透過画像各種
iPhoneでは、多くの透過画像を使用しています。
その中でも、頻度が多い割にあまり気にされない、一流脇役的な画像が、背景によく使われる透過画像です。
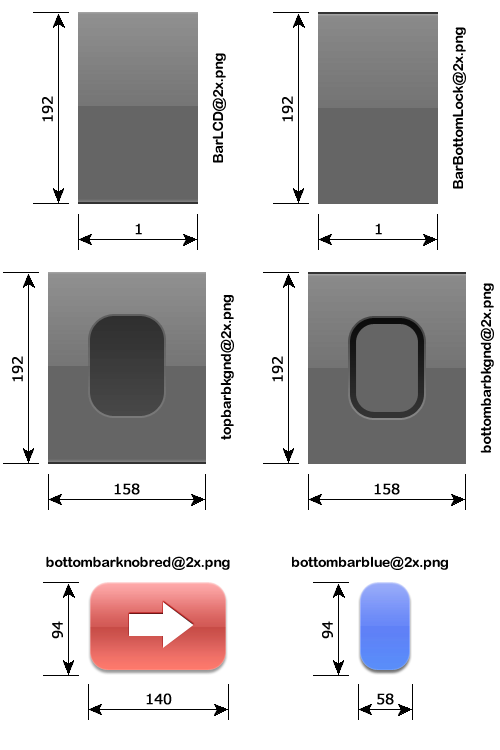
オリジナル画像サイズ詳細

完全に背景となる画像は、1pxを引き延ばしていますね。
ボタンやスライダーとその背景画像には、それなりの規則性が見えます。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.TelephonyUI/ | ||
| BarLCD@2x.png ロック解除画面の時計背景 |
||
| BarBottomLock@2x.png |
||
| topbarbkgnd@2x.png 電源OFF時のスライダー背景 |
 |
|
| bottombarbkgnd@2x.png 電源OFF時のキャンセルボタン背景 |
 |
|
| bottombarknobred@2x.png 電源OFF時のスライダー |
 |
|
| bottombarknobgreen@2x.png |
 |
|
| bottombargray@2x.png 電源OFF時のキャンセルボタン |
 |
|
| bottombargray_pressed@2x.png 電源OFF時のキャンセルボタン(押下時) |
 |
|
| bottombardarkgray@2x.png |
 |
|
| bottombardarkgray_pressed@2x.png |
 |
|
| bottombarred@2x.png |
 |
|
| bottombarred_pressed@2x.png |
 |
|
| bottombarredfire@2x.png |
 |
|
| bottombarredfire_pressed@2x.png |
 |
|
| bottombarblue@2x.png |
 |
|
| bottombarblue_pressed@2x.png |
 |
|
| bottombargreen@2x.png |
 |
|
| bottombargreen_pressed@2x.png |
 |
|
| bottombarwhite@2x.png |
 |
|
| bottombarwhite_pressed@2x.png |
 |
|
| waiting_top@2x.png |
 |
|
| waiting_bottom@2x.png |
 |
|
| WellLock@2x.png |
 |
|
遊んでみた

これらの画像は、すべて特定の画像として使われているとは思えません。
いくつかの画像は、何らかの形で使い回されていると思うのです。
このページを作成するにあたり、どの画像がどの場面で使われているか、その全てを調べた訳ではありません。
今後、使いながら発見していけばいいかなぁ?という考えで、画像にそのファイル名を入れてみました。
幅1pxの画像にはファイル名を入れられる訳がないので、色を付けました。

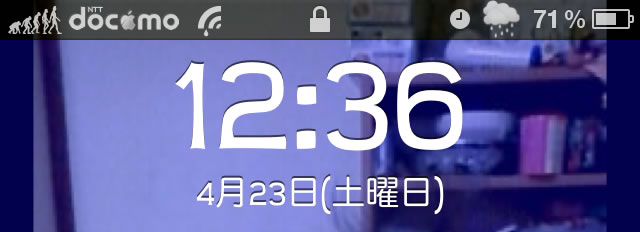
先ずは、ロック画面で表示される時計です。ちゃんと色が付いています。
30%の透過画像にしたので、壁紙も透けています。

ちょうど良いところに電話がかかってきたので、電話は後回しにしてスクリーンショットを撮りました。
ちゃんとファイル名が確認できます。
ちなみに、画像内の犬が気に入った方はこちらをご覧下さい。

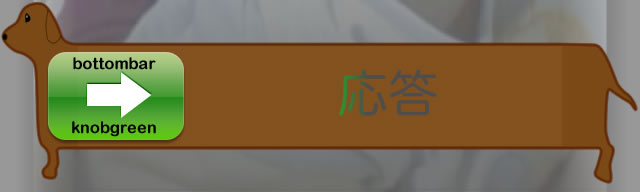
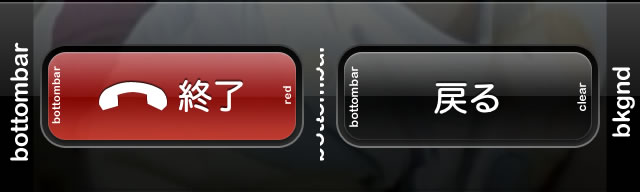
留守番電話の画面です。
背景とボタンの画像が使われていることが分かります。
さらに分かることは、それぞれのボタンに背景が使われていることです。
1つの背景の上に2つのボタンではないんですね。
そんな作り方まで見えるサンプルになりました。
電源OFFの画面も面白いです。
ただ、電源OFFの画面ではスクリーンショットが撮れません。
見たい方は、やってみてくださいね。
今回のテストテーマをこちらで配布しています。
boke_transparent_imagesのダウンロード
2011/04/24
作ってみた

上のお遊びでは、ファイル名を入れたので記事にはしていませんが、ロック画面の時計背景画像でも、実は遊んでいました。
幅フルサイズ画像でのお遊びだったのですが、最近、ステータスバーやナビゲーションバーでよく使い回しているOSXパンサー壁紙で作ってみたので紹介します。

紹介と言っても見ての通りです。
ただ気をつけて欲しいのは、ステータスバーまでは含まれないということです。
右図ではステータスバーの部分まで画像が続いていますが、ピッタリ合う画像をそれぞれ用意したので、このような表示が実現できたに過ぎません。
ここでのサンプルは時計背景のみなので、ステータスバーの画像が欲しい方はステータスバーをご覧下さい。
今回のテストテーマをこちらで配布しています。
boke_BarLCDのダウンロード

