Anemonever. 2.1.1-16
iOS10.2
概要

脱獄することで、いろいろできるようになるのですが、リスクを負ってでも脱獄する理由の1つが、見た目の変更です。
当サイトでは、見た目の変更するために、iOS8まで「WinterBoard」を紹介してきました。
本来のWinterboardであれば、ユーザーインターフェースの画像やアプリアイコンを置き替えるだけでなく、文字列や音声の置き替えや、壁紙の表示もできます。
さらに、ウィジェットの表示やシステムフォントの変更までもできます。

「WinterBoard」は、脱獄した人の多くがインストールしていると言えるほど有名で、テーマに応じたファイルを入れ替えてくれるので、iPhoneの見た目を個性的にすることができます。
どうしてもテーマに依存してしまうことは否めませんが、その時の気分で手軽にiPhoneの雰囲気を変えることができます。
ただ、それはiOS6までのおはなし・・・
iOS7から内部構造が大幅に変更され、アプリ開発者が四苦八苦していたそうです。
脱獄アプリの開発は、iOSの動作に割り込むため、もっと大変なのだと思います。
Winterboardも例外ではないようで、作者のSaurik氏もWinterboardはiOS7に対応させないと言っていたほどです。
さすがに、Cydiaの作者でもあるので、Winterboardもそれなりに対応してくれて、現在に至ります。
ただ、「それなりに」というのがポイントで、これまでできていたことが、どんどんできなくなっていったのです。
そのため、当サイトでも「現在のWinterboardでは、まだここまでできます」というような紹介になっていました。
iOS9の頃には、インストールも動作も問題ないのですが、私が求める機能がほとんど無くなってしまったため、Winterboardに代わると言われる「Anemone」を紹介しました。
今後も、この「Anemone」がWinterboardに代わり、テーマと言えば「Anemone」という認識が広まることを期待します。
ちなみに、スクリーンショットを撮るために追加したテーマは、GlasklartとClassicDockの2つです。
・・・のはずだったのですが、ホームアプリのアイコンが用意されておらず、透過されませんでしたので、dreamnet からダウンロードしました。
このスクリーンショットにおける他のカスタマイズは、以下のとおりです。
・StatusModifier
・BatteryStatusBar
・Lithium Ion
・MagicDots
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
注意
Winterboardとの共存は不可ですので、Anemoneインストール時にWinterboardが削除されます。
起動方法
ホーム画面にアイコンが表示されますので、そのアイコンをタップすれば設定画面が起動します。
ちなみに、「設定」に「Anemone」の項目はありません。
設定方法
この Anemone は、「テーマファイル」によって見た目を変更しますので、「テーマファイル」がなければ意味がありません。
テーマファイルは最初から入っているものもあれば、Cydiaからダウンロードすることができます。
さらに、自分で作ることもできます。
自作したい方は、当サイト「テーマを作る」をお待ちください。
サイトからダウンロードしたテーマファイルや自作したテーマファイルは、Anemoneのテーマファイル保存先にコピーして下さい。
テーマファイルの保存先は、当サイト「パス一覧」にもありますが、以下の通りです。
/Library/Themes/
こちらにテーマファイルの入ったフォルダーごとコピーします。
(Cydiaから直接インストールした場合、その必要はありません)
では、設定方法の説明です。
Cydiaからダウンロードした「Glasklart」と「ClassicDock」の2つのテーマと、dreamnet から手に入れた画像で作ったテーマファイルを用意した状態で進めます。
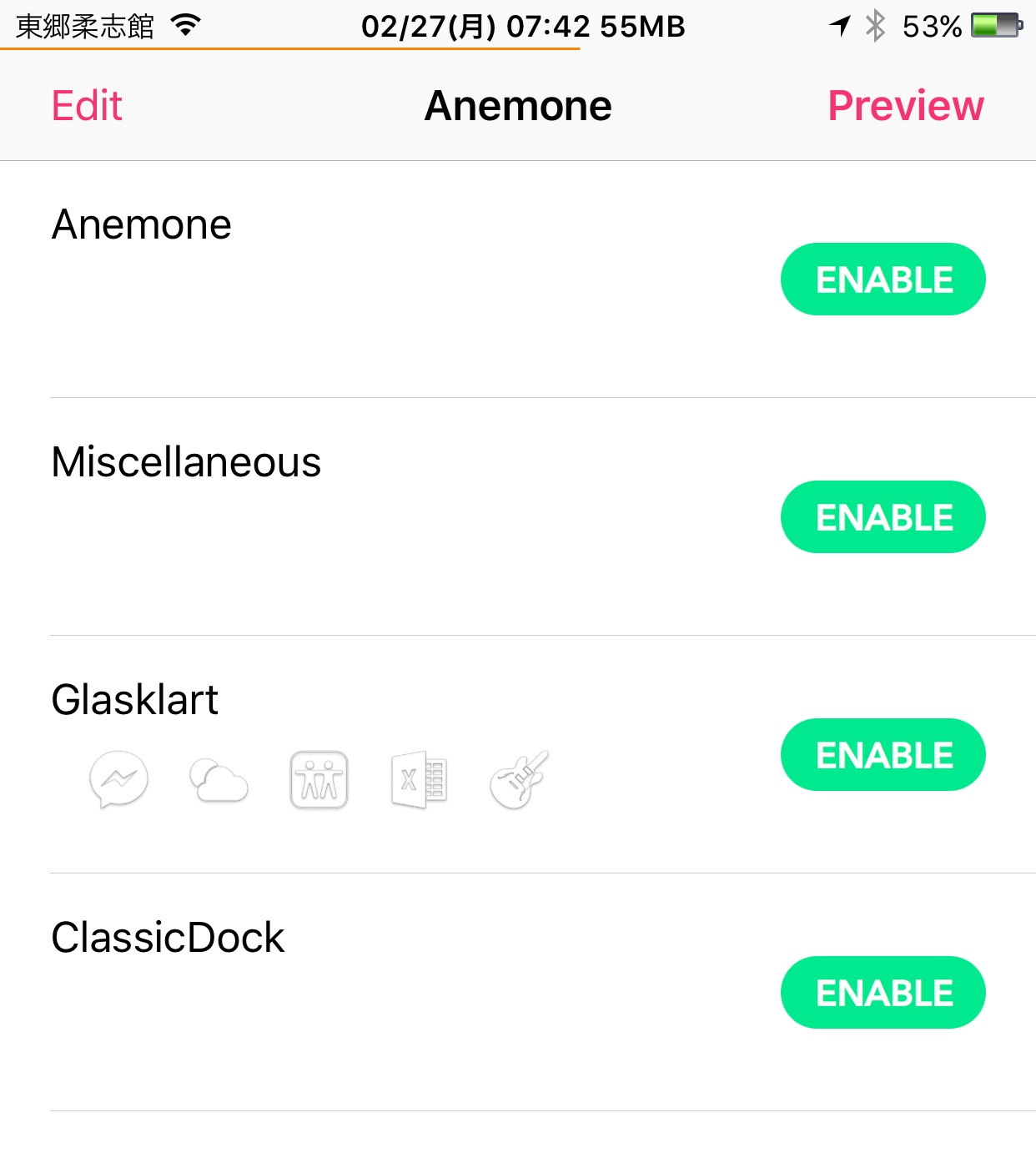
スクリーンショットのような画面になると思います。

上から順に紹介します。
Anemone
Anemoneに用意されたデフォルトのテーマ群です。
Miscellaneous
自作テーマを転送すると、ここに割り当てられます。
Glasklart
Cydiaよりダウンロードしたテーマです。
ClassicDock
Cydiaよりダウンロードしたテーマです。
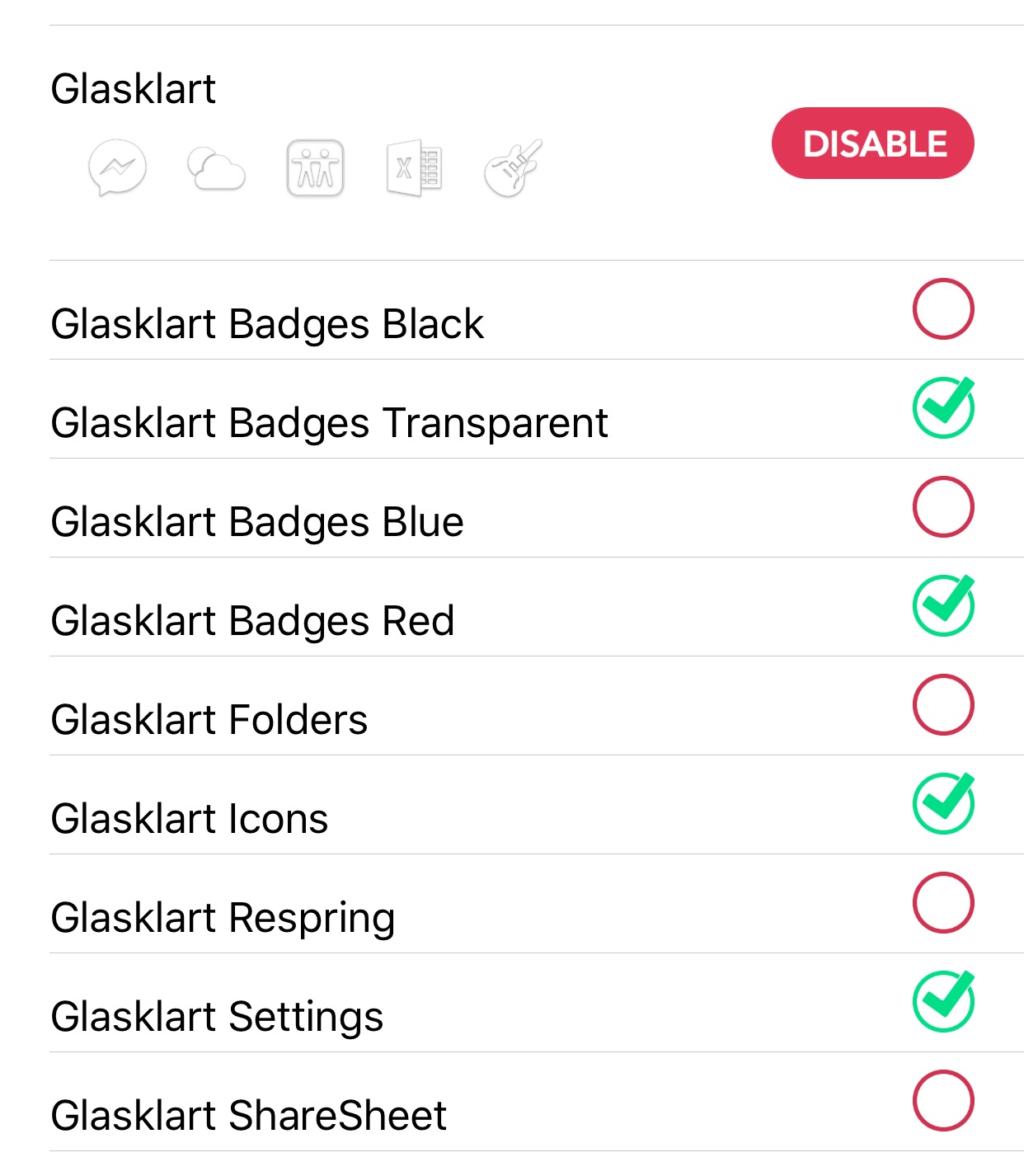
「Glasklart」の段には、適用されるアイコンが表示されていますね。
この段階で、どんなアプリアイコンに変更されるのかを確認できるのは、とてもありがたいですね。
テーマの右側にある ![]() は、「有効にする」という意味のボタンですので、現在は無効であることを示しています。
は、「有効にする」という意味のボタンですので、現在は無効であることを示しています。
ここで私は勘違いしてしまったのです。
色の影響もあると思うのですが、現在適用されている「チェックマーク」のような感覚で捉えていたので、理解するのに時間がかかってしまいました。
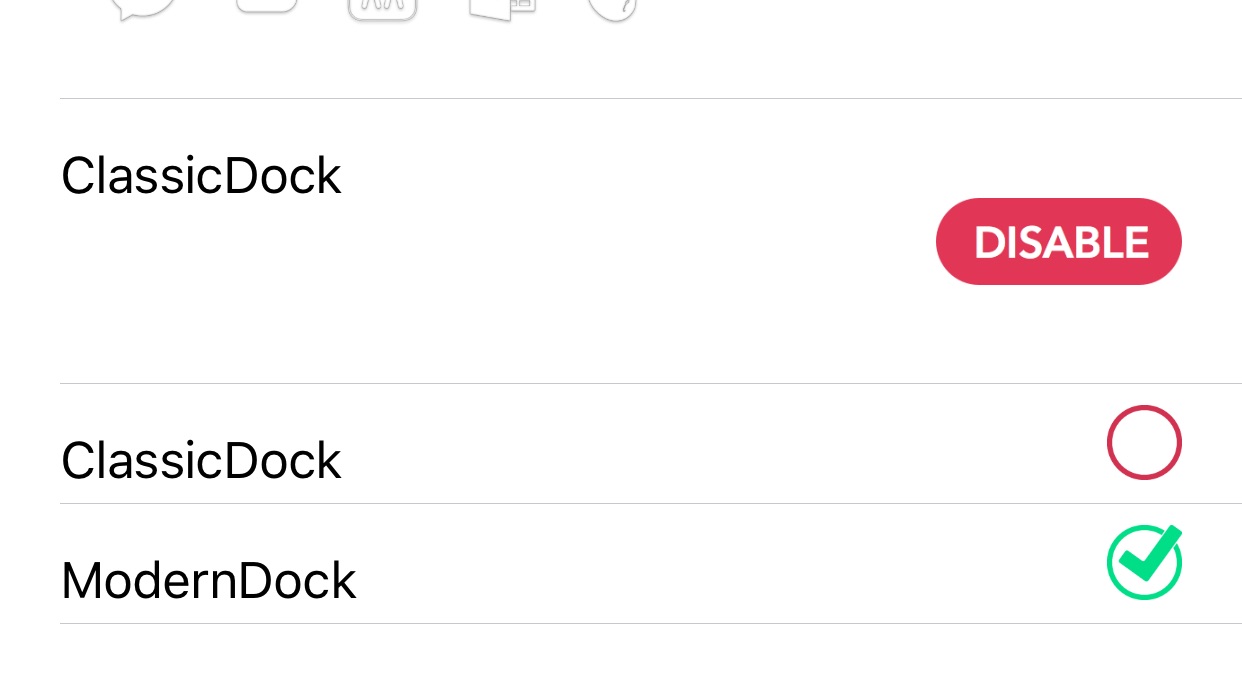
ですので、現在テーマが適用されている場合は、テーマの右側には ![]() が表示されるわけです。
が表示されるわけです。
赤いというだけで、現在無効だと思いませんか???
間違えないようにしましょうね。
しかし、テーマ内の個別指定では、私好みに対応されていました。

テーマリストに並ぶテーマ名をタップすると、そのテーマにまとめられたテーマが表示されます。
スクリーンショットは、「ClassicDock」としてまとめられたテーマを個別表示したものですが、「ClassicDock」と「ModernDock」があります。
パッと見ただけで、何を選択しているかが分かりますね。
どちらを選択していると思いますか?
Winterboardでも同様でしたが、テーマには「優先順位」というものが存在します。
これは、適用したテーマの内容が重なった(被った)場合、どちらを優先して適用するのか?というものです。
Anemoneもテーマを選択しますが、違うテーマの中に、同じ要素(アイコン画像など)を変更する作りになっていた場合、どちらかに決めなければなりません。
例えば、最初のスクリーンショットのように透過アイコンに変更するテーマと、コミカルなアイコンに変更するテーマがあったとします。
そのどちらにも、「電話」アプリアイコンの画像が用意されていた場合、どちらのテーマで「電話」アプリアイコンを変更するのか困ってしまいますよね。
そこで、「優先順位」が出てくるのです。
テーマのリストにおいて、上に位置しているほど優先順位が高いとするのです。
そうすることで、同じ要素(アイコン画像など)を変更するテーマがたくさんあっても、その中で一番上にあるテーマのものが適用されることになります。
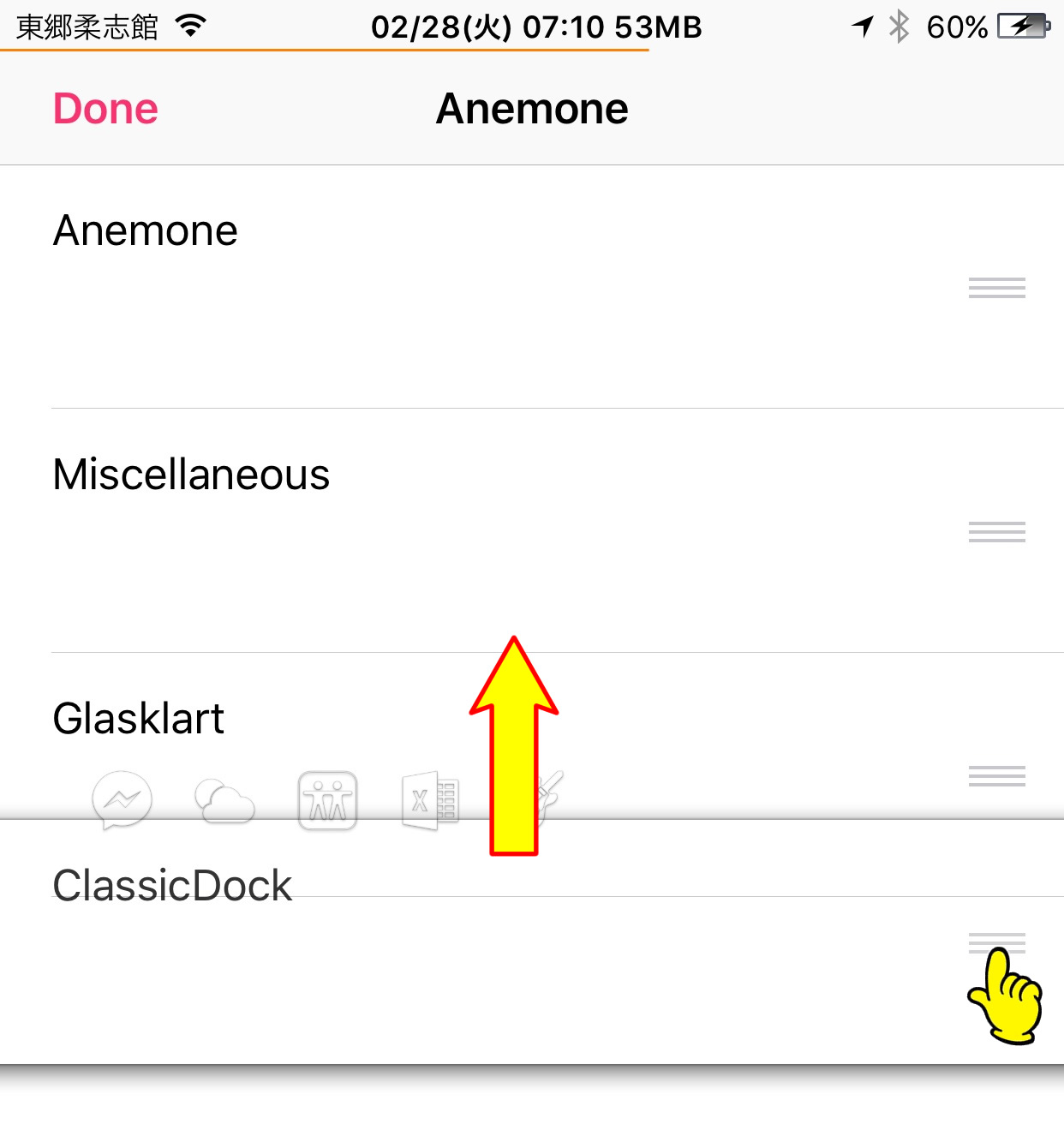
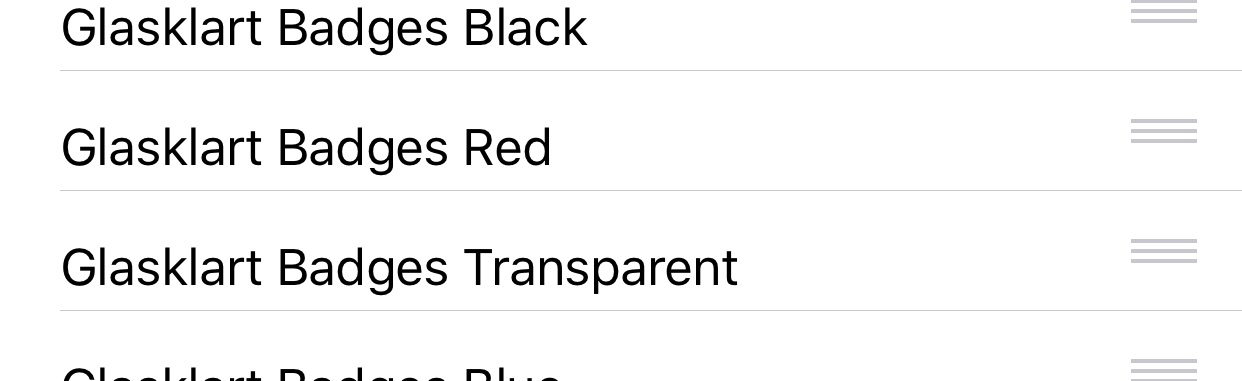
設定画面の左上にある Edit をタップすると、優先順位を変更することができます。

スクリーンショットは、最下段の「ClassicDock」を上部へ移動させているところです。
各テーマの右側にある ![]() をドラッグして、テーマの段を移動します。
をドラッグして、テーマの段を移動します。
こうすることにより、「ClassicDock」の優先順位が上がるのです。
優先順位の変更が終わったら、設定画面の左上にある Done をタップして戻りましょう。
特にテーマの個別指定では、必ず優先順位を確認しましょう。

ここでは、透過画像に置き換えるテーマ「Glasklart」を例に進めます。
スクリーンショットをご覧の通り、9つのテーマがまとめられています。
その中の4つがバッヂに関するテーマです。
適切に作られたテーマですので、これら4つのテーマは、確実に競合しています。
今回、テーマを適用しようとして選択されているのは2つです。
さらに、優先順位が高いのは「Transparent」の方ですので、アプリアイコンのようにバッヂが透過され、とても馴染んでいます。
ただ、バッヂの意味を考えると、ある程度目立った方が良いと思います。
そこで、オリジナルデザインのように、赤いバッヂを選択してみましょう。
「Transparent」のチェックを外せば、それでもう済む事なのですが、せっかく優先順位の話をしているので、チェックを外さずにやってみます。
では、 Edit をタップし、「Red」の優先順位を「Transparent」より上位に移動しましょう。

このように優先順位を入れ替えることにより、採用されるテーマが変わります。

程よく目立って良い感じかと思います。
(実際には、以下の工程を経ないと適用されません)
これまでの全てを通してですが、テーマの選択や優先順位の変更をしたら、画面右上にある Apply をタップしましょう。
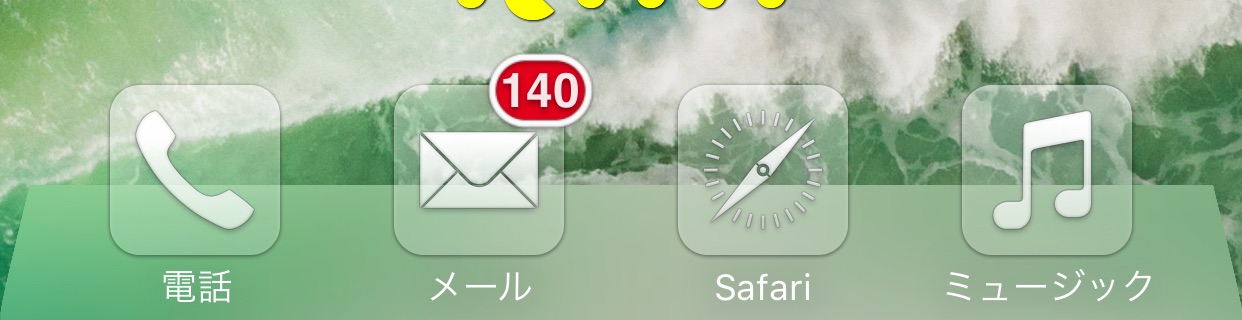
適用するテーマによって、多少の時間を必要としますが、ホーム画面のプレビューが表示されます。

確実にこうなるというプレビューではありませんが、ほぼこんな感じにはなります。
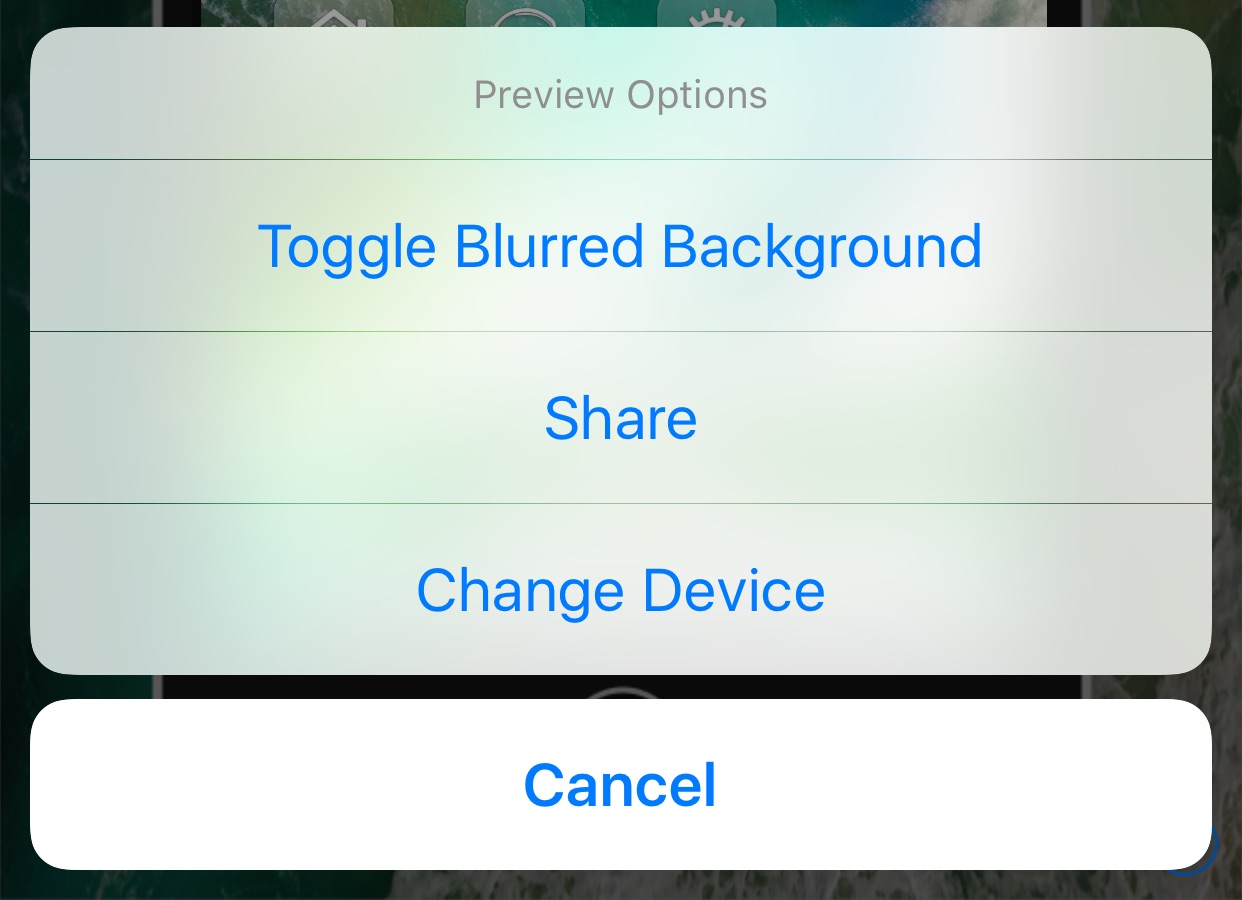
ここで、画面右下にある  をタップすると、この状態でのメニューがでます。
をタップすると、この状態でのメニューがでます。

内容は、以下の通りです。
・無背景にする
・シェアする
・デバイスを変更する
プレビューを見て、「思ってたんと違う!!」ということであれば、画面左上の Cancel をタップして戻りましょう。
「こんな感じかなぁ」とか「うぉ〜これこれ!!」など、実際にテーマを適用させたい設定ができましたら、画面右上の Apply をタップしましょう。
何だかフリーズした感じになりますが、書き換え中ですので数秒待ちましょう。
テスト機での結果ですが、Anemoneを開く前の状態になれば、書き換え完了のはずですので、変更されたかどうかを確認してください。
Anemoneを使うことで、気軽に「こだわり」のiPhoneにすることができます。
納得いくまでいろいろ試してみて下さい。
自作したい方は、「テーマを作る」をご覧になって下さい。
Anemoneにできること
これまではWinterBoardで色々なことをやってきたのですが、iOS7からそうも言ってられなくなりました。iOS9を良い機会とし、WinterboardからAnemoneに乗り換えることになったのですが、その理由は「できることの違い」です。
以下に、Anemoneにできることを紹介します。
これからテーマ作成のページも作っていきますので、サンプルが出来次第、こちらにも載せようと思います。
アプリアイコンを置き換える
Winterboardの得意技ですが、Anemoneでも当然のようにできます。
![]()
アプリアイコンにエフェクトをかける
影を付けるなど、アイコンにもうひと工夫できます。
![]()
フォントを変更する
この機能で、BytaFontが必要なくなるかも!?
ドックを変更する
ドックの表示を変更でき、反射表示も可能です。

バッヂを変更する
背景画像だけでなく、文字のフォントやサイズなどを変更できます。


フォルダーアイコンを変更する
フォルダーアイコンの形や背景を変更しできます。
特定のフォルダーに対しても可能です。
![]()
ステータスバーの画像を変更する
電波信号強度やWi-Fiなど、ステータスバーに表示される画像を変更します。

色をいろいろ変更する
文字表示や画像表示などの色付けを味付けします。

ユーザーインターフェイス用の画像を変更する
ぶっちゃけ、Winterboardでできることは、ほぼできると思ってください。
まとめ
Winterboardでできなくなったことが多すぎるためAnemoneに切り替えたのですが、まだまだ葛藤が続いております。
しかし、かつてのWinterboardを思い出させてくれるのも確かなのです。
この判断が正しかったかどうか判断するには、もうしばらくかかりそうです。。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する