが、これまでずっと白背景のままやってきたので、本来の背景画像を表示しましょう。
(注意)
iPhoneで設定した背景画像をウィジェットで参照するには、Wallpaper JPEGifierを導入しておくことが必要です。
当サイト「脱獄アプリ一覧」の中の「Wallpaper JPEGifier」を参考に導入して下さい。
スタイルシートの変更
background-image:
url("/private/var/mobile/Library/
SpringBoard/Converted-LockBackground.jpg");
background-repeat: no-repeat;
width: 640px;
height: 960px;
}
p {
float: left;
margin: 10px;
font-size: 36px;
color: black;
text-align: center;
text-shadow: 0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white;
}
サンプルスタイルシート5
今回も、スタイルシートだけで変更可能です。
bodyの背景画像として、iPhoneで設定している背景画像を参照し、表示させるやり方です。
当サイトでの、「王道」というやつですね。
私の背景画像で発覚したのですが、黒っぽい背景だと、影が足らず、とても見えません。
そこで、黒い文字が浮かび上がるように、10pxでぼかした白い影を5つ重ねました。
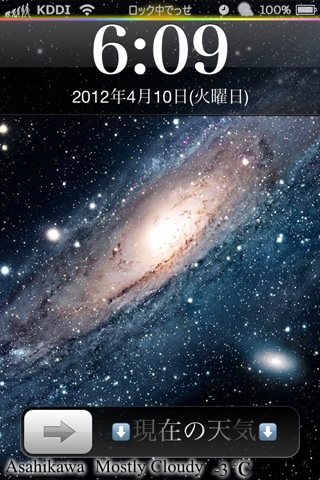
サンプル表示

右画像がスクリーンショットです。
まぁ、こんな感じでしょうか。
天気情報を全体で中央に表示させたいところですが、そこまで拘ることではないので、これまでとします。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
(注意)
iPhoneで設定した背景画像をウィジェットで参照するには、Wallpaper JPEGifierを導入しておくことが必要です。
当サイト「脱獄アプリ一覧」の中の「Wallpaper JPEGifier」を参考に導入して下さい。

